初涉 移动端WEB开发(前言)- HbuilderMUI
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初涉 移动端WEB开发(前言)- HbuilderMUI相关的知识,希望对你有一定的参考价值。
前端code差不多两年,一直都是PC端为主,移动端除了做过几个简单的登录、注册页面,基本没其他涉及,这段时间项目微信端功能重新修改,刚好没有其他任务,就接过来了。
用了一年多Hbuilder,也只是把它当做IDE而已,对于集成的MUI框架、还有移动APP打包,仅听说过而已。
瞄下人家的口号:
现在新建个Demo看下
1.新建项目-移动App-helloMUI

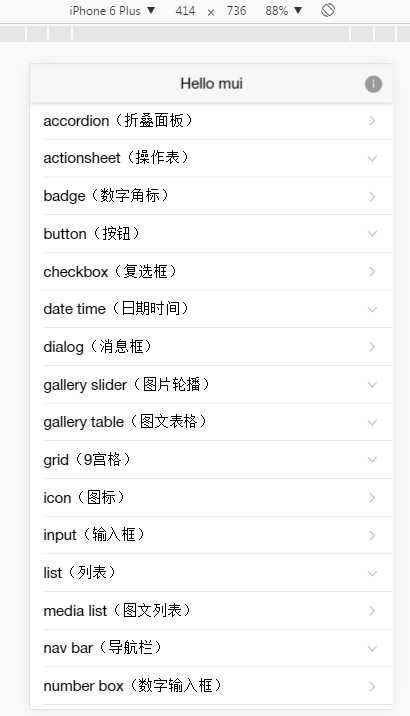
2.用谷歌打开index,可以看到是MUI的组件教程

