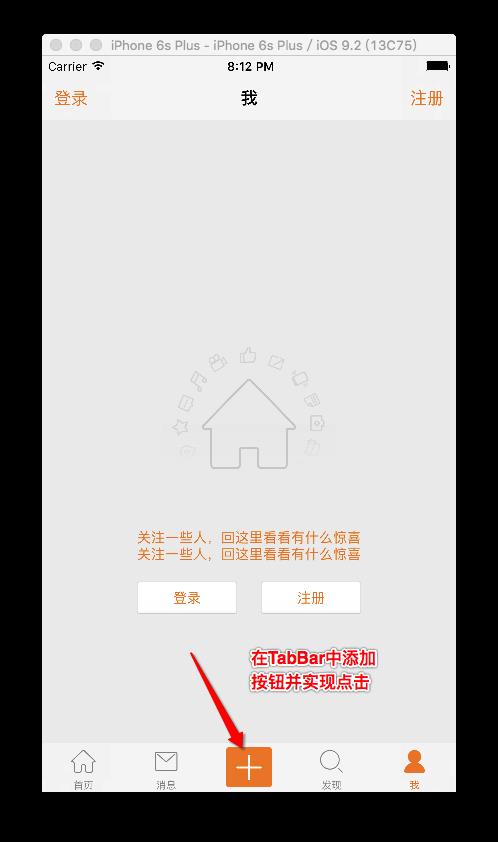
关于在TabBar 中添加按钮,并通过block 或代理在控制器中实现响应
Posted ReShadow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于在TabBar 中添加按钮,并通过block 或代理在控制器中实现响应相关的知识,希望对你有一定的参考价值。
相信很多朋友会遇到在TabBar中添加按钮,并要求点击按钮能够实现一些功能,但是当我们自定义的时候,怎么才能在控制器中响应?通常我会用代理或者block,block性能更好,建议使用.

自定义TabBar类 .h
#import <UIKit/UIKit.h> typedef void(^myBlock) (NSArray *composeButton);//给block起别名,用数组来存放点击的Button @interface ZSTabBar : UITabBar @property (nonatomic,strong) myBlock composeButtonBlock;//定义block @end
.m
#import "ZSTabBar.h" @interface ZSTabBar () @property (nonatomic,strong) UIButton *composeButton;//TabBar中间的撰写按钮 @end @implementation ZSTabBar -(instancetype)initWithFrame:(CGRect)frame{ self = [super initWithFrame:frame]; [self addSubview:self.composeButton]; return self; } //设置TabBar的子控件 -(void)layoutSubviews{ [super layoutSubviews]; CGFloat tabBarW = [UIScreen mainScreen].bounds.size.width / 5; int index = 0; UIView *tabbar = [[UIView alloc]init]; for (tabbar in self.subviews) { //如果TabBar子控件类型是UITabBarButton,这里是判断的关键 Class class = NSClassFromString(@"UITabBarButton"); if ([tabbar isKindOfClass:class]) { //给类型属于UITabBarButton设置frame.高一定不能写0 tabbar.frame = CGRectMake(tabBarW * index, 0, tabBarW, self.bounds.size.height); index ++; //因为中间的撰写按钮不属于UITabBarButton类,所以要另进行判断 if (index == 2) { index ++; } } } self.composeButton.center = CGPointMake(self.frame.size.width / 2, self.frame.size.height / 2); } #pragma mark -- 对撰写按钮懒加载 -(UIButton *)composeButton{ if (_composeButton == nil) { _composeButton = [[UIButton alloc]init]; //设置背景图 [_composeButton setBackgroundImage:[UIImage imageNamed:@"tabbar_compose_button"] forState:UIControlStateNormal]; [_composeButton setBackgroundImage:[UIImage imageNamed:@"tabbar_compose_button_highlighted"] forState:UIControlStateHighlighted]; //设置图片 [_composeButton setImage:[UIImage imageNamed:@"tabbar_compose_icon_add"] forState:UIControlStateNormal]; [_composeButton setImage:[UIImage imageNamed:@"tabbar_compose_icon_add_highlighted"] forState:UIControlStateHighlighted]; [_composeButton sizeToFit]; //点击事件 [_composeButton addTarget:self action:@selector(composeButtonClick:) forControlEvents:UIControlEventTouchUpInside]; } return _composeButton; } #pragma mark --撰写按钮的点击事件 -(void)composeButtonClick: (UIButton *)send{ //最好要判断一下block if (self.composeButtonBlock) { //将按钮添加到block中 self.composeButtonBlock(@[send]); } } @end
标签控制器的.m文件
#import "ZSMainFrameController.h" #import "ZSHomeViewController.h" #import "ZSDiscoveryViewController.h" #import "ZSMessageViewController.h" #import "ZSMineViewController.h" #import "ZSTabBar.h"//自定义TabBar @implementation ZSMainFrameController -(void)viewDidLoad{ [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; ZSTabBar *tabBar = [[ZSTabBar alloc]init]; //TabBar是ZSTabBar类中私有属性,通过KVC赋值 关键 [self setValue:tabBar forKey:@"tabBar"]; //自定义TabBar的block tabBar.composeButtonBlock = ^(NSArray *composeButton){ //从数组取出Button UIButton *compoeButton = composeButton[0]; //按钮的点击事件 [self composeButtonClick:compoeButton]; }; ZSHomeViewController *homeVC = [[ZSHomeViewController alloc]init]; [self addChildVC:homeVC title:@"首页" imageName:@"tabbar_home"]; ZSMessageViewController *messageVC = [[ZSMessageViewController alloc]init]; [self addChildVC:messageVC title:@"消息" imageName:@"tabbar_message_center"]; ZSDiscoveryViewController *discoverVC = [[ZSDiscoveryViewController alloc]init]; [self addChildVC:discoverVC title:@"发现" imageName:@"tabbar_discover"]; ZSMineViewController *mineVC = [[ZSMineViewController alloc]init]; [self addChildVC:mineVC title:@"我" imageName:@"tabbar_profile"]; } #pragma mark -- 添加子控制器 -(void)addChildVC:(UIViewController *)childVC title:(NSString *)title imageName:(NSString *)imageName{ childVC.title = title; //未选中图片 childVC.tabBarItem.image = [UIImage imageNamed:imageName]; //选中图片 NSString *selectedImageName = [NSString stringWithFormat:@"%@_selected",imageName]; childVC.tabBarItem.selectedImage = [UIImage imageNamed:selectedImageName]; UINavigationController *naVC = [[UINavigationController alloc]initWithRootViewController:childVC]; [self addChildViewController:naVC]; } #pragma mark -- 中间撰写按钮的点击事件 -(void)composeButtonClick:(UIButton *)send{ 在这里就可以实现撰写按钮的方法 } @end
内容比较简单,希望能给一些新手提供帮助,如果有更好的方法希望大家一起谈论分享.
以上是关于关于在TabBar 中添加按钮,并通过block 或代理在控制器中实现响应的主要内容,如果未能解决你的问题,请参考以下文章