封装树形组件 只有一个跟节点
Posted iwishicould
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了封装树形组件 只有一个跟节点相关的知识,希望对你有一定的参考价值。
03===》
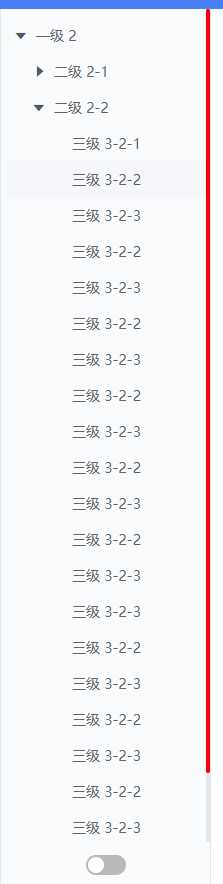
树形组件
<el-tree
:data="treeData" //传递过来的数据
:props="defaultProps" //人家要求的
:default-expand-all="showall" //是否页面一加载就展示所有的子节点 默认是false。表示不展示
:expand-on-click-node="false" //是否在点击节点的时候展开或者收缩节点,默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。
@node-click="handleNodeClick" node-click 节点被点击时的回调 共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。
></el-tree>
04==》
如何产生竖直滚动条 固定高度结合 overflow: auto; 产生滚动条
如下
.div{
height: calc(100% - 44px);
padding-top: 8px;
padding-left: 5px;
overflow: auto;
}
05==>calc() 函数用于动态计算长度值。
height: calc(100% - 100px);
如何控制滚动条的高度???
06==> props: ["treeData", "defaultProps", "showall"], // props可以是数组 也可以是对象
组件.vue
<template>
<div class="tree">
<div class="tree-top">
<el-tree
:data="treeData"
:props="defaultProps"
:default-expand-all="showall"
:expand-on-click-node="false"
@node-click="handleNodeClick"
></el-tree>
</div>
<div class="tree-bnt">
<el-switch
v-model="stateSwitch"
active-color="#4a80f6"
inactive-color="#BABABA"
@change="switchChange"
></el-switch>
</div>
</div>
</template>
<script>
export default {
name: "tree",
props: ["treeData", "defaultProps", "showall"], // props可以是数组 也可以是对象
data() {
return {
stateSwitch: false
};
},
methods: {
handleNodeClick(data) {
this.$emit("list-Tree", data);
},
switchChange(val) {
//开关监听
this.$emit("tree-switch", val);
}
}
};
</script>
<style scoped>
.tree {
height: 100%;
border-right: 1px solid #e5e7ef;
background: #f9fbfc;
}
.tree-top {
height: calc(100% - 44px);
padding-top: 8px;
padding-left: 5px;
overflow: auto; /*产生滚动条 */
}
.tree-bnt {
height: 44px;
line-height: 44px;
text-align: center;
}
/*核心代码*/
.tree-top::-webkit-scrollbar {
/*滚动条整体样式*/
width: 4px; /*修改滚动条的宽度*/
/*高宽分别对应横竖滚动条的尺寸*/
height: 4px;
}
.tree-top::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 5px;
background: red;
}
.tree-top::-webkit-scrollbar-track {
/*滚动条里面轨道*/
border-radius: 0;
background: #e5e7ef;
}
使用的组件
<template>
<div class="org-set">
<!--
default-expanded-keys 默认展开的节点的 key 的数组
show-checkbox 去除小方框
-->
<div class="org-set-left">
<mytree
:treeData="data3"
:showall="isShow"
:defaultProps="defaultProps"
@list-Tree="listTree"
@tree-switch="getkaiguanzhi"
></mytree>
</div>
</div>
</template>
<script>
import mytree from "../../../components/my-tree";
export default {
data() {
return {
data3: [
{
id: 1,
label: "一级 2",
children: [
{
id: 3,
label: "二级 2-1",
children: [
{
id: 4,
label: "三级 3-1-1"
},
{
id: 5,
label: "三级 3-1-2",
disabled: true
}
]
},
{
id: 2,
label: "二级 2-2",
disabled: true,
children: [
{
id: 6,
label: "三级 3-2-1"
},
{
id: 7,
label: "三级 3-2-2",
disabled: true
},
{
id: 8,
label: "三级 3-2-3",
disabled: true
},
{
id: 9,
label: "三级 3-2-2",
disabled: true
},
{
id: 10,
label: "三级 3-2-3",
disabled: true
},
{
id: 11,
label: "三级 3-2-2",
disabled: true
},
]
}
]
}
],
defaultProps: {
children: "children",
label: "label"
},
isShow: false, //是否全部展示出来
};
},
components: {
mytree: mytree
},
methods: {
listTree(val) {
let params = {
id: val.id
};
console.log("你点击的树形菜单", val);
},
getkaiguanzhi(value) {
console.log(value);
}
}
};
</script>
<style scoped>
.org-set {
display: flex;
height: 100%;
}
.org-set-left {
width: 210px;
}
</style>

以上是关于封装树形组件 只有一个跟节点的主要内容,如果未能解决你的问题,请参考以下文章