使用Qt Quick 设计器 十五
Posted Dkma像疯子一样战斗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Qt Quick 设计器 十五相关的知识,希望对你有一定的参考价值。
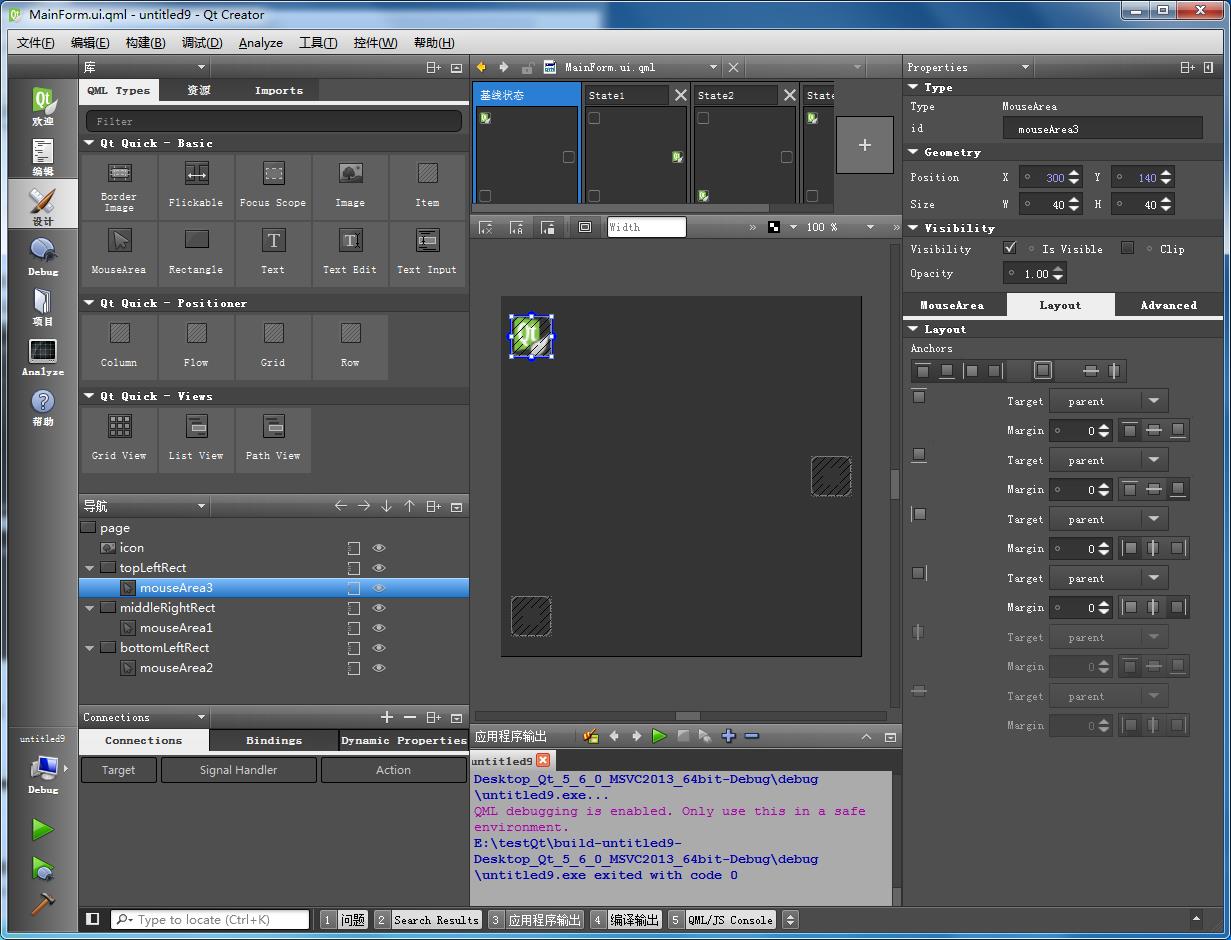
Qt Quick设计器,提供了可视化的方法来编辑QML文件。编辑器窗格有
- 导航窗格:树结构来显示当前QML文件中的QML元素
- 库窗格:用来显示可以设计应用程序的构建块:预定义的QML元素,自定义的QML组件和图片等其他资源
- 属性窗格:用来组织选中的QML元素或者QML组件的属性,可以在这里修改属性
- 状态窗格:显示组件的不同的状态

- 左上 库窗格
- 左中 导航窗格
- 左下 链接。。
- 中间顶部 状态窗格
- 右边 属性窗格
以上是关于使用Qt Quick 设计器 十五的主要内容,如果未能解决你的问题,请参考以下文章