ASP.net Membership角色与权限管理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.net Membership角色与权限管理相关的知识,希望对你有一定的参考价值。
话接上文
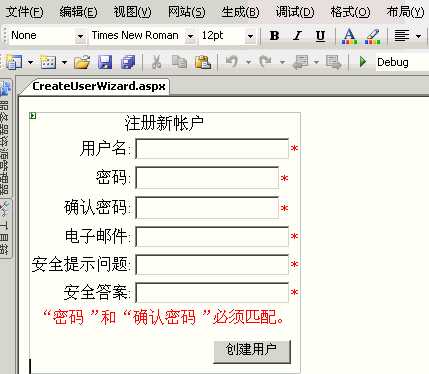
现在不做任何设置,在vs2005的中design视图中可以看到



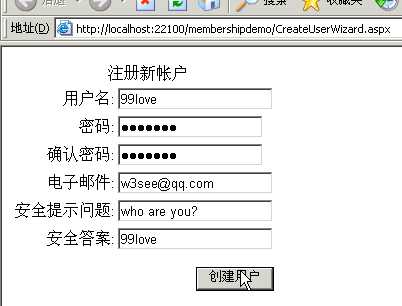
所以,正确设置membership后,注册用户就立马可以使用了。这是CreateUserWizard的默认模板,你也可以自己创建你需要的模板,vs2005可以帮你转换出来。你可以修改一下,转换后就是这样。
5.用户登录login控件
CreateUserWizard 可以直接拖出来用,login 控件也是一样。在页面中放入一个login,代码很简单。
</asp:Login>
属性解释:
DestinationPageUrl:设置在登录尝试成功时向用户显示的页面的 URL。
PasswordRecoveryText:设置密码恢复页链接的文本。
PasswordRecoveryUrl:设置密码恢复页的 URL。 如果用户忘记密码,可以点击这个链接点找回他的密码。
2 <LayoutTemplate>
3 <table border="0" cellpadding="1" cellspacing="0" style="border-collapse: collapse">
4 <tr>
5 <td>
6 <table border="0" cellpadding="0">
7 <tr>
8 <td align="center" colspan="2">
9 登录</td>
10 </tr>
11 <tr>
12 <td align="right">
13 <asp:Label ID="UserNameLabel" runat="server" AssociatedControlID="UserName">用户名:</asp:Label></td>
14 <td>
15 <asp:TextBox ID="UserName" runat="server"></asp:TextBox>
16 <asp:RequiredFieldValidator ID="UserNameRequired" runat="server" ControlToValidate="UserName"
17 ErrorMessage="必须填写“用户名”。" ToolTip="必须填写“用户名”。" ValidationGroup="Login1">*</asp:RequiredFieldValidator>
18 </td>
19 </tr>
20 <tr>
21 <td align="right">
22 <asp:Label ID="PasswordLabel" runat="server" AssociatedControlID="Password">密码:</asp:Label></td>
23 <td>
24 <asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox>
25 <asp:RequiredFieldValidator ID="PasswordRequired" runat="server" ControlToValidate="Password"
26 ErrorMessage="必须填写“密码”。" ToolTip="必须填写“密码”。" ValidationGroup="Login1">*</asp:RequiredFieldValidator>
27 </td>
28 </tr>
29 <tr>
30 <td colspan="2">
31 <asp:CheckBox ID="RememberMe" runat="server" Text="下次记住我。" />
32 </td>
33 </tr>
34 <tr>
35 <td align="center" colspan="2" style="color: red">
36 <asp:Literal ID="FailureText" runat="server" EnableViewState="False"></asp:Literal>
37 </td>
38 </tr>
39 <tr>
40 <td align="right" colspan="2">
41 <asp:Button ID="LoginButton" runat="server" CommandName="Login" Text="登录" ValidationGroup="Login1" />
42 </td>
43 </tr>
44 <tr>
45 <td colspan="2">
46 <asp:HyperLink ID="PasswordRecoveryLink" runat="server" NavigateUrl="PasswordRecovery.aspx">找回密码</asp:HyperLink>
47 </td>
48 </tr>
49 </table>
50 </td>
51 </tr>
52 </table>
53 </LayoutTemplate>
54 </asp:Login>
这次先不忙测试。等一下后面的控件!
6.显示当前用户的名称LoginName控件
这个控件很简单,就是用来呈现用户名的。
如果当前登录的是blueidea,那么显示的就是“您好,blueidea,您目前的身份是:注册用户”。
7.检测用户的身份验证状态的LoginStatus控件
可以说是最简单的控件了。
它包含两种状态:1)已登录到网站。2)已从网站注销。
当用户注销后,会给出一个“登录”的链接,用户可以点击这个链接来登录;当用户登录后,这个控件会自动转变为“注销”状态。
8.为不同类别用户呈现不同内容的LoginView控件
全部登录控件都可以直接拿来用,不过,这一个我们来做更多一些东西。
2 <LoggedInTemplate>
3 <asp:LoginName ID="LoginName1" runat="server" FormatString="您好,{0},您已经登录了。" />
4 </LoggedInTemplate>
5 <AnonymousTemplate>
6 <asp:Label ID="Label2" runat="server" Text="您尚未登录,请"></asp:Label><asp:LoginStatus
7 ID="LoginStatus1" runat="server" />
8 </AnonymousTemplate>
9 <RoleGroups>
10 <asp:RoleGroup Roles="admin">
11 <ContentTemplate>
12 <asp:LoginName ID="LoginName1" runat="server" FormatString="您好,{0},您目前的身份是:管理员" />
13 <br />
14 您可以访问:<asp:HyperLink ID="HyperLink1" NavigateUrl="User/Default.aspx" runat="server">User/Default.aspx</asp:HyperLink>
15 <br />
16 您也可以访问:<asp:HyperLink ID="HyperLink2" NavigateUrl="Admin/Default.aspx" runat="server">Admin/Default.aspx</asp:HyperLink>
17 <br />
18 <asp:LoginStatus ID="LoginStatus3" runat="server" />
19 </ContentTemplate>
20 </asp:RoleGroup>
21 <asp:RoleGroup Roles="member">
22 <ContentTemplate>
23 <asp:LoginName ID="LoginName1" runat="server" FormatString="您好,{0},您目前的身份是:注册用户" />
24 <br />
25 您可以访问<asp:HyperLink ID="HyperLink1" NavigateUrl="User/Default.aspx" runat="server">User/Default.aspx</asp:HyperLink>
26 <br />
27 您不能访问<asp:HyperLink ID="HyperLink2" NavigateUrl="Admin/Default.aspx" runat="server">Admin/Default.aspx</asp:HyperLink>
28 <br />
29 <asp:LoginStatus ID="LoginStatus2" runat="server" />
30 </ContentTemplate>
31 </asp:RoleGroup>
32 </RoleGroups>
33 </asp:LoginView>
可以看到,这里包含了三个模板:LoggedInTemplate、AnonymousTemplate和RoleGroup的模板。如果定义了LoggedInTemplate模板,那么该用户会看到该模板内的内容,除非该用户属于另一个角色组,且该角色组在已在RoleGroups的模板中的定义。当匿名用户访问站点时,AnonymousTemplate内的内容会呈现给该用户。在前面我们配置的web.config中启用了角色,我们现在为admin角色定义一个模板,你可以在上面的代码中找到。
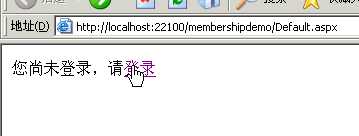
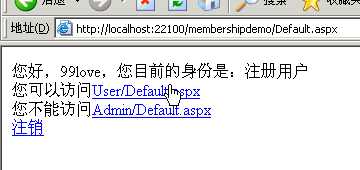
到现在,我们就可以测试一下效果了。

