[django]数据导出excel升级强化版(很强大!)
Posted CQ_LQJ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[django]数据导出excel升级强化版(很强大!)相关的知识,希望对你有一定的参考价值。
不多说了,原理采用xlwt导出excel文件,所谓的强化版指的是实现在网页上选择一定条件导出对应的数据
之前我的博文出过这类文章,但只是实现导出数据,这次左思右想,再加上网上的搜索,终于找出方法实现条件导出的功能了.
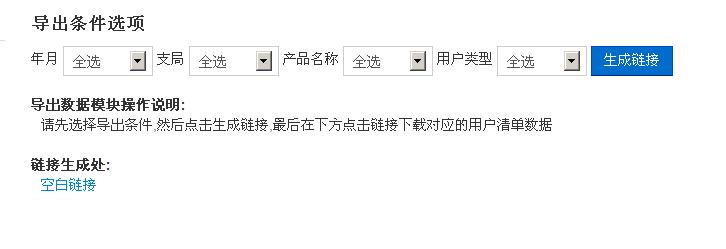
先上图:

再说明:核心是使用django视图中的命名组,例如配置url(r\'^perm=(?P<a>\\w+)$\', \'keywork.views.work)
那么,我可以访问网址/perm=参数值,这类的参数值就是我们的条件了,最后在javascript中编写一个click函数弹出对应的链接即可
后代码:
模板中html代码:
<div class="tab-pane" id="data_export"><!-- 标签页--4--数据导出 --> <h4>导出条件选项</h4> <form class="form-inline"> <label>年月</label> <select class=\'input-small\' placeholder=\'.input-small\' id=\'ny\'> <option value="all" selected="selected">全选</option> {%for a in monthid%} <option value="{{a.day_id}}">{{a.day_id}}</option> {%endfor%} </select> <label>支局</label> <select class=\'input-small\' placeholder=\'.input-small\' id=\'zj\'> <option value="all" selected="selected">全选</option> {% for b in mkt_chnl %} <option value="{{b.mkt_chnl_id}}">{{b.mkt_chnl_name}}</option> {%endfor%} </select> <label>产品名称</label> <select class=\'input-small\' placeholder=\'.input-small\' id=\'cpmc\'> <option value="all" selected="selected">全选</option> {% for c in prod_id %} <option value="{{c.product_id}}"> {% if c.product_id == "101010001" %} 座机 {% elif c.product_id == "102030001" %} 宽带 {% elif c.product_id == "208511296" %} 手机 {% elif c.product_id == "208511177" %} 电视 {% elif c.product_id == "150000065" %} itv副机 {% endif %} </option> {%endfor%} </select> <label>用户类型</label> <select class=\'input-small\' placeholder=\'.input-small\' id=\'yhlx\'> <option value="all" selected="selected">全选</option> {% for u in usertype %} <option value="{{u.user_flag}}"> {% if u.user_flag == "1" %} 新增用户 {% elif u.user_flag == "2" %} 拆机用户 {% elif u.user_flag == "4" %} 礼包用户 {% elif u.user_flag == "5" %} 3G转4G {% elif u.user_flag == "6" %} 流量包 {% endif %} </option> {%endfor%} </select> <input type="button" id="sclj" value="生成链接" class="btn btn-primary btn-sm"/> </form> <dl> <dt>导出数据模块操作说明:</dt> <dd>请先选择导出条件,然后点击生成链接,最后在下方点击链接下载对应的用户清单数据</dd> </dl> <dl> <dt>链接生成处:</dt> <dd><a href="#" id="work_backup">空白链接</a> </dd> </dl> </div>
模板中JQUERY代码:
$(\'#sclj\').click(function(){//数据导出链接 tj1 = $("#ny").val();tj2 = $("#zj").val();tj3 = $("#cpmc").val();tj4 = $("#yhlx").val(); $(\'#work_backup\').attr(\'href\',\'backup-\'+tj1+\'-\'+tj2+\'-\'+tj3+\'-\'+tj4); $(\'#work_backup\').text(\'backup-\'+tj1+\'-\'+tj2+\'-\'+tj3+\'-\'+tj4); });
view中代码:
def work_backup(request,a,b,c,d): response = HttpResponse(content_type=\'application/vnd.ms-excel\') response[\'Content-Disposition\'] = \'attachment; filename=beifen\'+time.strftime(\'%Y%m%d\',time.localtime(time.time()))+\'.xls\' workbook = xlwt.Workbook(encoding=\'utf-8\') #创建工作簿 sheet = workbook.add_sheet("sheet1") #创建工作页 row0 = [u\'用户标识\',u\'设备状态\',u\'用户号码\',u\'用户姓名\',u\'账户编码\', u\'产品ID\',u\'支局名称\',u\'支局ID\',u\'区域名称\',u\'区域ID\', u\'网格名称\',u\'销售人员名称\',u\'销售点名称\',u\'号码竣工时间\',u\'号码拆机时间\', u\'用户类型\',u\'产品其他标识\',u\'服务提供ID\',u\'服务提供名称\',u\'CRM竣工时间\', u\'CRM受理员工\',u\'CRM受理工号\',u\'受理点\',u\'销售贫名称\',u\'统计时间\' ] for i in range(0,len(row0)): sheet.write(0,i,row0[i]) if a == "all": a ="" if b == "all": b ="" if c == "all": c ="" if d == "all": d ="" data = DevData.objects.filter(Q(day_id__contains=a) & Q(mkt_chnl_id__contains=b) & Q(product_id__contains=c) & Q(user_flag__contains=d)).values() num = 1 for d in data: sheet.write(num,0,d[\'serv_id\']) sheet.write(num,1,d[\'serv_state_name\']) sheet.write(num,2,d[\'acc_nbr\']) sheet.write(num,3,d[\'user_name\']) sheet.write(num,4,d[\'acct_code\']) sheet.write(num,5,d[\'product_id\']) sheet.write(num,6,d[\'mkt_chnl_name\']) sheet.write(num,7,d[\'mkt_chnl_id\']) sheet.write(num,8,d[\'mkt_region_name\']) sheet.write(num,9,d[\'mkt_region_id\']) sheet.write(num,10,d[\'mkt_grid_name\']) sheet.write(num,11,d[\'sale_man\']) sheet.write(num,12,d[\'sale_outlets_cd1_name\']) sheet.write(num,13,d[\'completed_time\']) sheet.write(num,14,d[\'remove_data\']) sheet.write(num,15,d[\'user_flag\']) sheet.write(num,16,d[\'pro_flag\']) sheet.write(num,17,d[\'service_offer_id\']) sheet.write(num,18,d[\'service_offer_name\']) sheet.write(num,19,d[\'finish_time\']) sheet.write(num,20,d[\'staff_name\']) sheet.write(num,21,d[\'staff_code\']) sheet.write(num,22,d[\'org_name\']) sheet.write(num,23,d[\'prod_offer_name\']) sheet.write(num,24,d[\'day_id\']) num = num + 1 workbook.save(response) return response
url中代码:
url(r\'^backup-(?P<a>\\w+)-(?P<b>\\w+)-(?P<c>\\w+)-(?P<d>\\w+)$\', \'keywork.views.work_backup\'),
以上是关于[django]数据导出excel升级强化版(很强大!)的主要内容,如果未能解决你的问题,请参考以下文章
用python/django代码实现mysql数据导出excel
JavaScript 上万条数据 导出Excel文件(改装版)