seaJs 使用
Posted access笨小孩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了seaJs 使用相关的知识,希望对你有一定的参考价值。
开始使用seajs的时候折磨了我好一阵。光是各种概念就让新手难理解。现在弄清楚了,上个实践以备忘。目录结构如图。

1.文件 sea.html main.js a.js b.js c.js 最后还要一个seajs,其中main.js是入口文件,a.js b.js c.js 都是模块文件(注意模块文件是怎么定义的,要注重规范哟)
sea.html 的内容
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,initial-scale=1" /> <link href="http://cdn.bootcss.com/lightgallery/1.1.0/css/lightGallery.css" rel="stylesheet"> </head> <body> seajs学习 </body> <script src="../js/sea.js" ></script> <script src="../js/main.js"></script> </html>
main.js 的内容
console.log("this is main.js");
seajs.config({
/*这里是做配置*/
/* base: "../res/",
alias: {
"jquery": "js/jquery-2.1.4.min",
"lightGallery":"js/lightGallery",
"a":"js/a",
}*/
});
seajs.use("a",function(main){
main.a_fun();
});
a.js的内容(注意模块的定义格式)
define(function(require, exports, module) {
console.log("this is a.js");
var b = require("./b");//这里就是依赖,看看怎么写的
exports.a_fun = function() {
console.log("这是a.js暴露的接口");
}
//调用b的接口
b.b_fun();
})
b.js的内容
define(function(require, exports, module) {
console.log("this is b.js");
var c = require("./c");
//暴露接口给被依赖者
exports.b_fun = function() {
console.log("这是b.js暴露的接口");
}
c.c_fun();
})
c.js的内容
define(function(require, exports, module){ console.log("this is c.js"); exports.c_fun=function(){ console.log("这是c.js暴露的接口"); } })
2.在sea.html中引入sea.js 和main.js(这相当于c语言的main函数,程序的入口文件,通过依赖关系找到所有需要的文件);
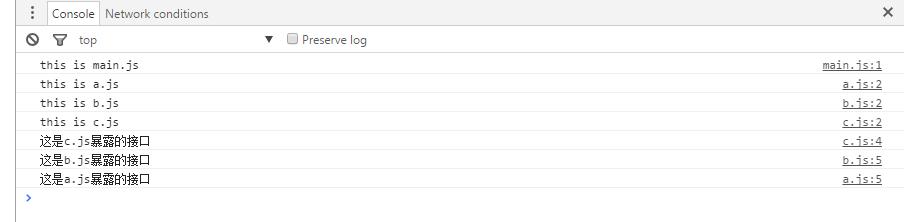
3.运行sea.html看看控制台效果

4.就这么简单,跟着我的走一遍,你再去看详细的接口文档,在这个基础上继续学习,比起你直接去摸那些高大上的概念会轻松很多
以上是关于seaJs 使用的主要内容,如果未能解决你的问题,请参考以下文章