jQuery中模拟用户操作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery中模拟用户操作相关的知识,希望对你有一定的参考价值。
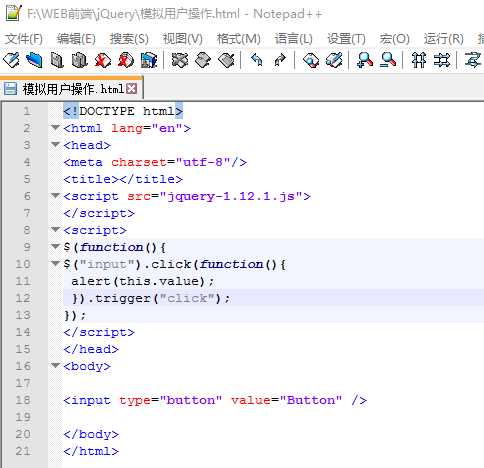
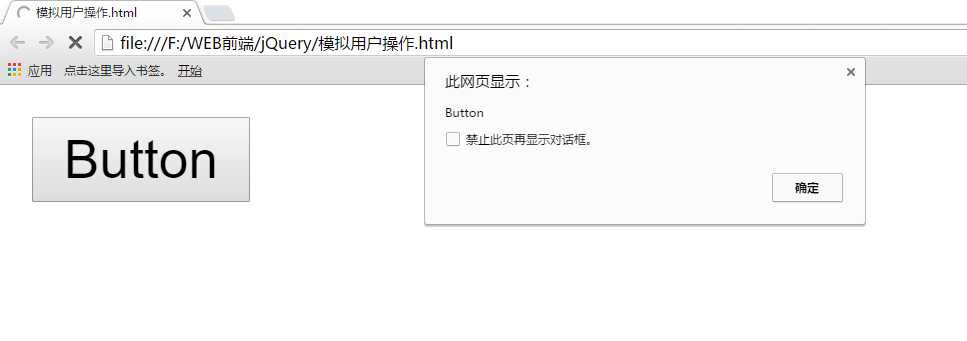
有时为了节省不想手动操作网页,但又想看到用户操作时的效果,可以用到jQuery提供的trigger方法。见下图代码
在不点击按钮时仍然想弹出this.value


我们只需要在后面加上.trigger("事件名称")就可以在不点击按钮的情形下看到用户点击按钮时看到的效果。这种方法的简写方法是用.事件名称()代替trigger("事件名称"),这种简写方法只适用于系统时间。
另外一种模拟方法是.triggerHandler(),这种方法是基于.trigger()的,只是增加了一些细节
他们之间的区别主要有4个:
1.trigger不会阻止默认行为,但triggerHandler()会阻止默认行为
2.trigger会对所有的事件集合作用,而triggerHandler()只对第一个作用
3.trigger是返回当前包含事件触发元素的jQuery对象可以连缀使用,而triggerHandler()方法则返回当前事件执行的返回值,如果返回值不存在,则返回undefined
4.trigger()在自定义事件中会冒泡,利于jQuery扩展于DOM的机制,但triggerHandler()则不会。
以上是关于jQuery中模拟用户操作的主要内容,如果未能解决你的问题,请参考以下文章