<html>
<head>
<meta charset="UTF-8">
<title>
cnblog
</title>
<link rel="stylesheet" href="cnblog.css">
</head>
<body>
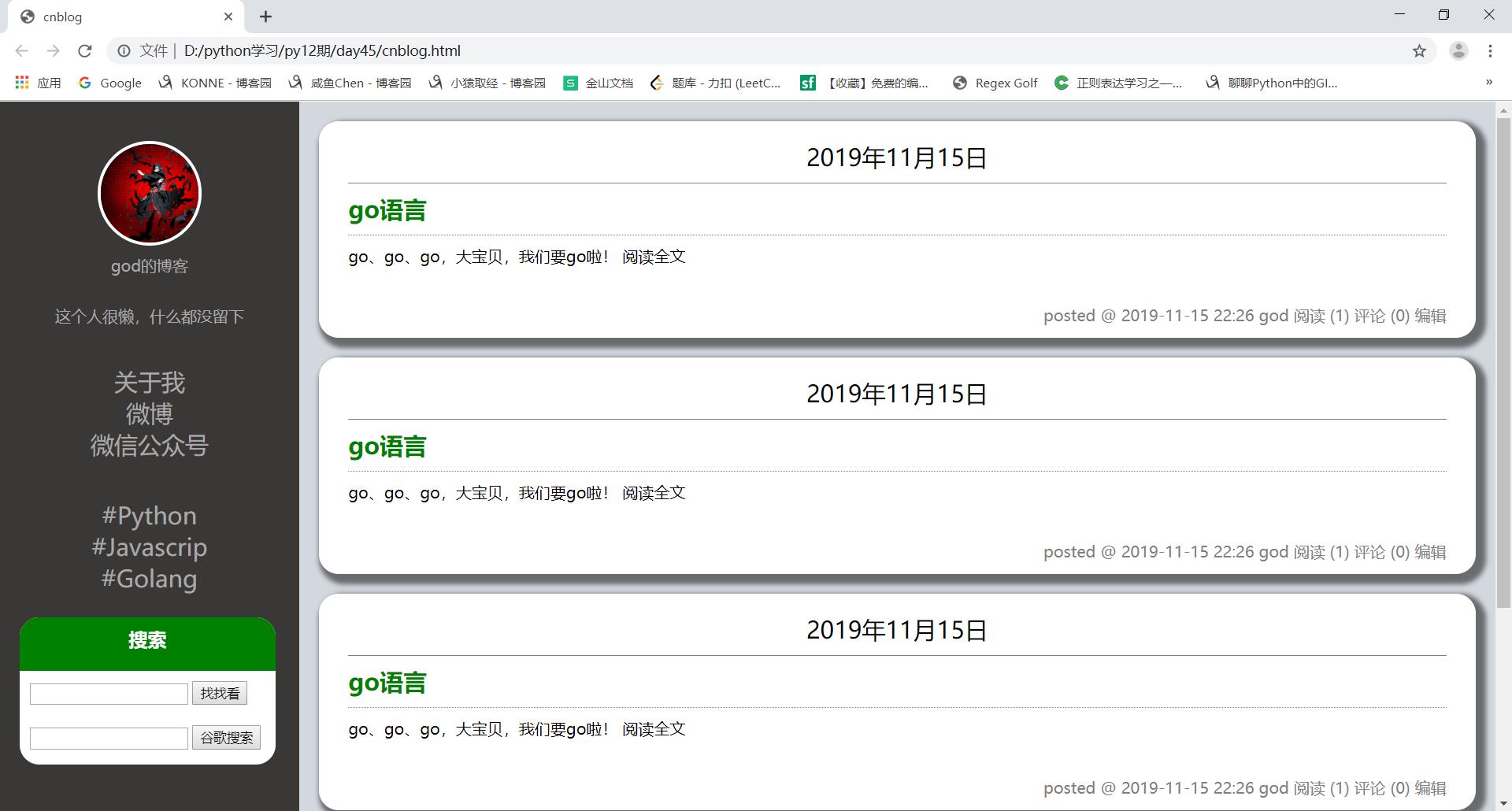
<div class="tr_left">
<div class="tr_portrait">
<img src="1.jpg" alt="">
</div>
<div class="tr_owner">
god的博客
</div>
<div class="tr_introduce">
这个人很懒,什么都没留下
</div>
<div class="tr_link">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">微博</a></li>
<li><a href="">微信公众号</a></li>
</ul>
</div>
<div class="tr_direcation">
<ul>
<li><a href="">#Python</a></li>
<li><a href="">#Javascrip</a></li>
<li><a href="">#Golang</a></li>
</ul>
</div>
<div class="tr_search">
<div class="se_title">
搜索
</div>
<div class="se_bd">
<form action="">
<input type="text">
<input type="submit" value="找找看">
<br><br>
<input type="text">
<input type="submit" value="谷歌搜索">
</form>
</div>
</div>
</div>
<div class="tr_right">
<div class="con">
<div class="con_time"><a href="">2019年11月15日</a></div>
<div class="con_line1"></div>
<div class="con_title"><a href="">go语言</a></div>
<div class="con_line2"></div>
<div class="con_content"> go、go、go,大宝贝,我们要go啦!
