数据交互 ajax代码整理
Posted 云の旋律
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据交互 ajax代码整理相关的知识,希望对你有一定的参考价值。
请求列表通用

/** **加载对应的试卷套题 ** */ function loadQuestions(){ var businessSubClass = { pageNo:pageNo, pageSize:10, status:0, targetId:userId } $.ajax({ url:apiUrl+"XXXXXXXXX", type: "get", data:businessSubClass, success:function(data, status, xhr){ if(data.status==0){ var list = data.lst; console.log(list); var html = ""; $("#msgData").html(""); for (var i = 0; i < list.length; i++) { var obj=list[i]; html += \'<li>\'; html += \'<div>\'+obj.content+\' </div>\'; html += \'<p class="child5">\'+obj.showCreateTime+\'</p>\'; html += \'<div></div>\'; } $("#msgData").append(html); }else{ alert(data.msg); } } }); }
保存方法通用

saveRemarks: function () { var orderId = $("#orderId").val(); var notes=$("#notes").val(); var data = { userId: LS.get(config.userId), notes:notes, orderId: orderId }; $.ajax({ url: config.hostIp+"/XXXXXXXX", type: \'post\', data: data, headers: {token: LS.get(config.token)}, success: function(data, status) { if (data.status == 0) { $.message({"state":\'success\',"msg":"保存成功"}); $("#iptOrder").modal("hide"); Policy.loadData(1); }else { $.message({"state":\'info\',"msg": data.msg}); } }, error: function(err) { $.message({"state":\'info\',"msg":"保存失败"}); } }) },
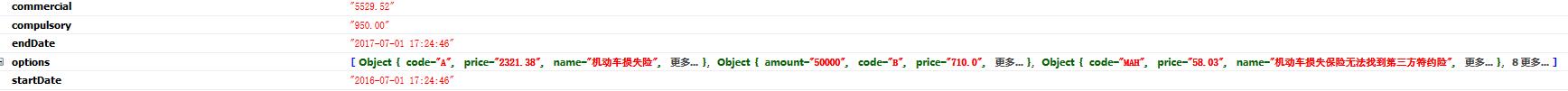
把数组转成json串
"{"commercial":"3783.19","compulsory":"950.00","endDate":"2017-07-01 05:06:22","options":[{"amount":"","code":"A","price":"3289.73","name":"机动车损失险","id":1},{"amount":"","code":"MA","price":"493.46","name":"不计免赔率险(机动车损失)","id":15}],"tax":"0","startDate":"2016-07-01 05:06:22"}"
var items=eval(\'(\'+obj.orderContent+\')\');
//输出:
界面加载完成后执行js的函数

一、JS方法 1.最简单的调用方式,直接写到html的body标签里面: 1 2 <body onload="myfunction()"> <html> <body onload="func1();func2();func3();"> </body> </html> 2.在JS语句调用: 1 2 3 4 5 <script type="text/javascript"> function myfun() { alert("this window.onload"); } /*用window.onload调用myfun()*/ window.onload = myfun;//不要括号 </script> 3。 1 2 3 4 5 6 <script type="text/javascript"> window.onload=function(){ func1(); func2(); func3(); } </script> 二、JQ方法 1.整个页面的document全部加载完成以后执行。不幸的这种方式不仅要求页面的DOM tree全部加载完成,而且要求所有的外部图片和资源全部加载完成。更不幸的是,如果外部资源,例如图片需要很长时间来加载,那么这个js方法执行感觉就比较慢了。也就是说这是一种最严谨的页面加载完再执行方法的方法。 1 window.onload =function() { $("table tr:nth-child(even)").addClass("even"); //这个是jquery代码 }; 2.仅只需要加载所有的DOM结构,在浏览器把所有的HTML放入DOM tree之前就执行方法。包括在加载外部图片和资源之前。 1 $(document).ready(function() { $("table tr:nth-child(even)").addClass("even"); //任何需要执行的js特效 }); 还有一种简写方式 1 $(function() { $("table tr:nth-child(even)").addClass("even"); //任何需要执行的js特效 });
修改状态

