小试ASP.NET MVC
Posted Silence.Sky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小试ASP.NET MVC相关的知识,希望对你有一定的参考价值。
上篇博客我们大体介绍了ASP.NET MVC以及如何去新建项目,这篇博客我们讲点干货。小试ASP.NET MVC,我们来写一个简单的邀请WEB。
先来建立一个Models,叫GuestResponse类,并写如下代码。
public class GuestResponse
{
[Required(ErrorMessage = "Please enter your name")]
public string Name { get; set; }
[Required(ErrorMessage = "Please enter your email address")]
[RegularExpression(".+\\\\@.+\\\\..+",ErrorMessage = "Please enter a valid email address")]
public string Email { get; set; }
[Required(ErrorMessage = "Please enter your phone number")]
public string Phone { get; set; }
[Required(ErrorMessage = "Please specify whether you\'ll attend")]
public bool? WillAttend { get; set; }
}
接下来,自然是首页,我们让其显示一个问候并邀请访问者的文字。
我们在Controller里面新建HomeController.cs文件,并在其Index方法中写如下代码。
public ViewResult Index()
{
int hour = DateTime.Now.Hour;
ViewBag.Greeting = hour < 12 ? "Good Morning" : "Good Afternoon";
return View();
}
接下来,当然是渲染Index界面了,我们新建一个Index视图文件,并在里面填充以下代码。(代码中使用了bootstrap框架,但这里不进行讲解,想了解的童鞋自行利用搜索引擎)
<html> <head> <meta name="viewport" content="width=device-width" /> <link href="~/Content/bootstrap.css" rel="stylesheet" /> <link href="~/Content/bootstrap-theme.css" rel="stylesheet" /> <title>Index</title> <style> .btn a { color: black; text-decoration:none } body { background-color: #F1F1F2; } </style> </head> <body> <div class="panel-body text-center"><h4>@ViewBag.Greeting</h4></div> <div class="text-center"> <h2>We\'re going to have an exciting party!</h2> <h3>And you are invited</h3> <div class="btn btn-success"> @Html.ActionLink("PSVP Now", "RsvpForm") </div> </div> </body> </html>
Html.ActionLink是一个Html的辅助方法,它的第一个参数是该链接显示的文本,第二个参数是单击链接跳转的动作方法。
接下来我们运行项目,就会看见如下界面。

可是一个网站当然不会只有邀请信息这一个页面。接下来我们需要跳转到另外一个页面。在HomeController写一个RsvpForm方法,并渲染RsvpForm视图。
public ViewResult RsvpForm()
{
return View();
}
接着写RsvpForm视图。
<html>
<head>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap-theme.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width" />
<link href="~/Content/Styles.css" rel="stylesheet" />
<title>RsvpForm</title>
</head>
<body>
<div class="panel panel-success">
<div class="panel-heading text-center"><h4>RSVP</h4></div>
<div class="panel-body">
@using (Html.BeginForm())
{
@Html.ValidationSummary()
<div class="form-group">
<label>Your name:</label>
@Html.TextBoxFor(x => x.Name, new { @class = "form-control" })
</div>
<div class="form-group">
<label>Your email:</label>
@Html.TextBoxFor(x => x.Email, new { @class = "form-control" })
</div>
<div class="form-group">
<label>Your phone:</label>
@Html.TextBoxFor(x => x.Phone, new { @class = "form-control" })
</div>
<div class="form-group">
<label>Will you attend?</label>
@Html.DropDownListFor(x => x.WillAttend, new[]
{
new SelectListItem() { Text = "Yes, I\'ll be there.",Value = Boolean.TrueString},
new SelectListItem() { Text = "No, I can\'t come.",Value = Boolean.FalseString}
}, "Choose an option", new { @class = "form-control" })
</div>
<div class="text-center">
<input class="btn btn-success" type="submit" value="Submit RSVP"/>
</div>
}
</div>
</div>
</body>
</html>
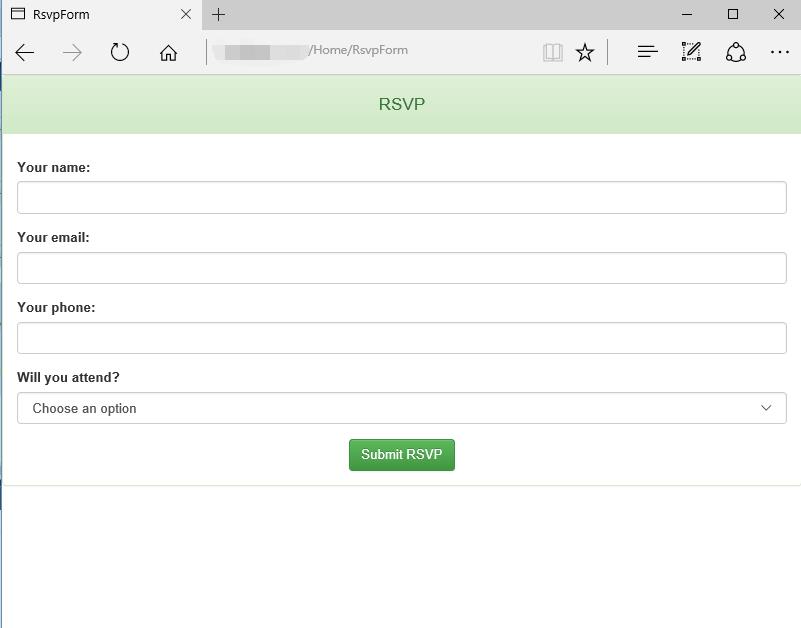
运行项目,我们会发现当点击PSVP Now按钮时,会跳转到这个界面。

这个界面是用来提交被邀请者的信息的,此时我们会发现一个问题。我们并没有告诉MVC当表单提交服务器时需要做什么,当单击Submit RSVP时该表单会回递给Home控制器中的RsvpForm方法,这只是再次渲染了这个视图。这里我们就需要[HttpGet]和[HttpPost]注解。 get是从服务器上获取数据(显然在这个项目里就是页面了),post是向服务器传送数据(这里的数据就是表单的内容)。我们写一个RsvpForm重载方法来处理表单的提交。更改代码如下:
[HttpGet]
public ViewResult RsvpForm()
{
return View();
}
[HttpPost]
public ViewResult RsvpForm(GuestResponse guestResponse)
{
if (ModelState.IsValid)
{
return View("Thanks", guestResponse);
}
else
{
return View();
}
}
通过Post提交表单之后我们当然得显示一个感谢页面了,以示友好嘛。建立Thanks视图,并填充代码如下。
<html> <head> <link href="~/Content/bootstrap.css" rel="stylesheet"/> <link href="~/Content/bootstrap-theme.css" rel="stylesheet"/> <meta name="viewport" content="width=device-width" /> <title>Thanks</title> <style> body { background-color: #0094ff; } </style> </head> <body> <div class="text-center"> <h1>Thank you, @Model.Name! The mail has been sent. </h1> <div class="lead"> @if (Model.WillAttend == true) { @:It\'s great that you\'re coming. The drinks are already in the fridge! } else { @:Sorry to hear that you can\'t make it, but thanks for lettings know. } </div> </div> </body> </html>

至此,这次项目就算初步完成了。
以上是关于小试ASP.NET MVC的主要内容,如果未能解决你的问题,请参考以下文章