分享html5 开发工具——WeX5中的各种绑定方式
Posted 洛小茉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享html5 开发工具——WeX5中的各种绑定方式相关的知识,希望对你有一定的参考价值。
今天我想整理一下html5 开发工具——WeX5中的各种绑定方式,下面分为表现类、流程类、交互类 3 种类型分别介绍。
表现类绑定
表现类的绑定属性有visible、text、html、css、style、attr几种,除了css表示css的class之外,其他都是字面意思。示范用法:
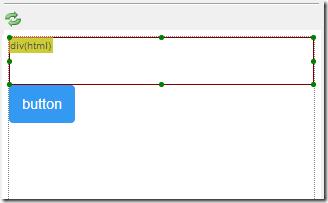
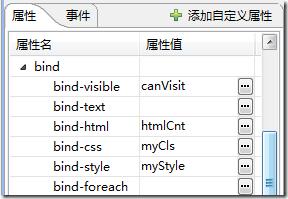
布局中加入一个div标签和一个按钮,并设置div标签的绑定属性如下右所示。


这样设定好了绑定关系,然后在 js 中将各绑定属性设置为可观察对象,让其可以自动更新界面:
define(function(require){ var $ = require("jquery"); var justep = require("$UI/system/lib/justep"); var Model = function(){ this.callParent(); this.canVisit = justep.Bind.observable(true); this.htmlCnt = justep.Bind.observable("add HTML element : <button>btn</button>"); this.myCls = justep.Bind.observable("div-one"); this.myStyle = justep.Bind.observable({color: "blue", "font-size": "22px"}); }; Model.prototype.button2Click = function(event){ this.myCls.set("div-two"); this.htmlCnt.set(\'remove button, add link: <a href="#">link</a>\'); this.myStyle.set({border: "none", "font-size": "14px"}); }; return Model; });
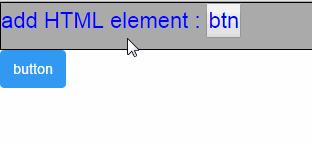
这里在 Model 构造函数里面初始化了各绑定属性,然后定义 button 的点击事件,在其中改变绑属性值。效果如下:

这里为了演示我没有使用text绑定,text绑定只能显示字符,不能将标签显示出来。另外,text 和 html 绑定都是对内容进行修改,而同时修改内容会发生冲突,所以不能同时应用这两个绑定。
注意,因为 js 的变量命名中不能带 [ – ] (减号),所以引用带[ – ]的CSS类名时需要用引号包起来。 style里面的内容也一样,这个也是JSON格式的要求了。
流程类绑定
流程类包括foreach、if、ifnot、with绑定,if 和 ifnot 与 visible类似,差别就是:if 会直接从DOM中移除相应的组件,而visible只是控制隐藏显示,组件还是在DOM里面的。with 跟 js 中的 with 也是一样的效果,就是延长
了作用域链,简单的来说就是在变量前加了个’前缀.’。这里只介绍一下foreach,其他绑定请参考wex5官网绑定教程。
foreach顾名思义,是针对每一项进行操作的,一般用在对多组数据的绑定上。这次我们使用 html 原生的 ul 标签来做个示范:
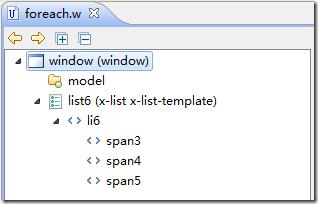
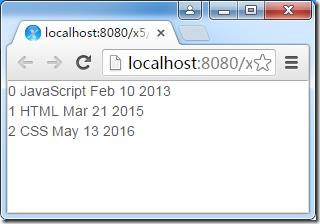
先往界面编辑器里面放入一个list,并在list里面放入3个span标签用于显示,设置list的 bind-foreach为 items,然后分别设置3个span的 bind-text为 $index,itemName,creatTime:

再编写js如下:
define(function(require){
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
var Model = function(){
this.callParent();
this.items = [
{itemName: "javascript", creatTime: "Feb 10 2013"},
{itemName: "HTML", creatTime: "Mar 21 2015"},
{itemName: "CSS", creatTime: "May 13 2016"}
];
};
return Model;
});
效果:

