产品vs程序员:你知道www是怎么来的吗?
Posted 轩辕之风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了产品vs程序员:你知道www是怎么来的吗?相关的知识,希望对你有一定的参考价值。
精彩回顾:
Unix、Linux、Windows三大帝国集团发表《关于比特宇宙推进经贸合作的联合声明》的消息很快传遍整个比特宇宙,位置偏僻的NextStep帝国也收到了这条消息。
NextStep帝国掌管着许多人类的文档数据,但是人类一直只能通过磁盘拷贝在比特宇宙的帝国间进行文件传输,效率极低。Steve是NextStep帝国政府的高级产品经理,《联合声明》发表的消息一传来,他敏锐的发现这是一个巨大商机。很快,Steve召集研发部门进行需求宣讲,由首席程序员Tim牵头着手来实现通过因特网来进行文档传输。
不过让Steve没有想到的是,项目还没启动就传来消息:已经有其他帝国抢先推出了文件传输协议——FTP。没想到被别人抢了先机,项目只好终止。
☆ 重新出发 ☆
没过多久,Steve发现,这个FTP虽然好,但还是不方便:帝国管理的文本文件居多,最好可以直接浏览,不用下载后再打开。更重要的是,我的这些文档之间有很多互相引用,要是能够在浏览的时候,能够自动点击把引用的文档打开,那就太方便了。
思来想去,说干就干,这回不能再让别人走在前面去了。
第二天,Steve召集研发部再次开会,进行新的需求宣讲,两个功能:
1、实现文本文档在线浏览,无需下载再打开
2、实现关联文档点击自动打开
Steve:给你们一个星期,下周我要看产品演示哈
Tim:······
收到需求的Tim当天下午就召集研发小组进行需求评估和技术方案讨论。
Tim:实现第一个需求倒是简单,我们用FTP下载后,然后直接给打开展示就可以了。关键这第二个需求,你们有没有什么思路?
研发组Jerry:首先得想个办法标记一下哪些地方是引用其他文档Tim:标记?好想法!
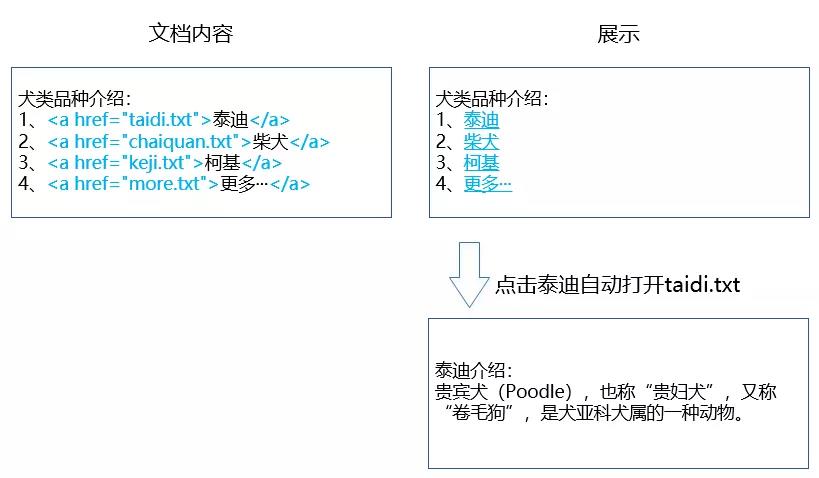
Peter:有了!咱们在文档中插入特殊的标记<a>把引用文档的关键字包裹起来,标记里面写上关联的文档地址,点击的时候自动把这个文档下载打开。但是在展示的时候,就只展示文字本身,标记就不要展示了,看起来就发现不了。
Tim:等等,有点绕,你能简单画一下吗?
Peter:喏,就像这样:

Tim:赞!好点子,就这么干!
☆ 一周之后 ☆
Steve:怎么样,小伙子们,可以看下效果了吗?
Tim:Jerry和Peter过来下,给产品大大展示下咱们的成果。
Jerry:好嘞,大佬看着哈,先收入账户,密码,然后···
Steve:等一下,干嘛要输入账户密码?Peter:因为文档是用FTP传输的,需要账户密码登录啊。
Steve:这我不关心,我们以后的业务是要面向比特宇宙所有帝国,都能公开浏览我们的文档,你整这太麻烦了,必须改!
Tim:先不说这个,先看功能演示吧。Jerry:好了,现在进来了,看吧我们用图形化的窗口界面直接在线可以浏览文档,不需要再下载到磁盘打开。
Steve:嗯,不错,文档关联跳转呢,给我看看。
Jerry:你看好了,你看到这个“泰迪”下面有下划线吗,这是可以点击的,人类一点我们就自动给下载泰迪对应的文档给展示出来了。
☆ 需求变化 ☆
Steve:嗯,整体看来还不错哈!不过我过来找你们除了看功能演示,还想通知一下,帝国除了文本文档,还有很多图片文件,你们迭代一个版本,把图片加到文档里面一起展示哈,下个星期就要。
Tim:啥?需求咋说变就变。
Steve:这不很正常嘛,加油,我看好你们。
下午,研发部会议室开始讨论新的产品需求。
Jerry:这Steve也太过分了,说改就改,说要就要。
Tim:哎,忍忍,谁让人家是老大,咱们得听啊。别光顾着抱怨,要把图片和文字一起展示,你们有什么思路没?
Jerry:没有思路。
Peter:我倒是想到了一个,之前咱们文档关联跳转不是用的标签吗,咱们图片也可以继续这个思路,用<image>标签来表示图片,和<a>标签一样,用属性来指定图片文件的路径,浏览器拿到以后自动下载图片文件不就可以展示了吗!

