模块制作
Posted ZKCloud
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模块制作相关的知识,希望对你有一定的参考价值。
一、模块的存放位置:~/Widgets/{GroupName}/{AppName}/{Key}
其中:GroupName表示分组名称,也表示解决方案名称,比如:Shop、CMS、Core等
每个模块必须在首个div中定义 key、group、app的值,并且区分大小写 <div class="UserLeftNav" key="UserLeftNav" group="Core" app="User">
AppName表示应用的名称,比如User、Product、Common等
Key表示模块的名称:比如UserReg、UserLeftNav
Key的命名必须为英文字母,首单词字母大写,不能用拼音,更不能用单词缩写
二、模块访问
/widget?groupName=Core&appName=User&key=UserLeftNav
如果模块不存在,则会根据URl自动创建
第一次访问的时候,GroupName、AppName和Key的值,必须区分大小写
三、Widget.css 支持中文变量
- 模块的所有CSS名称必须以.Key为开头,避免冲突
- 变量以/*variable begin为开头,以variable end*/为结尾,不能输错,否则不能识别 建议直接复制
- 定义变量:以空格为隔开,第一个表示变量名,第二个表示控件类型,第三个表示默认值,第四个表示单位
- 变量名称不能重复
- 示例代码:

/*variable begin @主题颜色 color #E4393C 模块的整体颜色 @主题宽度 int 450 px @圆角 int 20 帮助文字 @链接颜色 color #6c6c6c @悬停颜色 color #ff4400 @按钮字体颜色 color #ffffff 按钮放上去字体颜色 variable end*/ .UserLeftNav form .keywords { border:3px solid @主题颜色; border-radius:@圆角px; height:34px; width:@主题宽度px; } .UserLeftNav form .btnSearch { background:@主题颜色; color: @按钮字体颜色; height: 40px; left: -68px; width: 65px; text-indent:12px; } .UserLeftNav p a { color:@链接颜色; } .UserLeftNav p a:hover{ color:@悬停颜色; }
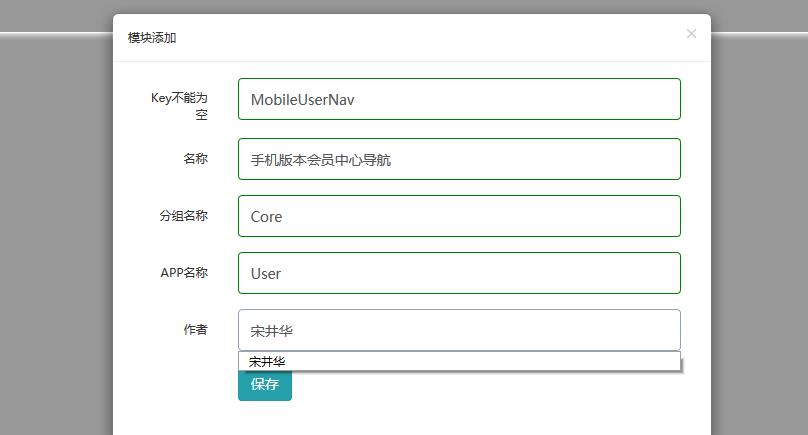
四、添加模块
http://localhost:9000/Widget?key=TopRightBar&appName=Common&groupName=Core

以上是关于模块制作的主要内容,如果未能解决你的问题,请参考以下文章
