CALayer2-创建新的层
Posted 李洪强
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CALayer2-创建新的层相关的知识,希望对你有一定的参考价值。




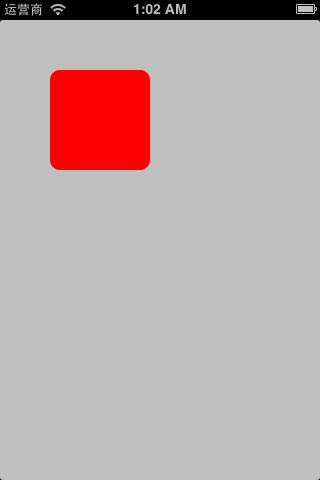
一、添加一个简单的图层
1 CALayer *myLayer = [CALayer layer];
2 // 设置层的宽度和高度(100x100)
3 myLayer.bounds = CGRectMake(0, 0, 100, 100);
4 // 设置层的位置
5 myLayer.position = CGPointMake(100, 100);
6 // 设置层的背景颜色:红色
7 myLayer.backgroundColor = [UIColor redColor].CGColor;
8 // 设置层的圆角半径为10
9 myLayer.cornerRadius = 10;
10
11 // 添加myLayer到控制器的view的layer中
12 [self.view.layer addSublayer:myLayer];
* 第1行创建了一个自动释放的CALayer对象,你也可以使用经典的alloc和init方法来创建
* 第12行将创建好的层添加到控制器的view的层中

二、添加一个显示图片的图层
1 CALayer *myLayer = [CALayer layer];
2 // 设置层的宽度和高度(100x100)
3 myLayer.bounds = CGRectMake(0, 0, 100, 100);
4 // 设置层的位置
5 myLayer.position = CGPointMake(100, 100);
6 // 设置需要显示的图片
7 myLayer.contents = (id)[UIImage imageNamed:@"lufy.png"].CGImage;
8 // 设置层的圆角半径为10
9 myLayer.cornerRadius = 10;
10 // 如果设置了图片,需要设置这个属性为YES才有圆角效果
11 myLayer.masksToBounds = YES;
12
13 // 添加myLayer到控制器的view的layer中
14 [self.view.layer addSublayer:myLayer];
* 在第7行设置需要显示的图片,注意,这里用的是UIImage的CGImage属性,是一种CGImageRef类型的数据

三、为什么CALayer中使用CGColorRef和CGImageRef这2种数据类型,而不用UIColor和UIImage?
* 首先要知道:CALayer是定义在QuartzCore框架中的;CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的;UIColor、UIImage是定义在UIKit框架中的
* 其次,QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在ios和Mac OS X上都能使用,但是UIKit只能在iOS中使用
* 因此,为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef
* 不过很多情况下,可以通过UIKit对象的特定方法,得到CoreGraphics对象,比如UIImage的CGImage方法可以返回一个CGImageRef
四、UIView和CALayer的选择
细心的朋友不难发现,其实前面的2个效果不仅可以通过添加层来实现,还可以通过添加UIView来实现。比如,第1个红色的层可以用一个UIView来实现,第2个显示图片的层可以用一个UIImageView来实现。 既然CALayer和UIView都能实现相同的显示效果,那究竟该选择谁好呢?
* 其实,对比CALayer,UIView多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以
* 所以,如果显示出来的东西需要跟用户进行交互的话,用UIView;如果不需要跟用户进行交互,用UIView或者CALayer都可以
* 当然,CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级
五、UIView和CALayer的其他关系
* UIView可以通过subviews属性访问所有的子视图,类似地,CALayer也可以通过sublayers属性访问所有的子层
* UIView可以通过superview属性访问父视图,类似地,CALayer也可以通过superlayer属性访问父层
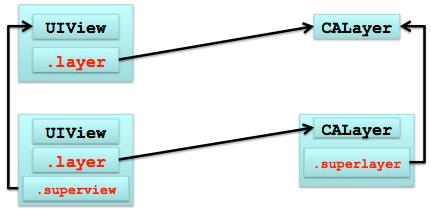
* 下面再看一张UIView和CALayer的关系图:

如果两个UIView是父子关系,那么它们内部的CALayer也是父子关系。
以上是关于CALayer2-创建新的层的主要内容,如果未能解决你的问题,请参考以下文章