<a class="read_more" href="">阅读全文</a>
</div>
<div class="con_direcation">posted @ 2019-11-15 22:26 god 阅读 (1) 评论 (0)
<a href="">编辑</a>
</div>
</div>
<div class="con">
<div class="con_time"><a href="">2019年11月15日</a></div>
<div class="con_line1"></div>
<div class="con_title"><a href="">go语言</a></div>
<div class="con_line2"></div>
<div class="con_content"> go、go、go,大宝贝,我们要go啦!
<a class="read_more" href="">阅读全文</a>
</div>
<div class="con_direcation">posted @ 2019-11-15 22:26 god 阅读 (1) 评论 (0)
<a href="">编辑</a>
</div>
</div>
<div class="con">
<div class="con_time"><a href="">2019年11月15日</a></div>
<div class="con_line1"></div>
<div class="con_title"><a href="">go语言</a></div>
<div class="con_line2"></div>
<div class="con_content"> go、go、go,大宝贝,我们要go啦!
<a class="read_more" href="">阅读全文</a>
</div>
<div class="con_direcation">posted @ 2019-11-15 22:26 god 阅读 (1) 评论 (0)
<a href="">编辑</a>
</div>
</div>
<div class="con">
<div class="con_time"><a href="">2019年11月15日</a></div>
<div class="con_line1"></div>
<div class="con_title"><a href="">go语言</a></div>
<div class="con_line2"></div>
<div class="con_content"> go、go、go,大宝贝,我们要go啦!
<a class="read_more" href="">阅读全文</a>
</div>
<div class="con_direcation">posted @ 2019-11-15 22:26 god 阅读 (1) 评论 (0)
<a href="">编辑</a>
</div>
</div>
</div>
</body>
</html>
css
/*通用样式*/
body {
margin: 0;
background: rgb(210, 216, 222);
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
padding-left: 0%;
}
/*左侧样式*/
.tr_left {
float: left;
background-color: rgb(57, 56, 55);
width: 20%;
height: 100%;
position: fixed;
}
.tr_portrait {
border: white 3px solid;
height: 100px;
width: 100px;
margin: 40px auto 10px;
border-radius: 50%;
overflow: hidden;
}
.tr_portrait img {
height: 100% ;
}
.tr_owner,.tr_introduce{
text-align: center;
margin: 10px 20px 30px;
color: darkgray;
font-size: 16px;
}
.tr_link ul ,.tr_direcation ul{
text-align: center;
margin-top: 40px;
font-size: 24px;
}
ul a:hover {
color: white;
}
ul a {
color: darkgrey;
}
.tr_search {
width: 260px;
height: 150px;
background-color: white;
border-radius: 20px;
margin: 0px 20px;
position: fixed;
}
.se_title {
height: 30%;
width: 100%;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
background-color: green;
text-align: center;
font-size: larger;
font-weight: 800;
color: white;
padding-top: 10px;
}
.se_bd {
margin: 10px;
}
/*右侧样式*/
.tr_right {
float: right;
width: 80%;
height: 1000;
}
.con {
height: 200px;
background-color: white;
margin: 20px;
box-shadow: 5px 5px 5px 5px rgba(0,0,0, 0.5);
border-radius: 20px;
padding:10px 30px 10px;
}
.con_time {
font-size: 24px;
text-align: center;
margin: 10px 0px 10px;
font-weight: normal;
}
.con_time a {
color:black;
}
.con_title {
font-size: 24px;
margin-top: 10px;
margin-bottom: 10px;
font-weight: bolder;
}
.con_title a {
color: green;
}
.con_title a:hover,.con_time a:hover {
color: orange;
}
.con_content {
margin-top: 10px;
height: 60px;
}
.con_line2 {
border-bottom: gray dotted 1px;
}
.con_line1 {
border-bottom: solid gray 1px;
}
.read_more {
color: black;
}
.read_more:hover {
color: orange;
}
.con_direcation {
float: right;
color: gray;
}
.con_direcation a {
color: gray;
}
.con_direcation a:hover {
color: orange;
}