Tim:嗯,看来这个标签大法好啊!就这么干!等下,为了节省空间,就用缩写<img>吧!
☆ 需求再变 ☆
几天后,Steve又来到研发部。
“产品大佬,这还没到一周呢,别催哈”,Tim过来招呼。
“额,不是催你们,是和老板商量了一下,紧急追加两个新需求”,Steve拍拍Tim的肩膀。
“啥?又有新需求?”,Peter和Jerry放下手中的活,围了过来。
“嗯,就是要支持一下图文排版,可以指定文字的分段、字体、字号大小、颜色、对齐这些,让人类阅读起来视觉感受更舒服,哦漏了一个,图片也要支持大小和对齐”。
“这也太多了吧!”Jerry表示抗议。
“确实有点多,时间上也会给你们延后一点的,嘿嘿”,Steve龇牙笑着。
“这个我们得回去技术评估下,时间还不能马上给你,明天给你消息”,Tim答复到。
“不行,下午下班前得给我,我明天一早就要给老板做这个月的排期汇报了”,Steve不肯退让。
“行行行,那我们抓点紧”,Tim有点不爽了。
☆ 技术评估 ☆
午休过后,Tim再次召集大家开会。
Tim:大家有什么想法吗?
Jerry第一个发言:大哥,咱们还是应该强硬点,别什么需求都接。
Tim:再让他一回,下次我可不会这么轻易答应了,先说说眼前的事情吧!
Peter:继续发扬标签大法!
Tim:嗯,我的第一反应也是标签。
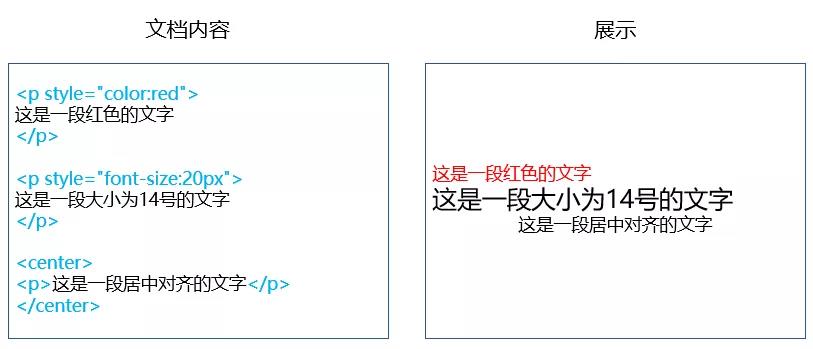
Peter:段落用<paragraph>,居中对齐用<center>
Tim:段落太长了,就缩写用<p>。字体、字号、颜色这怎么弄?
Peter:放在段落<p>里面的属性吧,我来总结一下,现在的版本是这样子了:

Tim:我感觉我们的文本文档里面标签数量都快超过文本内容本身了。
Peter:现在咱们这已经不能算是普通文本文件了,有很多其他信息在里面
Tim:不算文本文件,那叫什么?
Peter:要不叫超级文本文件,哈哈!
Tim:这名字太中二了,叫超文本文件吧,HyperText,你觉得怎么样,Jerry?
Jerry:嗯,挺好,我没意见。
Tim:专心点啊,咱们在工作呢!
Jerry:老大,我在想另外一个问题,关于文件下载这一块儿。
Tim:文件下载怎么了?有什么问题?
Jerry:Tim,这个FTP感觉用起来不爽,不仅需要账户密码,还需要建两个连接,一个控制通道,一个数据通道,甚是麻烦。
Tim:嗯,确实是,怎么,你有什么新的方案吗?
Jerry:我想重新弄一套协议,定制开发,专门用于咱们这套系统传输文本文件,哦不,是超文本文件。
Tim:好的,传输协议这事儿就交给你了!另外,标签的事情就由Peter来负责,你们各司其职,互相配合,下班前把开发计划排一下给我。
☆ 排期之争 ☆
“这是我们新的开发计划,你请过目,昨天下班时候想找你结果发现你已经走了”,Tim把开发计划交给了Steve。
“纳尼,这么点功能你们竟然要一个月?”,Steve简直不敢相信自己的眼睛。
“这次改动有点多,为了后面扩展新功能,我们要重新设计架构···”
“这个技术细节我不管,这些功能之前你们已经做过一段时间了,又不是从头做,15天,我只能给你们15天时间”,Steve砍价很凶。
“15天肯定做不出来,你这太夸张了”,这一回Tim并没有直接答应下来。
“加加班嘛,不就赶出来了”,Steve露出了熟悉的微笑。
“我给的时间已经都是算了加班的了”,Tim还是不肯就范。
“好吧,那我让一步,20天,最多20天,这个月底必须得给老板演示,不能再少了”,Steve的语气一下强硬了起来。
“唉,好吧,只能加班加点赶了。”,Tim终于还是同意了。
☆ 996 ☆
研发部进入紧急开发模式,开始了996的工作时间。
“产品一张嘴,开发累断腰啊”,Jerry向Peter抱怨着。
“你呀,少抱怨,我觉得这项目还是很有意义的,反正我是成就感很大”,Peter倒是不太在意。
“图样图森破,生活不止眼前的代码,···”,没等Jerry说完,Peter回到工位继续忙活去了。
产品经常变需求,我们的标签不能想一个是一个,得重新整体架构设计,考虑扩展性。Peter索性把文档内容全部用标签来描述:

而另一边,负责超文本传输协议设计开发的Jerry,抱怨归抱怨,抱怨完还是认真研究起来:
首先不要两个通道,FTP太复杂了,咱就弄最简单的请求——响应模式,控制信息和数据信息在一个通道中完成,但是要明确的分开。有了,用2个换行符,把头部和正文数据分开。像这样:

这天,Tim来到Jerry工位,Jerry给Tim讲解了自己最新的设计。
“嗯,确实简单了不少,但是你要留点扩展性,这产品经理经常加需求,变需求,不能写的这么死,需要灵活一点”,
Tim提了些建议。“可以举例说明下吗?”“比如你看啊,对文件不一定是下载,也可能有上传功能,或者修改功能,你不能只有下载,虽然简单但扩展性太差”。
“咱不就是做个文档在线浏览吗,怎么会上传修改这些呢?”,
Jerry还是不太理解。“今天只是浏览,说不定下次就还要修改,上传呢,产品经理谁说的准!”
“行,我明白了,我再仔细琢磨琢磨,谢谢老大的建议”。
“嗯,加油,有什么疑问可以随时找我交流”。
Tim走后,Jerry开始重新审视自己的设计:看来得加动词来描述操作类型,用GET表示下载,用POST表示上传,用DELETE表示删除······文件类型以后可能也会多元起来,得加类型字段进行描述,就用Content-Type来表示吧还有,考虑的再完善,以后可能还是会改,我得给协议也编一个版本号,便于以后的兼容。

☆ 月底了 ☆
很快到了月底,演示前一天,Tim再次召开会议。
Tim:明天就要给领导演示了,你们都推进的怎么样了,把最新的情况给我说一下。
Peter:老大,我对超文本文件格式进行了重新设计,这是我的手册。我给这套规范取了一个新名字:超文本标记语言——HyperText Markup Language,简写HTML。可以实现对文字、图片的展示和排版,完美的实现Steve提的需求。
Tim:嗯,非常棒,Jerry,你呢?
Jerry:我的新的文件传输协议也弄好了,就定名成超文本传输协议:HyperText Transfor Protocol,简写HTTP。专注于传输html文件以及相关的其他文件。
Tim:好,我总算放心了,大家最后再Check一下,明天的演示不要出岔子。
第二天,演示非常顺利,效果让领导不断称赞,Tim和他的团队这段时间的付出总算得到了领导的肯定。
几天后的月总结会上,Steve向帝国国会演示了这个产品,并在会议上决定向比特宇宙正式发布,其他帝国只需按照HTTP协议规范和HTML语言规范就可以发布&浏览文档,还公布了项目中产品的正式名称:
使用HTML语言规范编写的文档:网页
提供网页的机构:网站
负责网页浏览的机构:浏览器
☆ 后续 ☆
很快,这一套标准得到了越来越多的响应者,无数帝国的企业开始盯上了这块市场,竞争激烈。
没多久,以IE公司、Chrome公司、Firefox公司为首的几家企业,逐渐瓜分了浏览器市场。其中IE公司在Windows帝国集团拥有众多分店,市场占有率最高。而Chrome公司和Firefox公司则在Linux帝国、Windows帝国、OS X帝国都开拓了市场。
网站市场的竞争同样激烈,而笑到最后的是Apache、Tomcat和nginx几家巨头。由于Windows帝国制度的管控,这几家跨国集团都重点发展自己在Linux帝国集团的实力,曾经败在Windows帝国集团的Linux集团凭借Web业务的发展,打了一个漂亮的翻身仗。
越来越多的帝国用上了HTML网页技术,并用HTTP连接,而使用这套技术构建的网络也有了一个新的名字:World Wide Web——万维网。
未完待续·······

扫码关注,更多精彩
以上是关于产品vs程序员:你知道www是怎么来的吗?的主要内容,如果未能解决你的问题,请参考以下文章