React Native 开发之 (02) 用Sublime 3作为React Native的开发IDE
Posted 王信平
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 开发之 (02) 用Sublime 3作为React Native的开发IDE相关的知识,希望对你有一定的参考价值。
Sublime Text是一个代码编辑器。也是html和散文先进的文本编辑器。漂亮的用户界面和非凡的功能,例如:迷你地图,多选择Python插件,代码段等等。完全可自定义键绑定,菜单和工具栏等等.漂亮的用户界面和非凡的功能,Sublime Text的主要功能包括:拼写检查,书签,完整的 Python API , Goto 功能,即时项目切换,多选择,多窗口等等。
1.下载安装Sublime 3
Sublime 3的下载地址:
http://www.sublimetext.com/3
选着相应的平台进行下载,然后安装就行了。这里LZ选用Mac 平台下的SublineText3进行安装
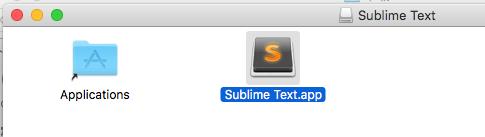
1)双击Sublime Text Build 3.dmg

2) 拖动 Subline Text.app到 Applications.
2.安装Package Control
默认的Sublime 3中没有Package Control,要进行安装之后才能用这个去安装其他的插件。
简单的安装方法使用Ctrl+`快捷键或者通过View->Show Console菜单打开命令行,粘贴如下代码:
import urllib.request,os,hashlib; h = \'2915d1851351e5ee549c20394736b442\' + \'8bc59f460fa1548d1514676163dafc88\'; pf = \'Package Control.sublime-package\'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( \'http://packagecontrol.io/\' + pf.replace(\' \', \'%20\')).read(); dh = hashlib.sha256(by).hexdigest(); print(\'Error validating download (got %s instead of %s), please try manual install\' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), \'wb\' ).write(by)
或者
import urllib.request,os; pf = \'Package Control.sublime-package\'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), \'wb\').write(urllib.request.urlopen( \'http://sublime.wbond.net/\' + pf.replace(\' \',\'%20\')).read())
或者官网提供的方法:
https://packagecontrol.io/installation#st3
如果顺利的话,此时就可以在Preferences菜单下看到Package Settings和Package Control两个菜单了。
3.安装需要用到的插件
安装sublime的插件也是常见使用sublime的问题,步骤如下:
1)打开Sublime Text3 ,点击菜单栏的“Preferences”-->"Package Control",或者可以使用快捷键CTRL+SHIFT+P 打开
2)在打开的终端窗口,输入“install”,下方就会提示“Package Control:install package”,用鼠标点击
3)这时候等待几秒,就会弹出一个终端,在终端输入你想要安装的插件,进行查找,点击下方列表中插件,就会自动会为你安装了
React Native开发推荐的一些插件:
- ReactJS : 支持React开发,代码提示,高亮显示
- Emmet :前端开发必备。
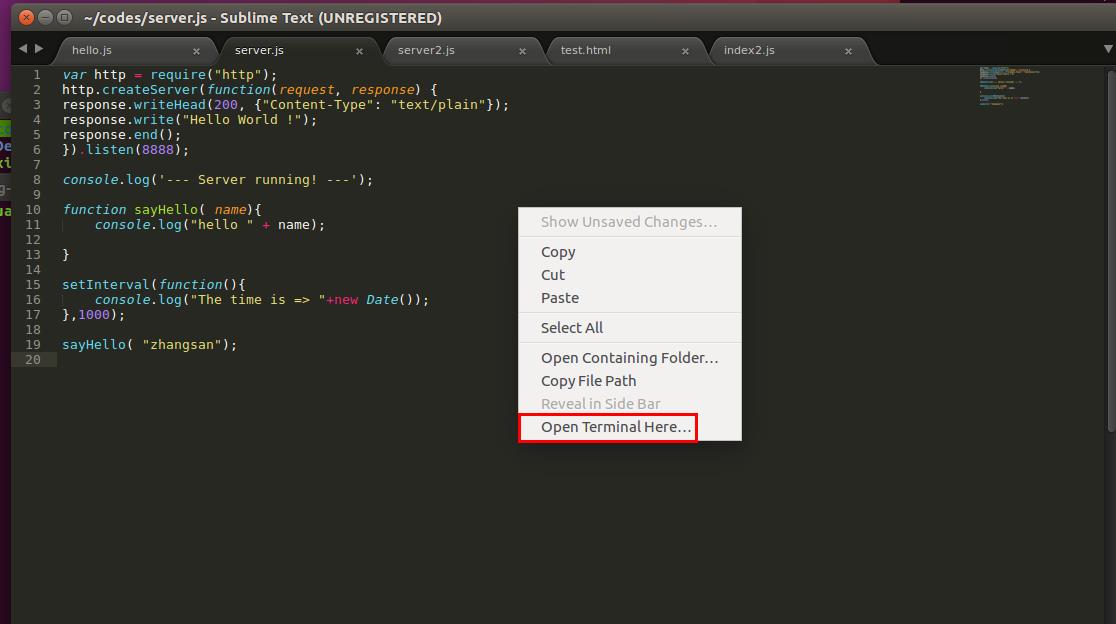
- Terminal : 在sublime中打开终端并定位到当前目录,神器,mac下的快捷键为:command+shift+T
在修改的页面点击鼠标右键,如下图所示,选择最后一项打开控制台。