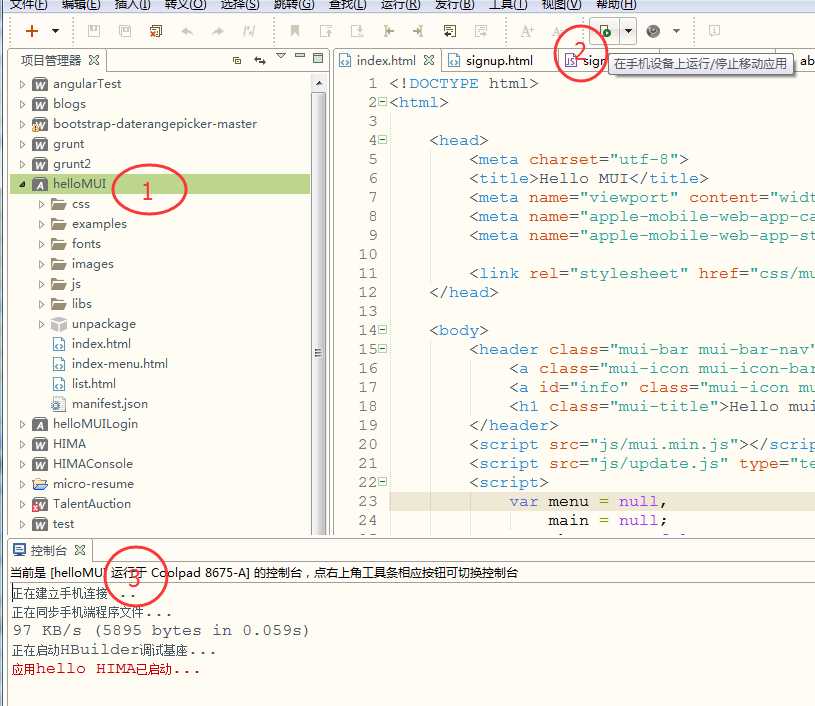
3.把项目打包APP,安装到手机上运行。

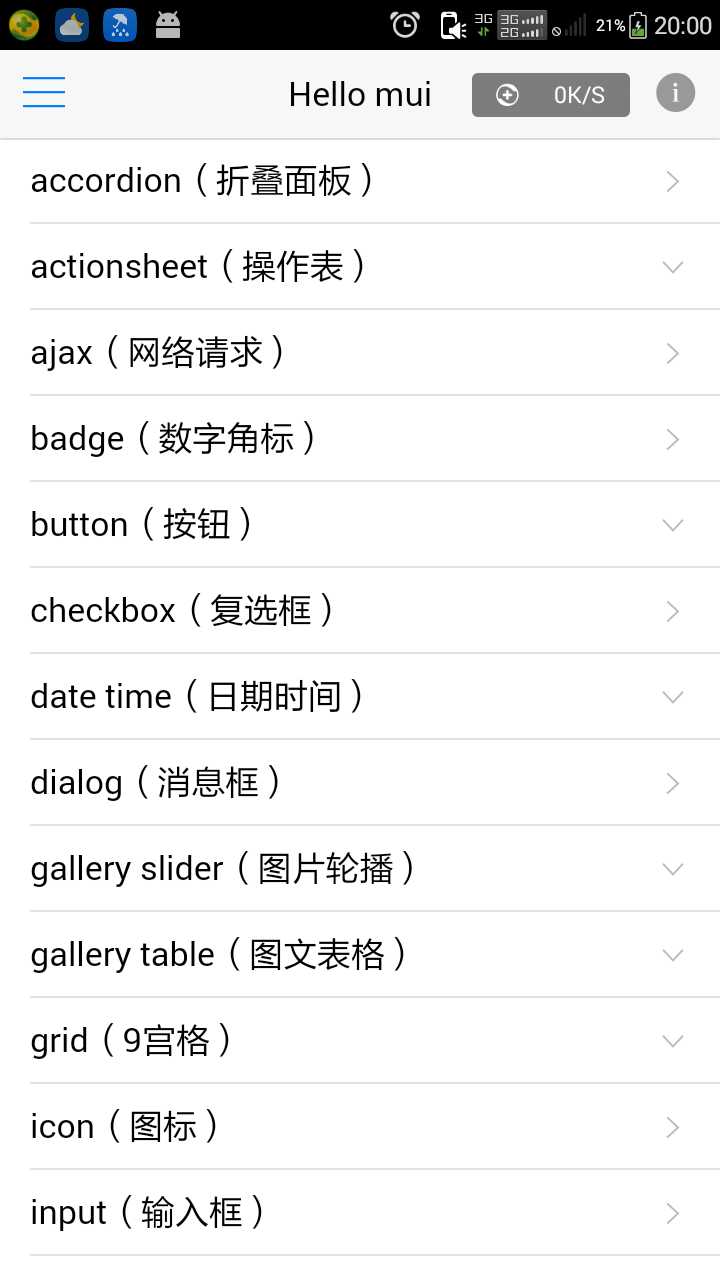
4.打开手机,看效果


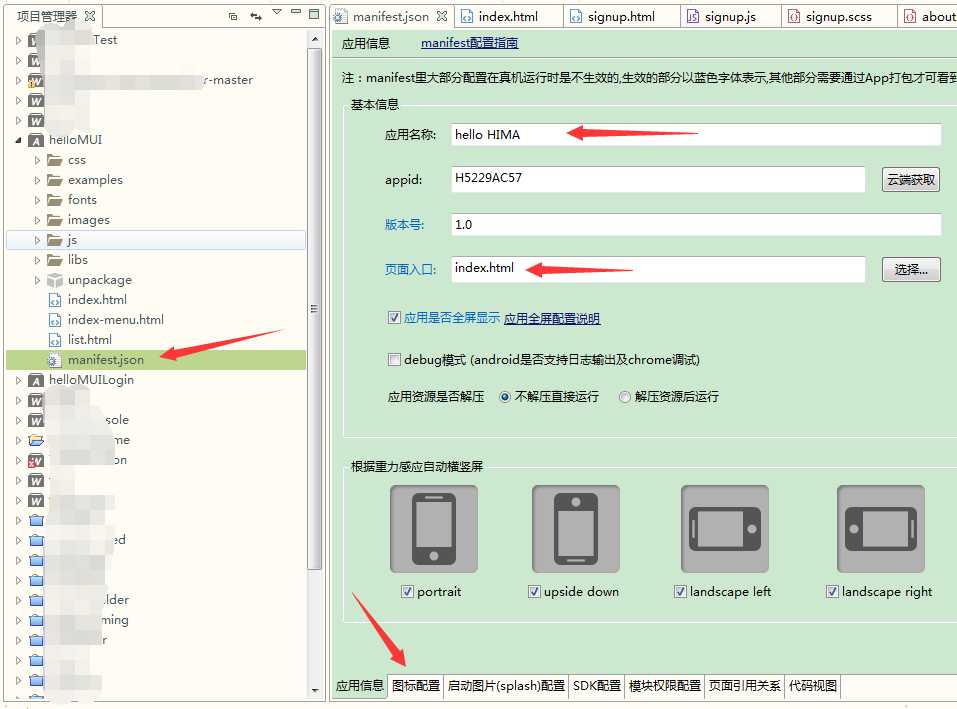
5.自定义app属性(图标、首页等等)

在第4点的手机截图可以看到,我修改了app的默认icon还有名称,大家可以打开项目中的manifest.json,根据需要去修改。
以上是关于初涉 移动端WEB开发(前言)- HbuilderMUI的主要内容,如果未能解决你的问题,请参考以下文章
移动web:原生开发打包,嵌入h5页面 webApp:全部都是H5开发的应用 混合APP:使用第三方开发平台从apicloud,appcan,hbuilder等开发,cordova技术打包 原生APP