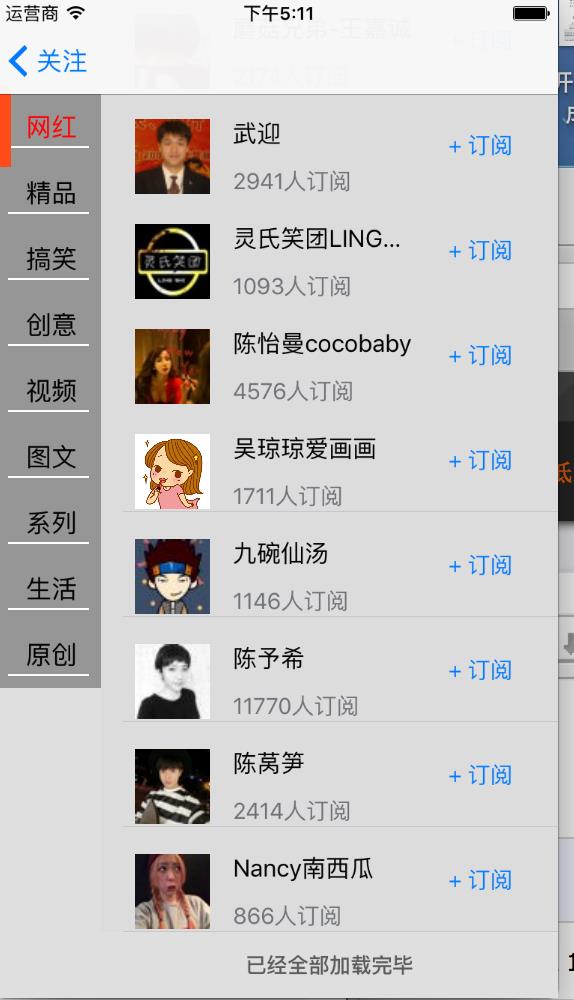
iOS开发tableview二级联动的细节实现中注意的细节总结
Posted jianbo_iOS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS开发tableview二级联动的细节实现中注意的细节总结相关的知识,希望对你有一定的参考价值。

首先说网络慢带来的数据显示问题
可以通过判断请求参数是否一致来刷新tableview。
SJBCategaryModel * categaryModel = self.categarys[CategarySelectRow];
NSMutableDictionary * params = [NSMutableDictionary dictionary];
categaryModel.currentPage = 1;
params[@"a"] = @"list";
params[@"c"] = @"subscribe";
params[@"category_id"] = @(categaryModel.id);
params[@"page"] = @(categaryModel.currentPage);
self.params = params;
[self.manager GET:Main_URL parameters:params progress:^(NSProgress * _Nonnull downloadProgress) {
} success:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) {
if (self.params != params) return;
[categaryModel.userArrM removeAllObjects];
for (int i=0; i<[responseObject[@"list"] count]; i++) {
SJBUserModel * model = [[SJBUserModel alloc] init];
[model setValuesForKeysWithDictionary:responseObject[@"list"][i]];
[categaryModel.userArrM addObject:model];
}
categaryModel.total = [responseObject[@"total"] integerValue];
[self.userTableView reloadData];
[self.userTableView.mj_header endRefreshing];
[self checkTableFooterState];
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
[self.userTableView.mj_header endRefreshing];
}];
上啦加载时,footer显示不一致的问题
if (!self.categarys.count) {
return;
}
SJBCategaryModel * categaryModel = self.categarys[CategarySelectRow];
self.userTableView.mj_footer.hidden = (categaryModel.userArrM.count == 0);
if (categaryModel.userArrM.count == categaryModel.total) {
[self.userTableView.mj_footer endRefreshingWithNoMoreData];
}else{
[self.userTableView.mj_footer endRefreshing];
}
如果请求的数据的数量与总量相等就显示没有更多的数据,若小于总量就显示点击或上拉加载更多的数据。

以上是关于iOS开发tableview二级联动的细节实现中注意的细节总结的主要内容,如果未能解决你的问题,请参考以下文章