关于JS 事件冒泡和onclick,click,on()事件触发顺序
Posted 雕琰琢玉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于JS 事件冒泡和onclick,click,on()事件触发顺序相关的知识,希望对你有一定的参考价值。
今天在给JQgrid中的标签添加click事件的时候,发现一个问题。
JQgrid的table中,点击任何位置,都会勾选点击行的checkbox,而我希望在点击我的标签的时候,不要勾选checkbox。
查看JQgrid源码,发现它的click事件是绑定到了table上,然后判断事件点击目标,找到选中行给它勾选;而我的click事件是绑定到td里面的div中。
按照事件冒泡的触发顺序,应该是我的事件先触发,之后是JQgrid的事件。
结果不是这样的。我发现JQgrid使用$().click(function(){})绑定的事件,而我使用$("body").on("click","",function(){})绑定的事件。
我希望比较一下它们的差别,专门写了一下代码,查看运行结果。
代码如下:
<div id="div_2" onclick="console.error(\'onclick_2\')"> <div id="div_1" onclick="console.error(\'onclick_1\')"> Click this Div </div> </div>
JS:
$(function(){
$("body").on("click","#div_2",function(){
console.error("on bind click 2");
});
$("body").on("click","#div_1",function(){
console.error("on bind click 1");
});
$("#div_2").click(function(){
console.error("click 2");
});
$("#div_1").click(function(){
console.error("click 1");
});
});
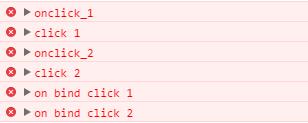
执行结果:

得到结论:
onclick,click,on()的优先关系:onclick>click>on();
onclick和click绑定的事件,彼此之间遵守事件冒泡规则,从内到外触发;
on()绑定的事件,总是晚于onclick和click绑定的事件触发;
由此可以得到,使用on()绑定的事件与onclick和click绑定的事件,判断触发先后顺序时,不能只考虑事件冒泡规则。
以上是关于关于JS 事件冒泡和onclick,click,on()事件触发顺序的主要内容,如果未能解决你的问题,请参考以下文章