现在只是单纯的初始化数据,如果需要监视数据的变动,那就要用 this.items = justep.Bind.observableArray([{ itemName: ……}])来将数组设置为可观察对象。
这里我们在list上设置foreach为items,那么list下的子项和items下的子项就对应起来了,所以list子项的span就能直接绑定item子项里面的数据,这个跟js中的作用域是一样的。在使用foreach时要注意作用域的层次,否则很容易搞
乱。这里再给一个案例,通过这个案例应该可以很好理解foreach绑定中的作用域范围了。
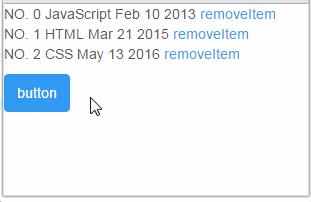
<ul component="$UI/system/components/justep/list/list" class="x-list x-list-template" xid="list1" bind-foreach="items"> <li xid="li1"> NO.<span xid="span1" bind-text="$index"></span> <span xid="span2" bind-text="itemName"></span> <span xid="span3" bind-text="creatTime"></span> <a xid="a2" bind-click="$parent.removeItem">removeItem</a> </li> </ul> <a component="$UI/system/components/justep/button/button" class="btn btn-default" label="button" xid="button1" bind-click="addItem"> <i xid="i1"></i> <span xid="span4"></span> </a> HTML Code define(function(require){ var $ = require("jquery"); var justep = require("$UI/system/lib/justep"); var Model = function(){ this.callParent(); var that = this; this.items = justep.Bind.observableArray([ {itemName: "JavaScript", creatTime: "Feb 10 2013"}, {itemName: "HTML", creatTime: "Mar 21 2015"}, {itemName: "CSS", creatTime: "May 13 2016"} ]); this.addItem = function () { that.items.push({itemName: "WeX5", creatTime: new Date().toDateString()}); }; //remove的对象是整个 li标签,也就是 a标签的父对象。实际上要执行的是 Model.items.remove(a.parent) this.removeItem = function() { that.items.remove(this); }; }; return Model; }); HTML Code

交互类绑定
交互类绑定主要用在表单中,包括常用的value、textInput、options、submit以及validation等。下面简单说说。
(1)value绑定
使用方法和上面的一样,在界面设计器中绑定bind-value,然后在 js 中进行相应的操作即可。比如官方的Hello World教程,也可以用 value 绑定来改写:
先往界面编辑器中加入一个output控件和一个input控件,设置output控件的bind-text为‘Hello, ’+ mybind.get(),然后设置input控件的bind-value为mybind。然后在js中将mybind设置为可观察对象即可。
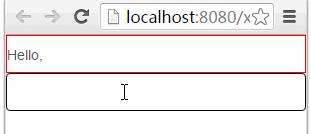
这样效果就出来了,每次输入完输入框失去焦点后output的内容就会被刷新。如果要让输入值马上更新到output中,那就要配置一个附加参数,bind-value设置为 myBind, valueUpdate: ‘afterkeydown’。效果:

(2)textInput绑定
属性HTML5的同学会知道DOM3事件中新增了一个 ‘textInput’事件,WeX5中也支持这个事件的绑定,目前可视化界面中还没有这个事件,但是可以在自定义属性中使用它。

如果需要实时同步效果的话,更推荐这个textInput方法,不单更加简单,对浏览器的支持也更加好。
(3)options、selectOptions绑定
在下拉列表中可使用 options 来绑定子项的值,子项既可以是字符串,也可以是 js 对象。操作与上述绑定一样,在select控件上自定义属性bind-options,在js中设置其绑定值为可观察对象数组(如this.listItem =
justep.Bind.observableArray([“Mark”,”Jimmy”,”Denny”]);)。绑定 js 对象也基本一样的操作,只是需要注意设置相关的属性。具体可参考官方教程:http://docs.wex5.com/data-bind-options/
(4)hasFocus绑定
这个主要用在输入框上,不过原生事件中也有个focus,所以显得不是特别有用,这里给个案例。

代码:
<!-- HTML code --> <p>Name: <b bind-visible="!editing.get()" bind-text="name" bind-click="edit"> </b> <input bind-visible="editing" bind-value="name" bind-hasFocus="editing"/> </p> <p><em>Click the name to edit it; click elsewhere to apply changes.</em></p> HTML Code define(function(require){ var $ = require("jquery"); var justep = require("$UI/system/lib/justep"); var Model = function(){ var that = this; this.callParent(); this.name = justep.Bind.observable("Justep wex5"); this.editing = justep.Bind.observable(false); this.edit = function() { that.editing.set(true); }; }; return Model; }); JS Code
这个效果也是比较常见的了,主要是用两个标签的来回切换实现,切换事件由click和hasfocus触发。
总结
基本的绑定用法就以上这些了,还有一些比如模板绑定和component绑定的内容就留到后续再介绍了。码字不易,顺手点赞哈~
以上是关于分享html5 开发工具——WeX5中的各种绑定方式的主要内容,如果未能解决你的问题,请参考以下文章