/*用户提现*/
function extract(){
var myUserID="";
myUserID=uidList.substr(0,uidList.length-1);
console.log(myUserID);
var myData = {
gainIdStr:myUserID,
userId:userId//用户ID
};
$.ajax({
url:Constants.hostIp+"/XXX",
type: "post",
data:myData,
success:function(data, status, xhr){
if(data.status==0){
$.alert(data.msg);
}else{
$.alert(data.msg);
}
}
});
}
//问题 :如果要组装一个"2,6,9"这样的id字符串 怎么实现比较好?
//数据最开始应该是这样的 [{id: 1}, {id: 2}, {id: 3}]
//数据源

{ "msg": null, "total": 3, "pageNo": 1, "list": [ { "pageNo": null, "fromRec": null, "toRec": null, "recCount": null, "pageSize": null, "totalPages": null, "orderBy": null, "id": 1, "userId": null, "orderId": null, "money": 10.00, "postTime": null, "startTime": null, "endTime": null, "typeCode": null, "fromUser": 44, "allMoney": 90.00, "nowMoney": 90.00, "icon": "http://wx.qlogo.cn/mmopen/4O8pHxfQHsY91omcj4CBNhZ9GpObeQiamUdHmCCIAWV7Jf23uqNuo0UYKVhF1Biad3G2nKHiaNp3ZzVCiclfxjibopbiadbYTVAjDy /0", "nickName": "蒋英", "state": 0 }, { "pageNo": null, "fromRec": null, "toRec": null, "recCount": null, "pageSize": null, "totalPages": null, "orderBy": null, "id": 3, "userId": null, "orderId": null, "money": 30.00, "postTime": null, "startTime": null, "endTime": null, "typeCode": null, "fromUser": 45, "allMoney": 90.00, "nowMoney": 90.00, "icon": "http://wx.qlogo.cn/mmopen/ibWAX0Xtd3AaxtU9tbA5BWKUaxWZU2I93Ehnm6HZ5A2o84zG05dXxLyOepnZib2xra15iaXfMeAdQyIDGhwMo84wY61HGATCn23 /0", "nickName": "云D律", "state": 0 }, { "pageNo": null, "fromRec": null, "toRec": null, "recCount": null, "pageSize": null, "totalPages": null, "orderBy": null, "id": 4, "userId": null, "orderId": null, "money": 50.00, "postTime": null, "startTime": null, "endTime": null, "typeCode": null, "fromUser": 46, "allMoney": 90.00, "nowMoney": 90.00, "icon": "http://wx.qlogo.cn/mmopen/jZecD2k1d0AnsMJ2kTESIa6WnNdJG3zGe5kuicbsNresAB9AJtgKwslbCIcytQKvLV6aD91KDuRiagubDlKH7q5uuojvdUoxV0 /0", "nickName": "姜大", "state": 0 } ], "status": 0 }
//方案一 var srtNum="";
//数据请求略
for(var i=0;i<list.length;i++){
var obj=list[i];
strNum+=obj.id+",";
}
var newStr=strNum.substr(0,strNum.length-1)
//方案二:@贪狼兄
定义一个数组:var str=[];
for(var i=0;i<list.length;i++){
var obj=list[i];
str.push(obj.id)
}
所以得到数据以后 var abc =str.map(str=> str.id)
abc.join(",")
//方案三 推荐
for(var i=0;i<list.length;i++){
var obj=list[i];
str.push(obj.id);
}
console.log(str.join(",")); //1,2,6
提个思路
[2,6,9].join(\',\') ???
那需要先定义一个数组
然后把这个数组拿出来 用join函数
问题:请教 : 在循环里面(不超过20次的循环) 拼字符串 和 往数组里面加值 哪个的效率更高??
//方案二,可以不用拼"," 需要组装的时候调整一下



arry=[1,10,5,20,5] [1, 10, 5, 20, 5] arry.sort(function ascSort (a, b) { // a和b是数组中相邻的两个数组项 return a - b; // 如果 return -1, 表示a小于b,a排列在b的前面 // 如果 return 1, 表示a大于b,a排列在b的后面 // 如果 return 0, 表示a等于b,a和b的位置保持不变 }) [1, 5, 5, 10, 20] arry.sort(function t(a,b){return a-b}) [1, 5, 5, 10, 20]
以上是关于数据交互 ajax代码整理的主要内容,如果未能解决你的问题,请参考以下文章