设计模式:装饰者模式
Posted 海角在眼前
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设计模式:装饰者模式相关的知识,希望对你有一定的参考价值。
在《javascript设计模式》介绍中,装饰者模式跟Mixin(混入)模式相比,是另一种可行的对象子类化(Mixin模式干的事)的替代方案。
装饰者(Decorator)模式
定义:
给对象动态添加额外的功能。向基本对象添加(装饰)属性或方法,而不是进行子类化,它较为精简。

使用场景:
java IO 流是典型的装饰模式。
PS:应用程序包含需要大量不同类型对象的功能。
例子:
// The constructor to decorate function MacBook() { this.cost = function () { return 997; }; this.screenSize = function () { return 11.6; }; } // Decorator 1 function memory( macbook ) { var v = macbook.cost(); macbook.cost = function() { return v + 75; }; } // Decorator 2 function engraving( macbook ){ var v = macbook.cost(); macbook.cost = function(){ return v + 200; }; } // Decorator 3 function insurance( macbook ){ var v = macbook.cost(); macbook.cost = function(){ return v + 250; }; } var mb = new MacBook(); memory( mb ); engraving( mb ); insurance( mb ); // Outputs: 1522 console.log( mb.cost() ); // Outputs: 11.6 console.log( mb.screenSize() );
装饰并没有重写原始Macbook对象的构造函数方法(如screenSize())、其他属性也一样,依然保持不变并完好无损。
PS:这个里面关键点在于装饰是实例对象,而不是类。
优点:
1. Decorator模式与继承关系的目的都是要扩展对象的功能,但是Decorator可以提供比继承更多的灵活性。
2. 通过使用不同的具体装饰类以及这些装饰类的排列组合,可以创造出很多不同行为的组合对象。
缺点:
1. 这种比继承更加灵活机动的特性,也同时意味着更加多的复杂性。
2. 装饰模式会导致设计中出现许多小类,如果过度使用,会使程序变得很复杂。(这里类是来装饰对象的)
装饰者模式跟混入模式区别
1. 装饰者模式给对象动态增加功能,可以装饰多次。(装饰者模式修改的是实例对象)
PS:装饰可以用类或者实例对象,这里不要误会了。
2. 混入模式综合多个类的功能产生一个类。(混入模式修改的是类)
总结
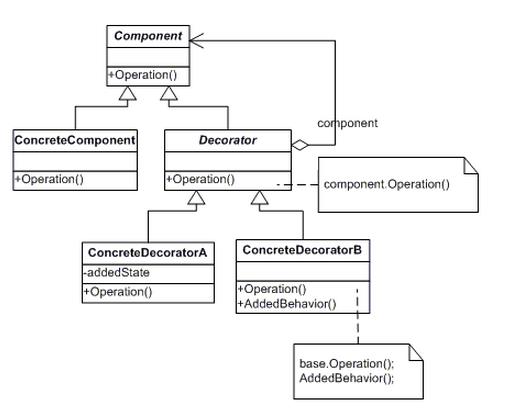
装饰者模式和混入模式,最终目的都是为了增强对象的功能,只不过增强的手段不一样。另外在JavaScript上使用设计模式,也不必模仿面向对象语言规规矩矩地写(像最上面图示),那就有点僵了。
参考文献
1. 装饰模式 (百度百科)
2. 《JavaScript设计模式》by 徐涛【译】
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
以上是关于设计模式:装饰者模式的主要内容,如果未能解决你的问题,请参考以下文章