使用弹性布局来解决令人烦恼的垂直居中问题~~
Posted Ermu丨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用弹性布局来解决令人烦恼的垂直居中问题~~相关的知识,希望对你有一定的参考价值。
今天在公司做项目的时候,遇到一个让我无从下手的问题。

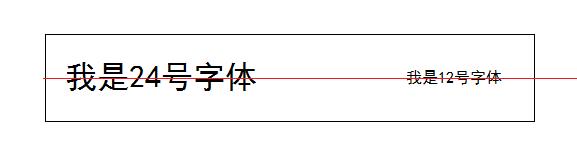
这样的一个父容器DIV包含连个不同的span标签。标签内的字体不一样,要如何实现两个标签在中轴线上实现垂直居中呢?
其他办法我实在想不出来,于是在同事的建议下使用了弹性布局,也就是flex。
下面简单的介绍一下flex布局。可参考阮一峰的flex布局:语法篇
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
可以在任何容器上使用;
例子:
在块状元素中
div{ display: flex; // }
在行内元素可使用line-flex:
.box{ display: inline-flex; }
注:Webkit内核的浏览器,必须加上-webkit前缀。 即应写为: -webkit-flex
使用display:flex的容器可看做一个父容器,父容器有以下6总属性。可根据需要类使用。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
每种属性的详细介绍请看上面的阮一峰的文章连接。
这里介绍一下我实现上面的例子用到的属性:
- align-items
align-items属性定义项目在交叉轴上如何对齐。有五个值:
flex-start //可以理解为top
flex-end //理解为bottom
center //以父容器y轴的中轴线为中心,所有子元素都垂直居中于该线
baseline //项目的第一行文字的基线对齐
stretch //如果项目未设置高度或设为auto,将占满整个容器的高度
这里显然使用center了。
然而这样就解决问题了,综合起来也就下面几行代码:
div{ display: flex; align-items:center; } div span{ font-size: 28px; } div em{ font-size: 12px; }
以上是关于使用弹性布局来解决令人烦恼的垂直居中问题~~的主要内容,如果未能解决你的问题,请参考以下文章