用live2d给自己的博客园加个小卡通
Posted JackieZhengChina
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用live2d给自己的博客园加个小卡通相关的知识,希望对你有一定的参考价值。
一、登录博客园账号→管理→设置,在这里修改设置。
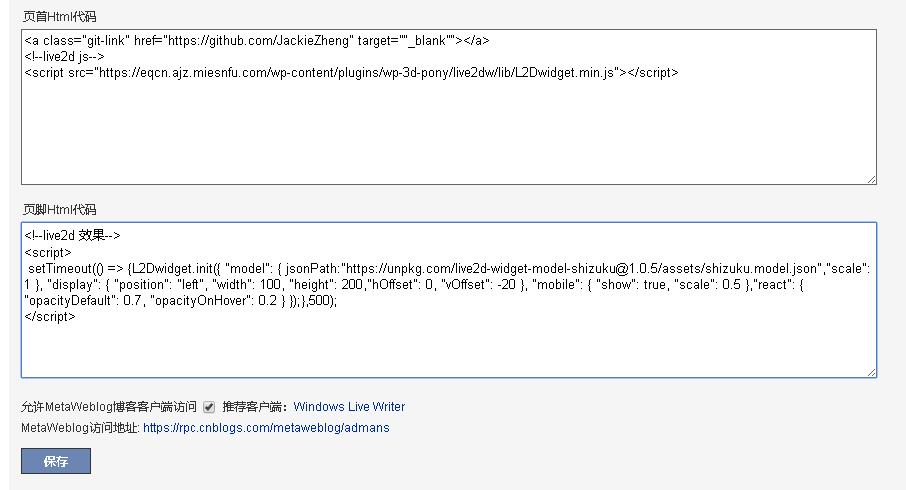
二、页首html代码加入以下代码,引入live2d
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
三、页脚Html代码加入以下代码,设置效果
<script>
var arrModel = ["chitose","haruto","hibiki", "hijiki","izumi","koharu","miku","nico","nipsilon","nito","shizuku","tororo","tsumiki","unitychan","wanko","z16"];
var model = arrModel[Math.floor((Math.random()*arrModel.length))];//"z16";//模型名称 //改为随机取一个model
setTimeout(() => {
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-" + model + "@1.0.5/assets/" + model + ".model.json",//2d 模型
"scale": 1
},
"display": { //位置 大小 偏移
"position": "left",
"width": 100,
"height": 200,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
},
1000);
</script>

修改完保存即可。
提示:如果没有js权限,点击 “博客侧边栏公告(支持HTML代码)(JS权限申请)”进行申请。
其它模型:
https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json
https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json
https://unpkg.com/live2d-widget-model-hibiki@1.0.5/assets/hibiki.model.json
https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
https://unpkg.com/live2d-widget-model-izumi@1.0.5/assets/izumi.model.json
https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json
https://unpkg.com/live2d-widget-model-nico@1.0.5/assets/nico.model.json
https://unpkg.com/live2d-widget-model-nipsilon@1.0.5/assets/nipsilon.model.json
https://unpkg.com/live2d-widget-model-nito@1.0.5/assets/nito.model.json
https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
https://unpkg.com/live2d-widget-model-tsumiki@1.0.5/assets/tsumiki.model.json
https://unpkg.com/live2d-widget-model-unitychan@1.0.5/assets/unitychan.model.json
https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json
以上是关于用live2d给自己的博客园加个小卡通的主要内容,如果未能解决你的问题,请参考以下文章















