html 文字溢出标签
Posted 只因为你而来
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 文字溢出标签相关的知识,希望对你有一定的参考价值。
- overflow:visible;作用:能看到溢出部分。
- overflow: hidden;作用:溢出部分看不到
- overflow:scroll; 作用:出现一个滚动条(不超过的文字也会在滚动条里)
- overflow:auto;作用:自动滚动条
下面的代码可以对这4个属性区别显示效果
<!DOCTYPE html>
<html>
<head>
<title>溢出</title>
<meta charset="utf-8">
<style type="text/css">
div{
width: 500px;
height: 180px;
border: 1px solid red;
}
#aa{
overflow: visible;
}
#bb{
overflow: hidden;
}
#cc{
overflow: scroll;
}
#dd{
overflow: auto;
}
.qq{
overflow: auto;
}
</style>
</head>
<body>
<div id="aa"> 也许爱的往事是永远也不能忘记得,我记得最后几次的相遇和美丽的邂逅,让我永远不能忘。那是一个惺忪的夜晚,屋里就有你和我。此时外面还下着鹅毛般的大雨,还不停有雷声交杂着,就在半夜时分,那雷声一次比一次大,我和你谁也没有睡着,此时的心里都在想着对方,谁也不敢冲破那道墙。那雷声越来越大,你此时蜷缩在被窝里不敢睡,就在一个最大的雷声响起时,你一下抱着被跑到我的房间里,要和我一起睡,我一下被惊呆了,一下从床上起来,说道:“你这样不行,我们不能那样。”你看了看我,说道:“你没有听到雷声吗,人家好怕,才到你这。”你这么一说,我也没有啥好说的了,就允许你躺在我的怀里,那夜我是抱着你,坐着睡着的。
这夜许就是最后一次美丽的邂逅,再后来,就也再也见不到你了,因为你家居住在外地,就再也没有联系,彼此也没有留下任何号码,你就象从人间蒸发了似的,这就是我的牵挂。</div><br>
<div id="bb"> 也许爱的往事是永远也不能忘记得,我记得最后几次的相遇和美丽的邂逅,让我永远不能忘。那是一个惺忪的夜晚,屋里就有你和我。此时外面还下着鹅毛般的大雨,还不停有雷声交杂着,就在半夜时分,那雷声一次比一次大,我和你谁也没有睡着,此时的心里都在想着对方,谁也不敢冲破那道墙。那雷声越来越大,你此时蜷缩在被窝里不敢睡,就在一个最大的雷声响起时,你一下抱着被跑到我的房间里,要和我一起睡,我一下被惊呆了,一下从床上起来,说道:“你这样不行,我们不能那样。”你看了看我,说道:“你没有听到雷声吗,人家好怕,才到你这。”你这么一说,我也没有啥好说的了,就允许你躺在我的怀里,那夜我是抱着你,坐着睡着的。
这夜许就是最后一次美丽的邂逅,再后来,就也再也见不到你了,因为你家居住在外地,就再也没有联系,彼此也没有留下任何号码,你就象从人间蒸发了似的,这就是我的牵挂。</div ><br>
<hr width="100%" size="10px" color="red">
