selenium定位方法(java实例)----持续
Posted 月色深潭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium定位方法(java实例)----持续相关的知识,希望对你有一定的参考价值。
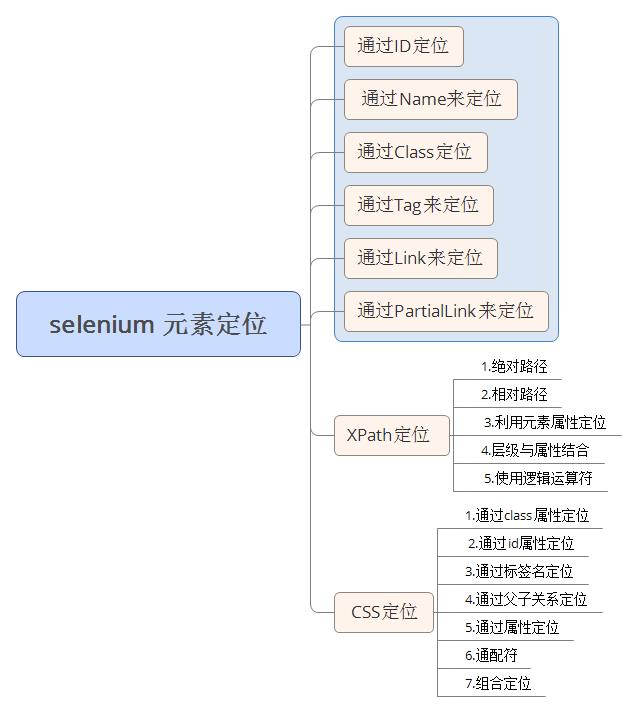
从下图中可以看到selenium有三类定位元素的方法,一种是直接通过属性、标签以及链接来定位,一种是XPath方式,最后一种是CSS方式。

下表列举了元素定位的例子
| 方法 | 例子 | |
| 通过ID来定位 | WebElement wElement = driver.findElement(By.id("kw")) | |
| 通过Name来定位 | WebElement wElement = driver.findElement(By.name("wd")) | |
| 通过Class定位 | WebElement wElement = driver.findElement(By.className("s_ipt")) | |
| 通过Tag来定位 | List<WebElement> inputs = driver.findElements(By.tagName("input")) | |
| 通过Link来定位 | WebElement wElement = driver.findElement(By.linkText("新闻")) | |
| 通过PartialLink来定位 | WebElement wElement = driver.findElement(By.partialLinkText("使用百度")) | |
| XPath定位 | 1.绝对路径 | WebElement wElement = driver.findElement(By.xpath("/html/body/div/div/div/div/div/form/span/input")) |
| 2.相对路径 | WebElement wElement = driver.findElement(By.xpath("//form/span/input")) | |
| 3.利用元素属性定位 | WebElement wElement = driver.findElement(By.xpath("//input[@id=\'kw\']")) | |
| 4.利用text()方法定位 | WebElement wElement = driver.findElement(By.xpath("//span[text()=\'确定\']")) span可以使用*替换 | |
| 5.利用contains()方法定位 |
WebElement wElement = driver.findElement(By.xpath("//a[contains(@href,\'basicinfo\')")) WebElement wElement = driver.findElement(By.xpath("//*[contains(text(),\'退出\')]")) |
|
| 6.层级与属性结合 | WebElement wElement = driver.findElement(By.xpath("//span[@class=\'bg s_ipt_wr iptfocus quickdelete-wrap\']/input")) | |
| 7.使用逻辑运算符 | WebElement wElement = driver.findElement(By.xpath("//input[@class=\'s_ipt\' and @id=\'kw\']")) | |
| CSS定位 | 1.通过class属性定位 | WebElement wElement = driver.findElement(By.cssSelector(".s_ipt")) |
| 2.通过id属性定位 | WebElement wElement = driver.findElement(By.cssSelector("#kw")) | |
| 3.通过标签名定位 | List<WebElement> inputs = driver.findElements(By.cssSelector("input")) | |
| 4.通过父子关系定位 | List<WebElement> inputs = driver.findElements(By.cssSelector("span>input")) | |
| 5.通过属性定位 | WebElement wElement = driver.findElement(By.cssSelector("[id=kw]")) | |
| 6.通配符 | WebElement wElement = driver.findElement(By.cssSelector("[class$=_ipt]")) | |
| 7.组合定位 | WebElement wElement = driver.findElement(By.cssSelector("form.fm>span>input.s_ipt")) |
注:driver.findElement代表定位到一个元素,driver.findElements代表返回一组元素。
下面通过实例来说明:
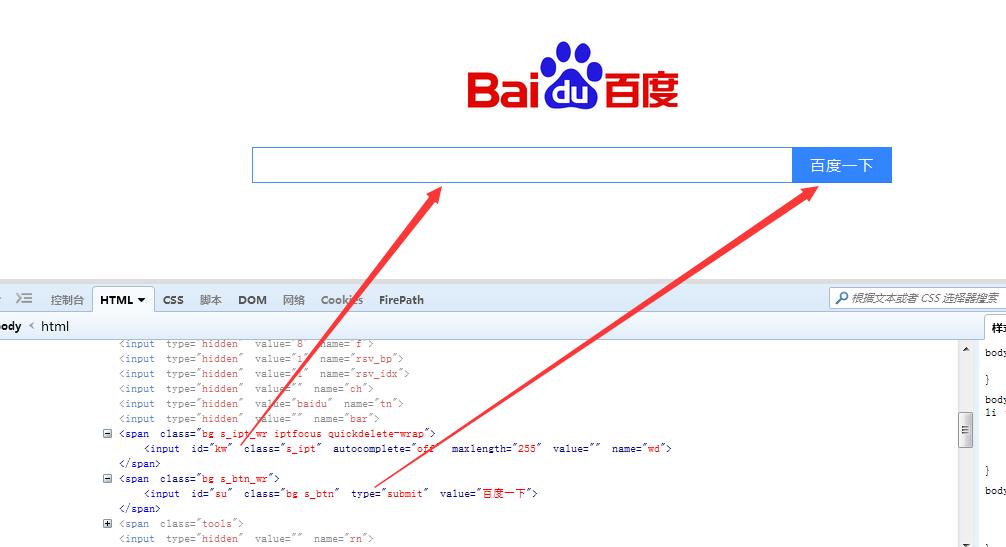
