使用JSTL实现一个用户登录页面(中文和英文可自由切换)。
Posted bedbedboy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用JSTL实现一个用户登录页面(中文和英文可自由切换)。相关的知识,希望对你有一定的参考价值。
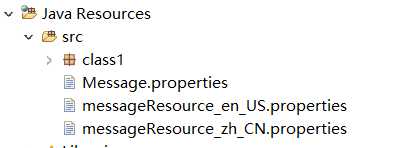
首先在项目的src包下创建properties文件:

US内容:
username=username
password=password
btn1=login
LoginSuccess=loginSuccess
Chinese=Chinese
English=English
Language=Language
CN内容:输入中文会自动转码
username=u7528u6237u540D
password=u5BC6u7801
btn1=u767Bu5F55
LoginSuccess=u767Bu9646u6210u529F
Chinese=u4E2Du6587
English=u82F1u6587
Language=u8BEDu8A00
简单登陆界面的代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> //要下载相应的标签库 百度JSTL的安装与使用
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
String language = request.getParameter("language");
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>title</title>
</head>
<body>
<!--properties语言部分的名字-->
<% if("1".equals(language)){ %>
<fmt:setLocale value="zh_CN"/>
<% }else{ %>
<fmt:setLocale value="en_US"/>
<% } %>
<fmt:bundle basename="messageResource">
<form method="POST" id="lang_form" name="lang_form" action="index1.jsp">
<a href="index.jsp?language=1"><fmt:message key="Chinese"/></a>
<a href="index.jsp?language=2"><fmt:message key="English"/></a>
<br>
<fmt:message key="username"/>
<input type="text" name="username">
<br>
<fmt:message key="password"/>
<input type="text" name="password">
<br>
<input type="submit" name="btn1" value="<fmt:message key="btn1"/>">
</form>
</fmt:bundle>
</body>
</html>
登陆后的页面代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
String language = request.getParameter("language");
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>title</title>
</head>
<body>
<!--properties语言部分的名字-->
<% if("1".equals(language)){ %>
<fmt:setLocale value="zh_CN"/>
<% }else{ %>
<fmt:setLocale value="en_US"/>
<% } %>
<fmt:bundle basename="messageResource">
<form method="POST" id="lang_form" name="lang_form" action="index.jsp">
<a href="index1.jsp?language=1"><fmt:message key="Chinese"/></a>
<a href="index1.jsp?language=2"><fmt:message key="English"/></a>
<fmt:message key="LoginSuccess"/></a>
</form>
</fmt:bundle>
</body>
</html>
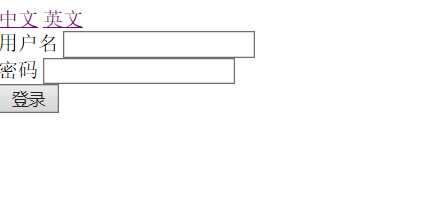
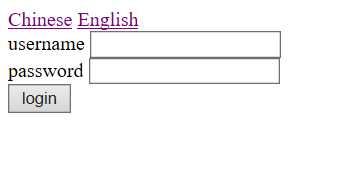
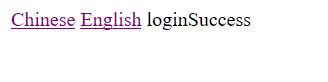
运行效果:




以上是关于使用JSTL实现一个用户登录页面(中文和英文可自由切换)。的主要内容,如果未能解决你的问题,请参考以下文章