window.atob
Posted luodan2015
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window.atob相关的知识,希望对你有一定的参考价值。
概述
WindowBase64.atob() 函数用来解码一个已经被base-64编码过的数据。你可以使用 window.btoa() 方法来编码一个可能在传输过程中出现问题的数据,并且在接受数据之后,使用 window.atob() 方法来将数据解码。例如:你可以把ASCII里面数值0到31的控制字符进行编码,传输和解码。关于针对Unicode或者UTF-8的应用方面,请查看 this note at Base64 encoding and decoding 和 this note at window.btoa()。
语法
var decodedData = window.atob(encodedData);例子
var encodedData = window.btoa("Hello, world"); // 编码
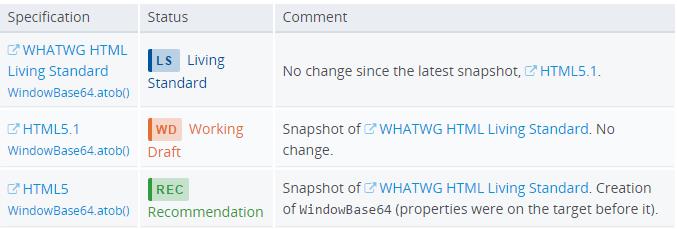
var decodedData = window.atob(encodedData); // 解码规范

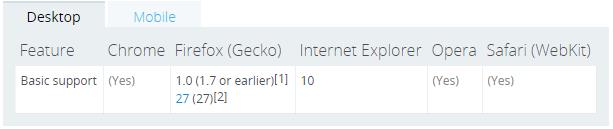
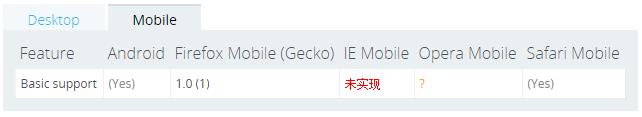
浏览器兼容性


[1] atob() 也适用于用javascript实现的XPCOM组件,尽管在组件里面 window 不再是全局对象。
[2] 从 Firefox 27 开始, 遵从最新的html5 spec,atob() 会忽略所有的空白字符。 (bug 711180)
转自:https://developer.mozilla.org/zh-CN/docs/Web/API/WindowBase64/atob
以上是关于window.atob的主要内容,如果未能解决你的问题,请参考以下文章