关于前后端写入Cookie时domain的一个问题
Posted 双眸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于前后端写入Cookie时domain的一个问题相关的知识,希望对你有一定的参考价值。
1.1. 前端
先假设有如下setCookie方法:
function setCookie(name, value, day, path, domain)
{
day = day || 30;
path = path || '/';
var str = name + '=' + value + '; ';
if(day) str += 'expires=' + new Date(Date.now() + day * 24 * 3600 * 1000).toGMTString() + '; ';
if(path) str += 'path=' + path + '; ';
if(domain) str += 'domain=' + domain;
document.cookie = str;
},假设当前域名为blog.xiaoming.com,经测试发现,JS在写入cookie时:
xei.setCookie('test1', 'abcd', 30, '/'); // 成功,默认写入当前域名
xei.setCookie('test2', 'abcd', 30, '/', 'blog.xiaoming.com'); // 成功,前面追加一个“.”
xei.setCookie('test3', 'abcd', 30, '/', 'abcd.xiaoming.com'); // 写入不成功
xei.setCookie('test4', 'abcd', 30, '/', '.xiaoming.com'); // 成功
xei.setCookie('test5', 'abcd', 30, '/', 'xiaoming.com'); // 成功,前面追加一个“.”
xei.setCookie('test6', 'abcd', 30, '/', 'www.qq.com'); // 写入不成功
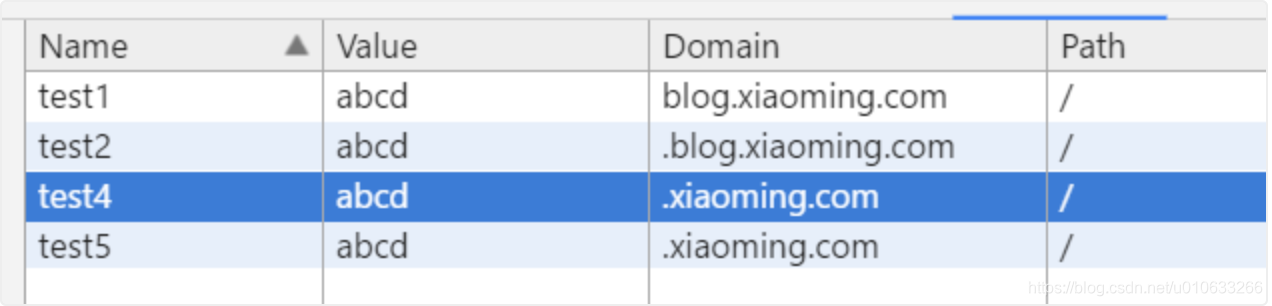
结果:

说明:
- 不传domain,默认当前域名;
- 只要传了domain,则会强制在前面加上一个.,不管是一级还是二级域名;
- domain只能“小于等于”当前域名,否则写入不成功;
1.2. 特别注意
另外发现,.xiaoming.com下的cookie会出现在blog.xiaoming.com页面(也就是说可以被下级域名正确获取到),但是,xiaoming.com下的cookie不会出现在它的子域名页面!这个是以前没有注意的!
所以特别注意:
要想写入的cookie被其子域名共享,域名前面必须加一个英文的.!
1.3. 后台
以Java为例:
private void setCookie(HttpServletResponse response, String name, String value, String domain, String path, Integer days)
{
Cookie cookie = new Cookie(name, URLUtil.encode(value));// 防止中文乱码问题
cookie.setDomain(domain);
cookie.setPath(path);
cookie.setMaxAge(60 * 60 * 24 * days);
response.addCookie(cookie);
}
经测试同样存在和前端一样的问题:不传domain则默认当前域名,传了则强制在前面加一个.。
以上是关于关于前后端写入Cookie时domain的一个问题的主要内容,如果未能解决你的问题,请参考以下文章