HTML5缓存manifest文件详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5缓存manifest文件详解相关的知识,希望对你有一定的参考价值。
html5引入了应用程序缓存(Application Cache),通过创建manifest文件可以轻松地创建Web应用的离线版本,使Web应用可以在没有网络的时候任然可以访问。manifest文件主要定义需要缓存的文件,支持manifest的浏览器将按照manifest文件的规则把文件保存在本地,这样在没有网络的时候就可以从本地读取缓存文件。下面PHP程序员雷雪松详细的讲解下HTML5缓存manifest文件。
1、Manifest的优点
a.离线浏览 – 用户可在应用离线时使用它们
b.速度 – 已缓存资源加载得更快
c.减少服务器负载 – 浏览器将只从服务器下载更新过或更改过的资源。
2、如何试用Manifest文件
a.通过html标签的manifest属性制定Manifest文件

b.Manifest文件基本格式,CACHE MANIFEST 为文件申明
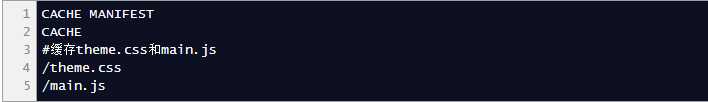
CACHE- 需要缓存的文件

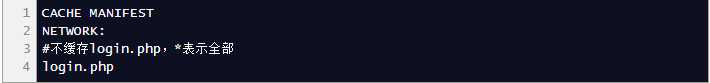
NETWORK – 不被缓存的文件

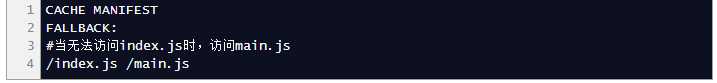
FALLBACK – 制定无法访问文件时的文件

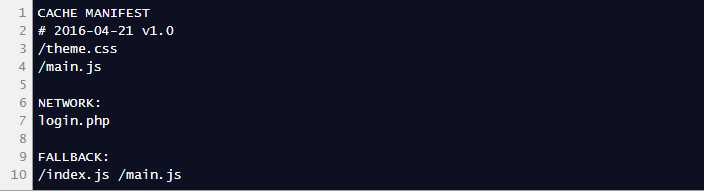
3、完整的 Manifest 文件

4、如何更新缓存
a.修改manifest文件
b.通过js清除缓存,window.applicationCache.update();
c.清除浏览器缓存
以上是关于HTML5缓存manifest文件详解的主要内容,如果未能解决你的问题,请参考以下文章