关于Ajax load页面中js部分$(function(){})的执行顺序
Posted 雕琰琢玉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Ajax load页面中js部分$(function(){})的执行顺序相关的知识,希望对你有一定的参考价值。
<script type="text/javascript"> console.error(11111); $(function(){ console.error(22222); }); console.error(33333); </script>
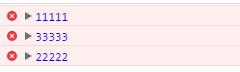
在一般页面的直接加载中,上面这段代码的执行顺序:

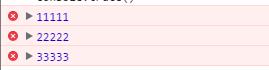
不过,在使用Ajax加载这个页面到某个div中时,执行顺序发生改变:

看来使用Ajax的时候,需要注意这个js的执行顺序。
以上是关于关于Ajax load页面中js部分$(function(){})的执行顺序的主要内容,如果未能解决你的问题,请参考以下文章