Js实现一键分享效果--悬浮框状态
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Js实现一键分享效果--悬浮框状态相关的知识,希望对你有一定的参考价值。
一.html框架
/*整个分享区域*/ <div id="share"> /*分享区域的顶端文字描述*/ <h3><img src="../img/chaohao.png">分享到...</h3> /*分享区域的的具体分享网站链接*/ <ul> <li><a href="#">一键分享</a></li> ... </ul> /*分享区域的底端信息描述*/ <div><a href="#">oscer分享</a></div> /*分享区域的悬浮状态框,此设计中是引入一张分享悬浮框的图片,根据定位放置到合适的位置*/ <div id=‘shareTag‘></div> </div>
二.Js实现
其实也很简单,就是使用position控制进行隐藏,以及出现,并加上动态效果,就可以完成。
window.onload = function(){
var shareArea = document.getElementById(‘share‘);
var exit = document.getElementsByClassName(‘close‘);
var more = document.getElementById(‘more‘);
var moreArea = document.getElementById(‘moreArea‘);
//鼠标移入分享区域,分享区域内容呈现
shareArea.addEventListener("mouseover",function(){
shareArea.style.top = ‘0‘;
shareArea.style.left = ‘0‘;
//添加一个动画效果
shareArea.className = ‘animate‘;
},false);
//鼠标移出分享区域,分享区域内容消失
shareArea.addEventListener("mouseout",function(){
shareArea.style.top = ‘0‘;
shareArea.style.left = ‘-280px‘;
shareArea.className = ‘animate‘;
},false);
//点击差号分享内容区域整个消失
exit[0].addEventListener("click",function(){
shareArea.style.display = ‘none‘;
},false);
//点击更多选项弹出所有的分享内容
more.addEventListener("click",function(){
shareArea.style.display = ‘none‘;
moreArea.style.display = ‘block‘;
},false);
exit[1].addEventListener("click",function(){
moreArea.style.display = ‘none‘;
},false);
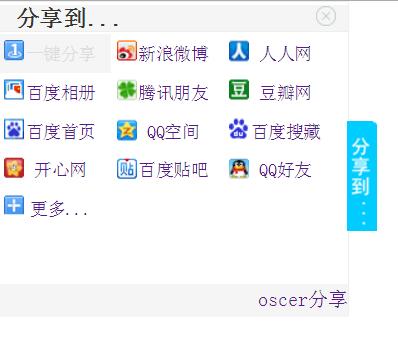
}三.效果图
鼠标移动到这个图片上,整个分享区域缓缓从左边出来,如下图:
鼠标移除这个区域,整个区域又缓缓从左边消失,回到最初状态,当点击上面的差号时,整个分享区域全部从页面中消失。
本文出自 “梦想需要坚持” 博客,请务必保留此出处http://xiyin001.blog.51cto.com/9831864/1793501
以上是关于Js实现一键分享效果--悬浮框状态的主要内容,如果未能解决你的问题,请参考以下文章