可以看到,我们还没有登录,AnonymousTemplate的内容呈现在我们的面前。而且其中的LoginStatus显示的状态是“登录”状态。我们登录一下,前面注册了一个用户,登录一下。

LoggedInTemplate没有起作用,而是member的角色模板起作用,这是因为,其实我们在CreateUserWizard做了设置,新用户注册以后直接纳入member角色组了。在CreateUserWizard的CreatedUser事件中添加一句简单的话:
{
Roles.AddUserToRole(CreateUserWizard1.UserName, "member");
}
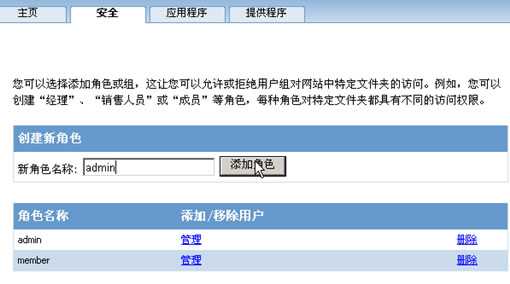
再来解释一下上面的的“你可以访问……”是什么意思。在此之前我其实已经添加了两个角色:member和admin。角色添加方法很简单:在vs2005中选择 网站->ASP.NET配置->安全->创建或管理角色。跟上面的的配合,我们添加一个角色叫“admin”。

再选择“创建访问规则”来创建访问规则。给admin文件创建下面规则,如图示:

拒绝member组和匿名用户,只允许admin组的用户访问admin文件夹。给user文件夹创建如下访问规则。

拒绝匿名用户,允许member组和admin组的用户。
当新注册用户登录后,它们可以访问到user文件夹下的文件

但是,如果访问admin文件夹时则会被定向到登录页。

9.更改密码的ChangePassword控件
如果更改密码,就使用它来修改。
</asp:ChangePassword>
不需要设置,就可以修改密码了。

10.自助找回密码的PasswordRecovery控件
忘了密码怎么办,可以自已找回啦!不过,在些之前,web.config得另有配置。在system.web中的同级节点创建system.net节点,具体内容如下:
<mailSettings>
<smtp deliveryMethod="Network" from="*@126.com">
<network defaultCredentials="false" host="smtp.126.com" password="*" port="25" userName="*@126.com" />
</smtp>
</mailSettings>
</system.net>
我们使用了126的邮箱,其中的用户名与密码被省略。创建PasswordRecovery.aspx,放入PasswordRecovery控件。
</asp:PasswordRecovery>
测试:


我们就可以使用新的密码来登录站点了。
11.总结
membership在接触之前,觉得比较神秘,在接触之后,发现其实也不难懂,而且与login系列控件配合得很完美。如果你想要快速搭建一个用户管理的平台,这是一个不错的选择,是偷懒者的首选。
如果你嫌MS的控件太难看,也没有关系,因为它又有多种多样的模板,通过自定义模板你就能实现你要看的界面。
不过,membership是设计得适合大多数的情况,所以也是一种万金油的做法,与你要的功能可能不完全符合,不过,学习一下它的做法,学习它数据库的设计,不也是一个好东西吗?
以上是关于ASP.net Membership角色与权限管理的主要内容,如果未能解决你的问题,请参考以下文章
