knockoutjs
Posted HK->胡康
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了knockoutjs相关的知识,希望对你有一定的参考价值。
Observables(监控属性)
Knockout是在下面三个核心功能是建立起来的:
- 1监控属性(Observables)和依赖跟踪(Dependency tracking)
- 2声明式绑定(Declarative bindings)
- 3模板(Templating)
这篇博客我将讲解第一个功能:监控属性和依赖属性。 在这之前, 我们来解释一下MVVM模式和view model的概念。
MVVM and View Models
Model-View-View Model (MVVM)是为了构建用户界面设计的。描述的是如何通过将一个复杂的页面分成3个部分,从而使界面简单化:
- model: 你程序里存储的数据。这个数据包括对象和业务操作(例如:银行账户可以完成金钱交易), 并且独立于任何UI。当使用KO的时候,通常说是向服务器调用Ajax读写这个存储的模型数据。
- view model: 一个对于UI的数据和操作的纯代码的描述。例如,如果你实现列表编辑,你的view model应该是一个包含列表项items的对象和暴露的add和remove列表项(item)的操作方法。
注意这不是UI本身:它不包含任何按钮的概念或者显示风格。他也不是持续数据模型,包含用户正在使用的未保存数据。
使用KO的时候,你的view models是不包含任何html知识的纯javascript 对象。保持view model抽象可以保持简单,以便你能管理更复杂的行为。
- view:一个可见的,交互式的,表示view model状态的UI。从view model展示信息,发送命令到view model(例如:当用户click按钮的时候),无论什么时候view model状态改变的时候更新。
使用KO的时候,你的view和你带有绑定信息的HTML文档类似,这些声明式的绑定管理到你的view model上。或者你可以使用模板从你的view model获取数据生成HTML。
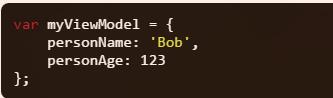
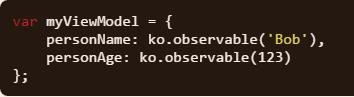
创建一个view model,只需要声明任意的JavaScript object。例如:
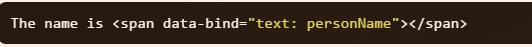
你可以为view model创建一个声明式绑定的简单view。例如:下面的代码显示personName 值:
Activating Knockout
data-bind属性尽快好用但它不是HTML的原生属性(它严格遵从HTML5语法, 虽然HTML4验证器提示有不可识别的属性但依然可用)由于浏览器不识别它是什么意思,所以你需要激活Knockout 来让他生效。
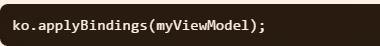
激活Knockout,需要添加如下的 <script> 代码块
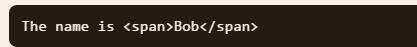
你可以将这个代码块放在HTML底部,或者放在jQuery的$函数或者ready 函数里,然后放在页面上面, 最终生成结果就是如下的HTML代码:
很多情况下你可能想知道ko.applyBindings使用的是什么样的参数
第一个参数是view model对象绑定的控件活动
第二个参数(可选),可以声明成使用data-bind的HTML元素或者容器。例如, ko.applyBindings(myViewModel, document.getElementById(\'someElementId\'))。它现在是只有作为someElementId 的元素和子元素才能激活KO功能。 好处是你可以在同一个页面声明多个view model,用来区分区域。
Observables
现在已经知道如何创建一个简单的view model并且通过binding显示它的属性了。但是KO一个重要的功能是当你的view model改变的时候能自动更新你的界面。当你的view model部分改变的时候KO是如何知道的呢?答案是:你需要将你的model属性声明成observable的, 因为存在着一些特别的 JavaScript objects能够通知订阅者它的改变以及自动探测到相关的依赖。
例如:将上述例子的view model改成如下代码:
你根本不需要修改view – 所有的data-bind语法依然工作,不同的是他能监控到变化,当值改变时,view会自动更新。
Reading and writing observables
不是所有的浏览器都支持JavaScript的 getters 和 setters (比如IE),,所以为了兼容性,使用ko.observable监控的对象都是真实的function函数。
- 读取observable当前的值,只需要直接调用监控属性(observable)(不需要参数),例如myViewModel.personName() 将返回\'Bob\', myViewModel.personAge() 将返回 123。
- 写一个新值到监控属性(observable)上,调用这个observable属性并当新值作为参数。例如:调用 myViewModel.personName(\'Mary\') 将更新name值为\'Mary\'。
- 给一个model对象的多个属性写入新值,你可以使用链式语法。例如: myViewModel.personName(\'Mary\').personAge(50) 将会将name更新为 \'Mary\' 并且 将age更新为 50.
监控属性(observables)的特征就是能够被监控(observed),例如其它代码可以说我需要得到对象变化的通知,所以KO内部有很多内置的绑定语法。所以如果你的代码写成data-bind="text: personName", text绑定注册到自身,一旦personName的值改变,它就能得到通知。(假设它是一个observable 的值)
当然调用myViewModel.personName(\'Mary\')改变name的值,text绑定将自动更新这个新值到相应的DOM元素上。这就是如何将view model的改变传播到view上的。
Observables的显式订阅
通常情况下,你不用手工订阅,所以新手可以忽略这节。
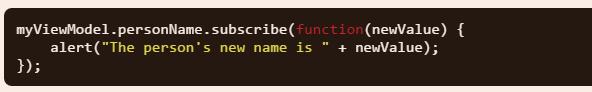
对于高级用户,如果你要注册自己的订阅到监控属性(observables),你可以调用它的subscribe 函数。例如
KO的内部很多地方都会用到subscribe 函数。
大多数情况下,你不需要做这些,因为内置的绑定和模板系统已经帮我们处理好了。
subscribe 函数接受3个参数:callback是一个函数,无论何时通知发生的时候都会被调用;target (可选) 定义了再callback函数中this的值;event (可选; 默认: "change") 是接受事件通知event的名称
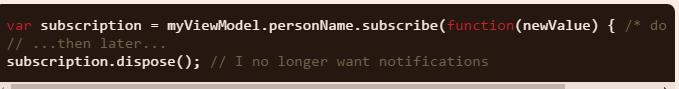
你也可以终止自己的订阅,如果你需要的话:首先得到你的订阅,然后调用这个对象的dispose函数,例如:
以上是关于knockoutjs的主要内容,如果未能解决你的问题,请参考以下文章