vue安装
Posted cc_Me
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue安装相关的知识,希望对你有一定的参考价值。
1.安装:
cmd:npm install vue //最新稳定版本
npm install -g vue-cli //最新稳定版本
vue init webpack my-project //创建一个基于 "webpack" 模板的新项目,首先进入项目的文件夹,在创建; 例如:进入D盘:(D:);
cd my-project //安装创建的文件夹,
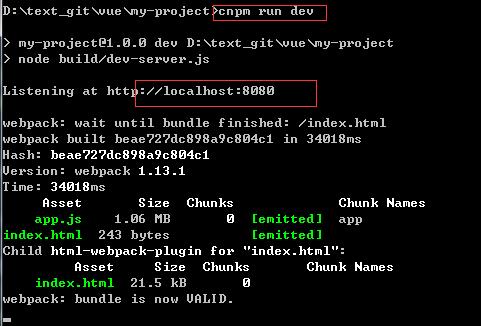
npm install -g cnpm --registry=https://registry.npm.taobao.org//安装(cnpm)依赖,安装的cnpm,之后使用npm是换成cnpmcnpm run dev //起环境;
在浏览器里面输入 http://localhost:8080/;成功

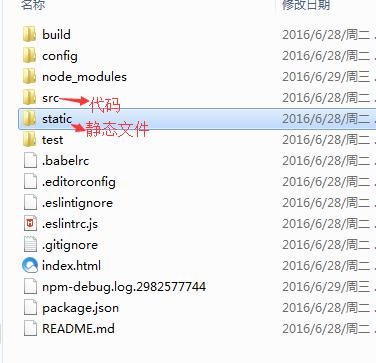
2.查看文件夹如下:
以上是关于vue安装的主要内容,如果未能解决你的问题,请参考以下文章