下面是百度首页的部分HTML代码,其中黄底部分就是一个输入框和一个按钮,将使用百度首页来编写测试脚本,并验证脚本。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <body link="#0000cc"> 5 <div id="swfEveryCookieWrap" data-for="result" style="width: 0px; height: 0px; overflow: hidden;"> 6 <script> 7 <div id="wrapper" style="display: block;"> 8 <script> 9 <div id="head"> 10 <div class="head_wrapper"> 11 <div class="s_form"> 12 <div class="s_form_wrapper"> 13 <div id="lg"> 14 <a id="result_logo" onmousedown="return c({\'fm\':\'tab\',\'tab\':\'logo\'})" href="/"> 15 <form id="form" class="fm" action="/s" name="f"> 16 <input type="hidden" value="utf-8" name="ie"> 17 <input type="hidden" value="8" name="f"> 18 <input type="hidden" value="1" name="rsv_bp"> 19 <input type="hidden" value="1" name="rsv_idx"> 20 <input type="hidden" value="" name="ch"> 21 <input type="hidden" value="baidu" name="tn"> 22 <input type="hidden" value="" name="bar"> 23 <span class="bg s_ipt_wr iptfocus quickdelete-wrap"> 24 <input id="kw" class="s_ipt" autocomplete="off" maxlength="255" value="" name="wd"> 25 </span> 26 <span class="bg s_btn_wr"> 27 <input id="su" class="bg s_btn" type="submit" value="百度一下"> 28 </span> 29 <span class="tools"> 30 <input type="hidden" value="" name="rn"> 31 <input type="hidden" value="" name="oq"> 32 <input type="hidden" value="e142557200096242" name="rsv_pq"> 33 <input type="hidden" value="51ebs1YfGfrIuFRBo4wcRYuW9Io+gk3kpwseb9ioGcn4djCUsWDwr56pCKk" name="rsv_t"> 34 <input type="hidden" value="cn" name="rqlang"> 35 </form> 36 <div id="m"></div> 37 </div> 38 </div> 39 <div id="u"> 40 <div id="u1"> 41 </div> 42 </div> 43 <div id="s_tab" class="s_tab"> 44 <div id="ftCon"> 45 <div id="wrapper_wrapper"></div> 46 </div> 47 <div id="c-tips-container" class="c-tips-container"></div> 48 <script> 49 <script> 50 <script> 51 <script src="https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/static/protocol/https/jquery/jquery-1.10.2.min_f2fb5194.js" type="text/javascript"> 52 <script> 53 <script type="text/javascript"> 54 <script> 55 <script> 56 </body> 57 </html>
下图是利用firefox中的firebug插件查看百度首页信息的截图。

下面编写了18个test,分别对应本页面顶部的表格内容。