<div id="cc"> 也许爱的往事是永远也不能忘记得,我记得最后几次的相遇和美丽的邂逅,让我永远不能忘。那是一个惺忪的夜晚,屋里就有你和我。此时外面还下着鹅毛般的大雨,还不停有雷声交杂着,就在半夜时分,那雷声一次比一次大,我和你谁也没有睡着,此时的心里都在想着对方,谁也不敢冲破那道墙。那雷声越来越大,你此时蜷缩在被窝里不敢睡,就在一个最大的雷声响起时,你一下抱着被跑到我的房间里,要和我一起睡,我一下被惊呆了,一下从床上起来,说道:“你这样不行,我们不能那样。”你看了看我,说道:“你没有听到雷声吗,人家好怕,才到你这。”你这么一说,我也没有啥好说的了,就允许你躺在我的怀里,那夜我是抱着你,坐着睡着的。
这夜许就是最后一次美丽的邂逅,再后来,就也再也见不到你了,因为你家居住在外地,就再也没有联系,彼此也没有留下任何号码,你就象从人间蒸发了似的,这就是我的牵挂。</div><br>
<div id="dd"> <p class="qq">的心里都在想着对方,谁也不敢冲破那道墙。那雷声越来越大,你此时蜷缩在被窝里不敢睡,就在一个最大的雷声响起时,你一下抱着被跑到我的房间里,要和我一起睡,我一下被惊呆了,一下从床上起来,说道:“你这样不行,我们不能那样。”你看了看我,说道:“你没有听到雷声吗,人家好怕,也许爱的往事是永远也不能忘记得,我记得最后几次的相遇和美丽的邂逅,让我永远不能忘。那是一个惺忪的夜晚,屋里就有你和我。此时外面还下着鹅毛般的大雨,还不停有雷声交杂着,就在半夜时分,那雷声一次比一次大,我和你谁也没有睡着,此时的心里都在想着对方,谁也不敢冲破那道墙。那雷声越来越大,你此时蜷缩在被窝里不敢睡,就在一个最大的雷声响起时,你一下抱着被跑到我的房间里,要和我一起睡,我一下被惊呆了,一下从床上起来,说道:“你这样不行,我们不能那样。”你看了看我,说道:“你没有听到雷声吗,人家好怕,才到你这。”你这么一说,我也没有啥好说的了,就允许你躺在我的怀里,那夜我是抱着你,坐着睡着的</p>。那是一个惺忪的夜晚,屋里就有你和我。此时外面还下着鹅毛般的大雨,还不停有雷声交杂着,就在半夜时分,那雷声一次比一次大,我和你谁也没有睡着,此时的心里都在想着对方,谁也不敢冲破那道墙。那雷声越来越大,你此时蜷缩在被窝里不敢睡,就在一个最大的雷声响起时,你一下抱着被跑到我的房间里,要和我一起睡,我一下被惊呆了,一下从床上起来,说道:“你这样不行,我们不能那样。”你看了看我,说道:“你没有听到雷声吗,人家好怕,也许爱的往事是永远也不能忘记得,我记得最后几次的相遇和美丽的邂逅,让我永远不能忘。那是一个惺忪的夜晚,屋里就有你和我。此时外面还下着鹅毛般的大雨,还不停有雷声交杂着,就在半夜时分,那雷声一次比一次大,我和你谁也没有睡着,此时的心里都在想着对方,谁也不敢冲破那道墙。那雷声越来越大,你此时蜷缩在被窝里不敢睡,就在一个最大的雷声响起时,你一下抱着被跑到我的房间里,要和我一起睡,我一下被惊呆了,一下从床上起来,说道:“你这样不行,我们不能那样。”你看了看我,说道:“你没有听到雷声吗,人家好怕,才到你这。”你这么一说,我也没有啥好说的了,就允许你躺在我的怀里,那夜我是抱着你,坐着睡着的。
这夜许就是最后一次美丽的邂逅,再后来,就也再也见不到你了,因为你家居住在外地,就再也没有联系,彼此也没有留下任何号码,你就象从人间蒸发了似的,这就是我的牵挂。</div>
</body>
</html>
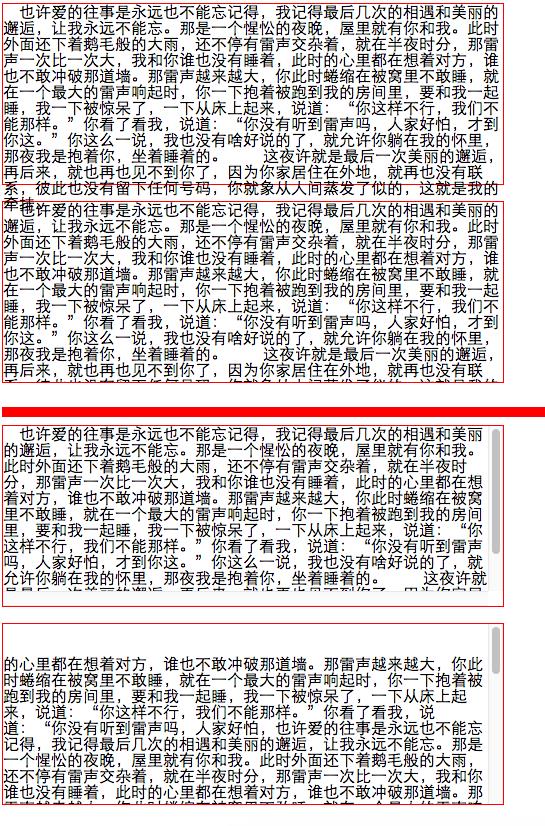
得出结果如下图:

以上是关于html 文字溢出标签的主要内容,如果未能解决你的问题,请参考以下文章