tabhost使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了tabhost使用相关的知识,希望对你有一定的参考价值。
Tabhost用法
使用方法一:使用同一个布局文件
在xml中如此定义tabhost:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.hello.MainActivity" >
<TabHost
android:id="@+id/mytabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/tab1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="hellllllll"></TextView>
</LinearLayout>
<LinearLayout
android:id="@+id/tab2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/text2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="hellllllll"></TextView>
</LinearLayout>
<LinearLayout
android:id="@+id/tab3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/img1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
</LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost>
</RelativeLayout>
对应的activity中这么写:
public class Tabs extends ActionBarActivity{
TabHost tabHost=null;
TabSpec spec=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.tabs);
tabHost=(TabHost)findViewById(R.id.mytabhost);
tabHost.setup();//这句必须写,不然崩溃
//实现标签、id、设置content,三者缺一不可,最后将其添加到tabhost
spec=tabHost.newTabSpec("tag1");
spec.setIndicator("课程");
spec.setContent(R.id.tab1);
tabHost.addTab(spec);
spec=tabHost.newTabSpec("tag2");
spec.setIndicator("论坛");
spec.setContent(R.id.tab2);
tabHost.addTab(spec);
spec=tabHost.newTabSpec("tag3");
spec.setIndicator("我的");
spec.setContent(R.id.tab3);
tabHost.addTab(spec);
}
}
也可以通过以下java代码创建一个新的tab
spec=tabHost.newTabSpec("tag4");
spec.setContent(new TabHost.TabContentFactory() {
@Override
public View createTabContent(String tag) {
// TODO Auto-generated method stub
TextView textView=new TextView(Tabs.this);
textView.setText("123456");
return textView;
}
});
spec.setIndicator("new");
tabHost.addTab(spec);
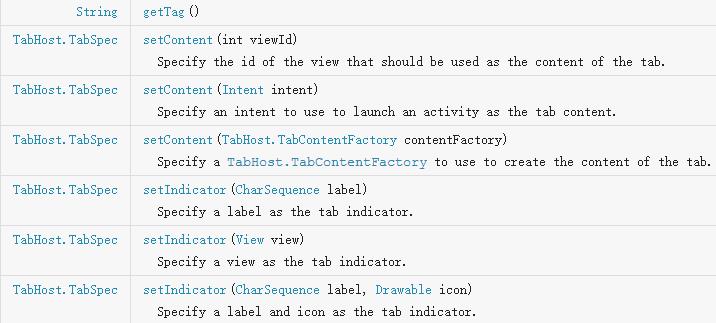
设置content的三种方式:
1) 使用布局文件
2) 用TabHost.TabContentFactory(如上面的java代码)
3) 用启动另一个布局的intent对象
以上三者均可以作为setContent的参数
设置indicator
可以是字符串、布局文件、图片。

注意:
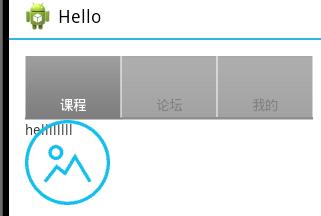
1) xml中FrameLayout中定义的布局,要都使用,如果不是用的话就会造成,未使用的布局和其他标签重合的现象。如下:

使用方法二:每个tab用不同的布局文件,使用LayoutInflater动态加载
Xml:
Tab1:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.tabhost.MainActivity"
android:orientation="vertical"
android:id="@+id/tab1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name" />
</LinearLayout>
Tab2:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.tabhost.MainActivity"
android:orientation="vertical"
android:id="@+id/tab2">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二个tab" />
</LinearLayout>
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.tabhost.MainActivity" >
<TabHost
android:id="@+id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="22dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
</LinearLayout>
</TabHost>
</RelativeLayout>
Activity:
MainActivity:
package com.example.tabhost;
import android.support.v7.app.ActionBarActivity;
import android.text.Layout;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.ViewGroup;
import android.widget.TabHost;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabHost tabHost=(TabHost)findViewById(R.id.tabhost);
tabHost.setup();
LayoutInflater inflater=LayoutInflater.from(this);
inflater.inflate(R.layout.tab1, tabHost.getTabContentView());//getTabContentView返回framelayout对应的view
inflater.inflate(R.layout.tab2, tabHost.getTabContentView());
tabHost.addTab(tabHost.newTabSpec("状元").setContent(R.id.tab1).setIndicator("状元"));
tabHost.addTab(tabHost.newTabSpec("榜眼").setContent(R.id.tab2).setIndicator("榜眼"));
}
}
以上是关于tabhost使用的主要内容,如果未能解决你的问题,请参考以下文章