关于jq操作html标签的id属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于jq操作html标签的id属性相关的知识,希望对你有一定的参考价值。
一般jq操作html标签,通过id、class最为常见。此处单说id操作。当设置标签id属性,即为文档全局唯一标识,当设置第二个或更多标签相同id属性,jq只识得文档流最上方第一个拥有此id属性的标签节点,通过该id绑定的一些jq操作便只能在第一个元素上使用,然而使用clone函数便能解决这一问题。
<button id="button" type="button">复制</button>
<div id="ok">我的id是ok</div>
<script type="text/javascript" src="../js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(‘#ok‘).click(function(){
alert(‘我要变红‘)
$(this).css(‘color‘,‘red‘)
})
$("#button").click(function(){
$(‘#ok‘).clone(true).insertAfter(this);
});
</script>
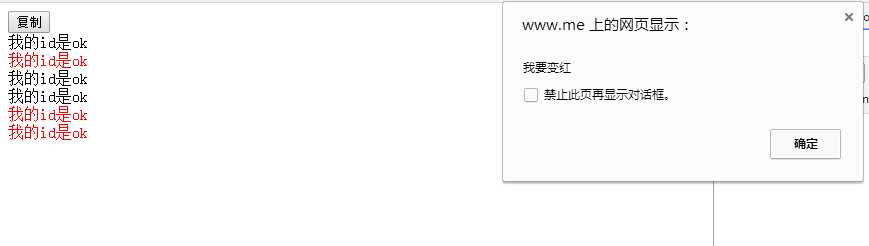
这段代码可以实现当复制出来的同样拥有id=ok 的div,当触发单击事件的时候,依然可以弹出对话框,并且文本颜色变成红色

以上是关于关于jq操作html标签的id属性的主要内容,如果未能解决你的问题,请参考以下文章