Qt之QPushButton
Posted 一去丶二三里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt之QPushButton相关的知识,希望对你有一定的参考价值。
简述
前面章节我们分享过Qt之QAbstractButton,讲解了QAbstractButton的基本用法,本节着重讲解QPushButton。
关于QPushButton的介绍,主要涉及setAutoDefault、setDefault、setMenu,前两个比较复杂,牵扯源码分析,这里暂不讲解,后面我会专门写一篇文章来说明,下面我们主要介绍按钮如何设置菜单。
| 版权声明:一去、二三里,未经博主允许不得转载。
常用状态
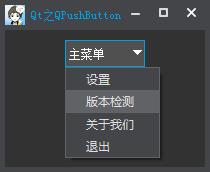
效果

源码
// 菜单
QMenu *pMenu = new QMenu(this);
pMenu->addAction(QString::fromLocal8Bit("设置"));
pMenu->addAction(QString::fromLocal8Bit("版本检测"));
pMenu->addSeparator();
pMenu->addAction(QString::fromLocal8Bit("关于我们"));
pMenu->addAction(QString::fromLocal8Bit("退出"));
// 按钮
QPushButton *pButton = new QPushButton(this);
pButton->setText(QString::fromLocal8Bit("主菜单"));
// 设置菜单
pButton->setMenu(pMenu);QSS
默认情况下,按钮的文本居中显示,可以通过text-align来设置对齐方式;menu-indicator则用来设置下拉三角的样式,如果不想显示三角图标,可以通过image: none来设置。
QPushButton {
/* 水平居左、垂直居中 */
text-align: left center;
padding-left: 3px;
}
QPushButton::menu-indicator {
subcontrol-position: right center;
subcontrol-origin: padding;
padding-right: 3px;
/* image: none; */
}更多参考
以上是关于Qt之QPushButton的主要内容,如果未能解决你的问题,请参考以下文章