- react-native-snippets:react native 的代码片段
//支持的代码片段如下 cdm→ componentDidMount: fn() { ... } cdup→ componentDidUpdate: fn(pp, ps) { ... } cs→ var cx = React.addons.classSet; cwm→ componentWillMount: fn() { ... } cwr→ componentWillReceiveProps: fn(np) { ... } cwu→ componentWillUpdate: fn(np, ns) { ... } cwun→ componentWillUnmount: fn() { ... } cx→ cx({ ... }) fdn→ React.findDOMNode(...) fup→ forceUpdate(...) gdp→ getDefaultProps: fn() { return {...} } gis→ getInitialState: fn() { return {...} } ism→ isMounted() props→ this.props. pt→ propTypes { ... } rcc→ component skeleton refs→ this.refs. ren→ render: fn() { return ... } scu→ shouldComponentUpdate: fn(np, ns) { ... } sst→ this.setState({ ... }) state→ this.state.
其他的插件可以参考这里:http://segmentfault.com/a/1190000003698071
选择一些实用的安装就行了。
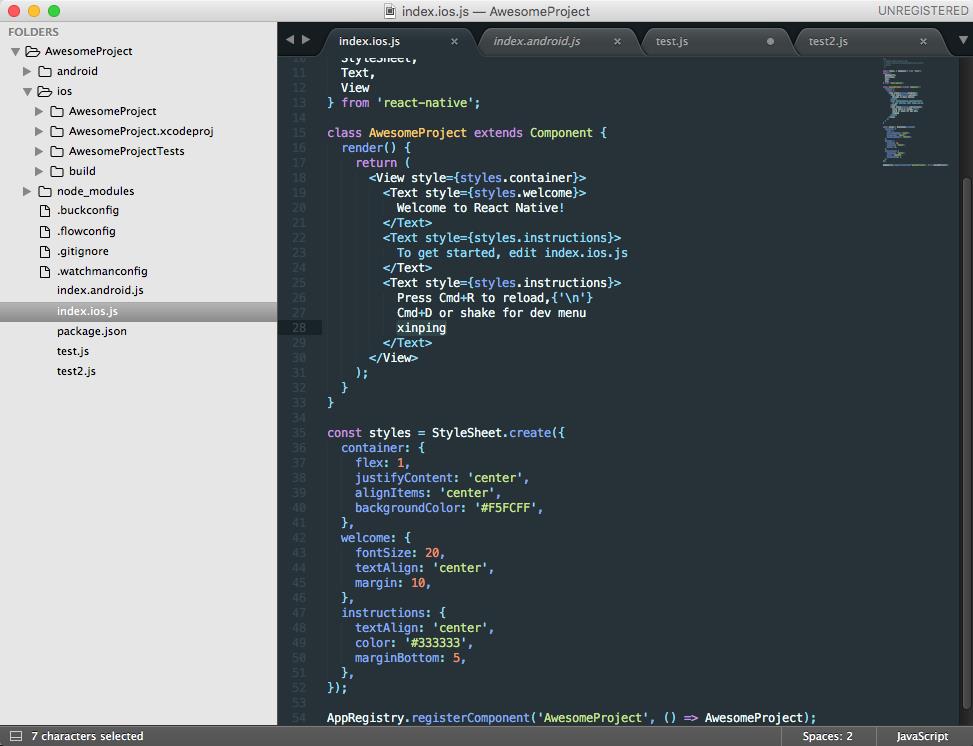
推荐一个sublime material 风格主题:Material ,直接去搜这个插件就能安装,介绍地址:这里
安装之后的效果图:

4.导入项目
点击菜单栏的“Project”-->"Add Folder to Project" ,选择项目的目录,就将项目导入进来了。
5.调试运行项目
上面添加了Terminal插件,在sublime里,直接用快捷键 command+shift+T,打开终端,然后执行如下命令运行 ios 应用程序:
react-native run-ios
以上是关于React Native 开发之 (02) 用Sublime 3作为React Native的开发IDE的主要内容,如果未能解决你的问题,请参考以下文章
用Sublime 3作为React Native的开发IDE- 转
React Native开发React Native控件之Touchable*系列组件详解(18)
React Native开发React Native控件之ProgressBarAndroid进度条讲解(12)
React Native开发React Native控件之DrawerLayoutAndroid抽屉导航切换组件讲解(13)