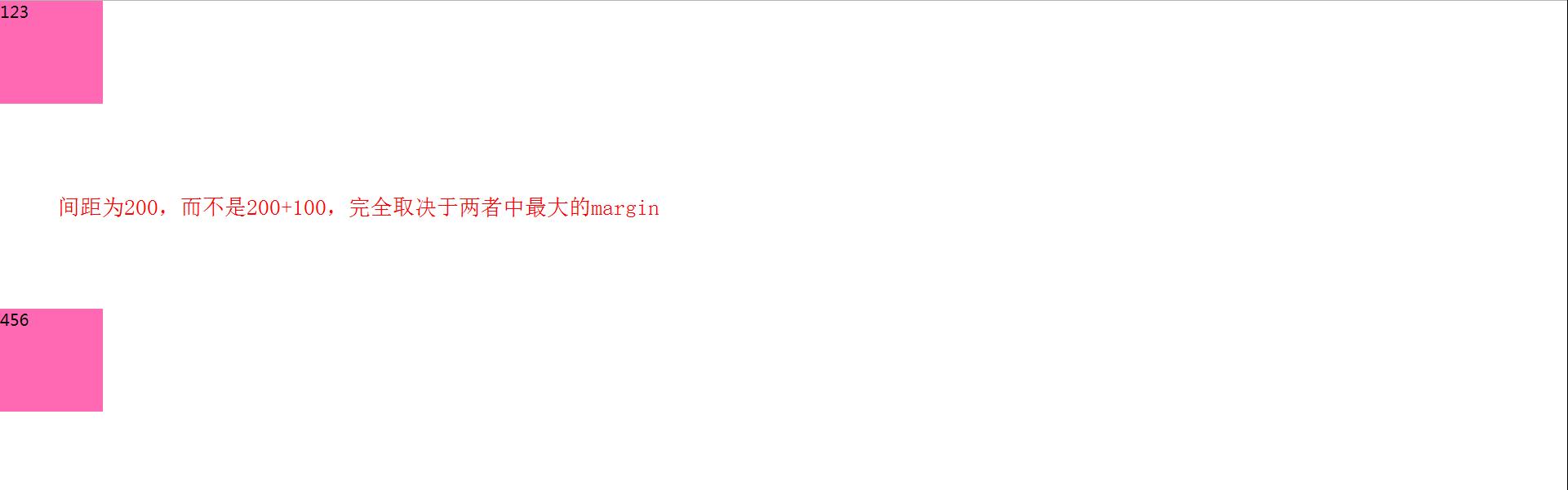
上下两个盒子的间距不是两个盒子的margin相加,而是取决于最大的margin
Posted 杨越的备忘录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了上下两个盒子的间距不是两个盒子的margin相加,而是取决于最大的margin相关的知识,希望对你有一定的参考价值。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ margin: 0; padding: 0; } section{ width: 100px; height: 100px; background-color: hotpink; } #one{ margin-bottom: 100px; } #two{ margin-top: 200px; } </style> </head> <body> <section id="one">123</section> <section id="two">456</section> </body> </html>

以上是关于上下两个盒子的间距不是两个盒子的margin相加,而是取决于最大的margin的主要内容,如果未能解决你的问题,请参考以下文章