新浪微博UWP UI意见征求
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新浪微博UWP UI意见征求相关的知识,希望对你有一定的参考价值。
各位园主,卑职最近在忙一些新浪微博UWP的事儿,其中有一些UI上的design和实现,拿出来见见公婆,请大家给个意见: 您是喜欢A还是B。麻烦直接回在评论区了,写A或B,愿意多写几句意见的更欢迎!
先说PC端吧。
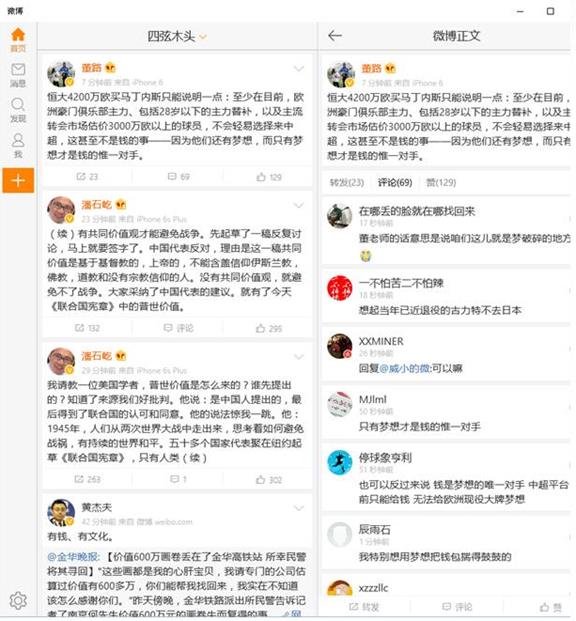
方案A:

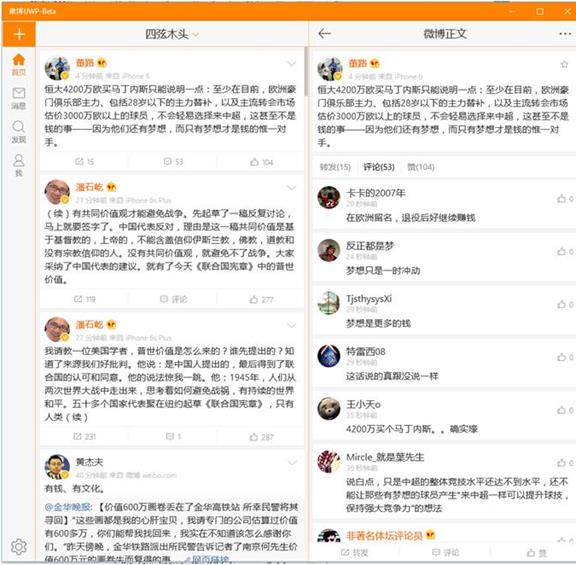
方案B:

区别是:
1)窗口标题条颜色(灰色 vs. 橘黄色);
2)分割线颜色(灰色 vs. 橘黄色);
3)+按钮的位置(左上角 vs.下方)
在XAML code里,这两种方式其实很容易调整,也就花2分钟:
<Grid x:Name="NavigatorLeftBar" Grid.Row="0" Width="56" Background="#FFF6F6F6"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <Grid Grid.Row="1" VerticalAlignment="Top"> <Grid.RowDefinitions> <RowDefinition Height="44"/> <RowDefinition Height="56"/> <RowDefinition Height="56"/> <RowDefinition Height="56"/> <RowDefinition Height="56"/> <RowDefinition Height="56"/> </Grid.RowDefinitions> </Grid>
看你是想把那个大大的+号放在第一行还是第三行了。当然还要调整一下行高。
原来的开发者在代码里用了MVVM,大概每个Button长这个样子:
<WeiboControls:TabbarControl Grid.Row="1" x:Name="lefttimeLineTabbar" IsChecked="{x:Bind VM.HomeCheck,Mode=TwoWay}" Text="{x:Bind VM.Home}" NormalImageStrUri="{StaticResource imgStr_tabbar_home}" CheckImageStrUri="{StaticResource imgStr_tabbar_home_selected}" GroupName="tabBarLeftGroup" cal:Message.Attach="[Event Click]=[Action ChangedViewItem(0)]" Click="lefttimeLineTabbar_Click" Tag="0"/>
虽然在这篇文章中,https://msdn.microsoft.com/en-us/library/windows/apps/xaml/mt628050.aspx,微软并不建议用MVVM,但是无所谓啦,只要developer觉得写代码舒服以后好维护就可以。就本人来说,我根本不用MVVM,code behind挺好的,当然Model还是要有,VM和事件处理直接在code behind里就搞定了,便于阅读理解维护,开发速度还快,因为省了不少代码。
再看看手机端的UI。
方案A在左侧;方案B在右侧。
区别是:
1)状态条颜色(灰色 vs. 橘黄色)
2)标题条分割线颜色 (灰色 vs.橘黄色)

手机上的StatusBar的颜色可以这样搞起:
if (UAPPlatformHelper.IsStatusBarPresent)
{
StatusBar statusBar = StatusBar.GetForCurrentView();
statusBar.ForegroundColor = Colors.Black;
statusBar.BackgroundColor = grayColor;
statusBar.BackgroundOpacity = 1;
}
注意那个BackgroundOpacity,如果设置为0的话,你的设置就没用,颜色不能透出。
麻烦大家给个意见,投个票。谢谢!是不是都在回家的路上了~ 预祝春节快乐!
ms-uap

以上是关于新浪微博UWP UI意见征求的主要内容,如果未能解决你的问题,请参考以下文章
网易云音乐微博成新规后首批IPO企业 招股书披露数据安全风险