1 package com.test.location; 2 3 import static org.junit.Assert.*; 4 5 import java.util.Iterator; 6 import java.util.List; 7 import java.util.concurrent.TimeUnit; 8 9 import javax.lang.model.element.Element; 10 11 import org.junit.After; 12 import org.junit.Before; 13 import org.junit.Test; 14 import org.openqa.selenium.By; 15 import org.openqa.selenium.WebDriver; 16 import org.openqa.selenium.WebElement; 17 import org.openqa.selenium.firefox.FirefoxDriver; 18 import org.openqa.selenium.interactions.Actions; 19 20 public class TestLocation { 21 WebDriver driver; 22 23 @Before 24 public void setUp() throws Exception { 25 26 //获取Driver 27 driver = new FirefoxDriver(); 28 driver.get("http://www.baidu.com/"); 29 //将屏幕最大化 30 driver.manage().window().maximize(); 31 //driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); 32 } 33 34 @After 35 public void tearDown() throws Exception { 36 //退出浏览器 37 38 driver.quit(); 39 } 40 ================================================================================================================== 41 //通过ID来定位 42 @Test 43 public void test001_GetByID() { 44 //清空输入框,并输入查询关键字“selenium”,然后点击查询按钮 45 driver.findElement(By.id("kw")).clear(); 46 driver.findElement(By.id("kw")).sendKeys("selenium"); 47 driver.findElement(By.id("su")).click(); 48 49 Boolean flag = driver.findElement(By.linkText("Selenium - Web Browser Automation")).isDisplayed(); 50 assertTrue("\\"Selenium - Web Browser Automation\\" is not display",flag); 51 } 52 =================================================================================================================== 53 //通过Name来定位 54 @Test 55 public void test002_GetByName(){ 56 //清空输入框,并输入查询关键字“selenium”,然后点击查询按钮 57 driver.findElement(By.name("wd")).clear(); 58 driver.findElement(By.name("wd")).sendKeys("selenium"); 59 driver.findElement(By.id("su")).click(); 60 61 Boolean flag = driver.findElement(By.linkText("Selenium - Web Browser Automation")).isDisplayed(); 62 assertTrue("\\"Selenium - Web Browser Automation\\" is not display",flag); 63 } 64 ==================================================================================================================== 65 //通过Class定位 66 @Test 67 public void test003_GetByClass(){ 68 //清空输入框,并输入查询关键字“selenium”,然后点击查询按钮 69 driver.findElement(By.className("s_ipt")).clear(); 70 driver.findElement(By.className("s_ipt")).sendKeys("selenium"); 71 driver.findElement(By.id("su")).click(); 72 73 74 Boolean flag = driver.findElement(By.linkText("Selenium - Web Browser Automation")).isDisplayed(); 75 assertTrue("\\"Selenium - Web Br以上是关于selenium定位方法(java实例)----持续的主要内容,如果未能解决你的问题,请参考以下文章