web调试工具-firebug
Posted 蜗牛闯红灯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web调试工具-firebug相关的知识,希望对你有一定的参考价值。
Firebug是网页浏览器firefox下面的一款开发类插件。它集html查看和编辑,js控制台,网络状况监视器于一体,是开发js,css,HTML:和Ajax的得力助手
(自己整理的,有错误的话见谅哦( ^_^ ))
打开与关闭
下载地址:http://www.getfirebug.com/ 之后重启浏览器→点击小甲虫即可(或者F12)
关闭→再次点击小甲虫即可
Firebug窗口概览
控制台:js命令行操作,显示js的错误信息,提示信息,日志信息
HTML:显示所有的html源码
CSS:编辑页面的css源码
脚本:显示页面脚本和调试
DOM:显示页面对象和DOM属性
网络:显示页面下载和花费时间
Cookies:显示页面请求Cookies,及查看和修改
标签的启用禁用:→小三角下拉菜单(或者小甲虫里面设置)
右上角可以进行搜索
Firebug编辑HTML
- 可以在页面上定位:右键审查元素→小甲虫右边(快捷键:ctrl+shift+c)
- 小甲虫右键可以修改快捷键
- 编辑1:选中编辑的html→右键编辑html;上方有定位到具体的标签
- 编辑2:直接在源码上进行更改
Firebug编辑CSS
- 与上述基本上同时进行,在html的右侧会有显示
- 双击相应的css即可完成编辑,删除同样
- 对于padding margin的值输入,可以之间点击’ 方向键的上下键’可以微调大小
- 小技巧:小范围调整大小→ctrl+方向键:每次增大/减小=0.1个单位(shift键是10个单位)
- 直接点击超链接进入css的标签页,进行修改
评估页面的下载速度
- 网络标签页:可以看到:时间 大小 状态 等等
- 可以单独查看下载时间,时间线评估
- 缓存,cookies信息
Ajax监听
网络→XHR:Ajax请求进行监听
- 监听到所有服务端响应的请求
- 例如:百度的搜索提示
- Wd:每一个wd输入的参数
- 具体的可以实践一下
javascript控制台
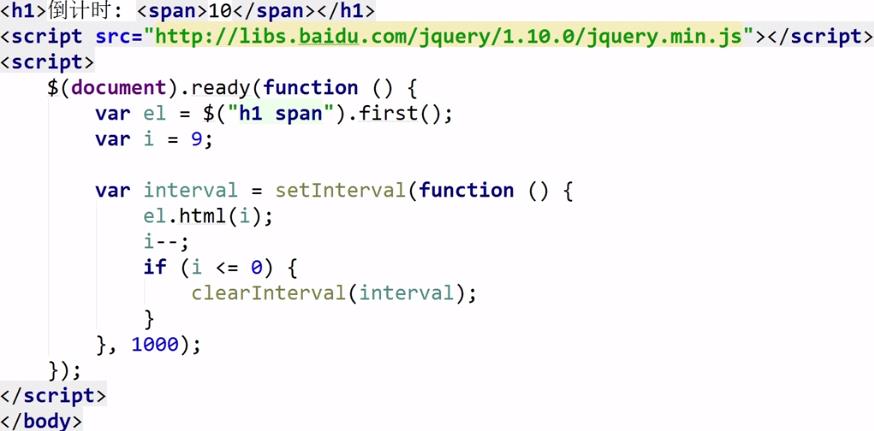
例子:倒计时
|
|
控制台有什么变化呢?
加入:
![]()
控制台可直接输出i的值。
或者:
Console.log(i);
Console.info(i);
Console.debug(i);
Console.error(i);
小提示:
- 可以在右侧多行或下面单行输入相关的控制台命令alert(123);运行
- Tab键可以自动补全
- Console.log(‘%d年%d月%d日’,2014,5,25);
(占位符4种:%d整数、%f浮点数,%s字符串,%o对象)
日志分组:整齐美观
|
|
注意:console.dir(console):显示一个对象(这里为console)所有的属性和方法
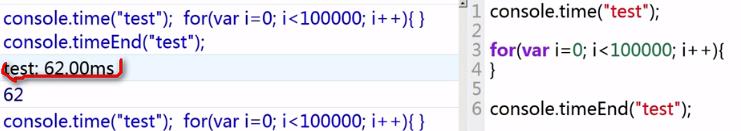
属性:time(计算代码运行时间,从而优化算法)
 |
JavaScript代码调试
脚本里面双击设置断点,页面上有四种设置
监控选择中有相应的变量,改变变量页面会发生变化
想知道函数是怎么被调用的:
加入:
| |
控制台上的all或概况:就可以看到被调用的情况
进阶提示
- 点击所有可以点击的地方
- 不要忘记可以点击的地方的鼠标的右键,会有更多的惊喜
- 不要忘记所以的下拉菜单(例如css样式中)
- 小甲虫的菜单(firebug的扩展页面)
开发人员工具
Firebug没有的:
Firefox浏览器→工具→开发者→开发者工具栏:可以查看响应式模式设计,截图,模拟触摸事件
Google:控制台上可以看到更多的资源信息,时间线的信息
综合自己所需,得到自己想实现的测试的效果!
以上是关于web调试工具-firebug的主要内容,如果未能解决你的问题,请参考以下文章
Mobile Web调试工具Weinre (reproduce)
无法在 Chrome 开发人员工具/Firebug 中调试 javascript 问题