HTML5标签变化
Posted hellocindy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5标签变化相关的知识,希望对你有一定的参考价值。
html <!DOCTYPE>标签
<!DOCTYPE>声明必须是HTML文档的第一行,位于<html>标签之前,它不是HTML标签,指示web浏览器关于页面使用哪个HTML版本进行编写的指令。

文档定义类型(DTD)(XML为扩展标记语言,HTML的DTD中,使用XML定义html标签规范)
DTD
DTD可定义合法的XML文档构建模块,它使用一系列合法的元素来定义文档的结构。
在HTML中
DTD规定了标记语言的规则,这样浏览器才能正确地呈现内容。
HTML5
HTML5不基于SGML,所以不需要引用DTD。
新增的标签
1.结构标签
2.多媒体标签
3.Web应用标签
4.其他标签
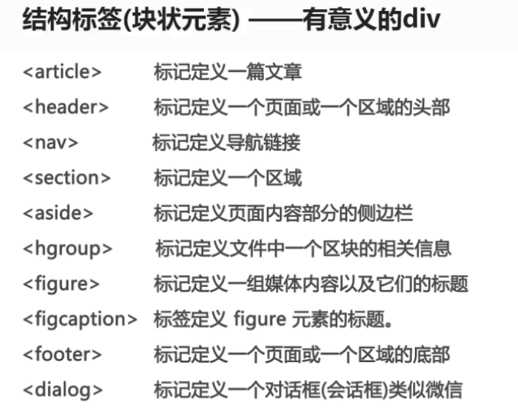
结构标签

多媒体标签
三类多媒体标签(音视频,图片、插件)
<video> 标记定义一个视频
<audio> 标记定义音频内容
<source> 标记定义媒体资源
<canvas> 标记定义图片(功能强大的画布)
<embed> 标记定义外部的可交互的内容或插件,比如flash
标签意义:
多媒体标签的出现意味着富媒体的发展以及支持不使用插件的情况下即可操作媒体文件,极大地提升了用户体验。
<video>
<video controls="controls" width="1024" height="768">
<source src="../Source/pal4.mp4" type="video/mp4">
</video>

<audio>
<audio controls="controls">
<source src="../Source/passion.mp3" type="audio/mpeg">
</audio>

<embed>
<embed src="../Source/HappyBirthday.swf" width="1024" height="768"></embed>

Web应用标签
状态标签
<meter> 状态标签(实时状态显示:气压、气温)
<progress> 状态标签(任务过程:安装、加载)
<meter>
<meter value="220" min="20" max="380" low="200" high="240" optimum="220"></meter>
<meter value="0.75">75%</meter>

<progress>
<progress value="30" max="100"></progress>

列表标签
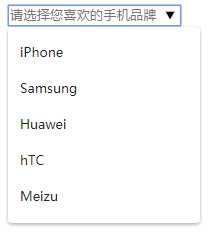
<datalist> 为input标记定义一个下拉列表,配合option
<input placeholder="请选择您喜欢的手机品牌" list="phoneList" />
<datalist id="phoneList">
<option value="iPhone">iPhone</option>
<option value="Samsung">Samsung</option>
<option value="Huawei">Huawei</option>
<option value="hTC">hTC</option>
<option value="Meizu">Meizu</option>
</datalist>

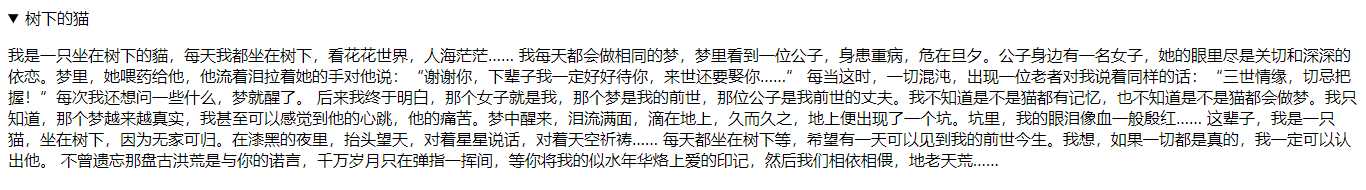
<details> 标记定义一个元素的详细内容,配合summary
<details open="open">
<summary>树下的猫</summary>
<p>我是一只坐在树下的貓,每天我都坐在树下,看花花世界,人海茫茫……
我每天都会做相同的梦,梦里看到一位公子,身患重病,危在旦夕。公子身边有一名女子,她的眼里尽是关切和深深的依恋。梦里,她喂药给他,他流着泪拉着她的手对他说:“谢谢你,下辈子我一定好好待你,来世还要娶你……”
每当这时,一切混沌,出现一位老者对我说着同样的话:“三世情缘,切忌把握!”每次我还想问一些什么,梦就醒了。
后来我终于明白,那个女子就是我,那个梦是我的前世,那位公子是我前世的丈夫。我不知道是不是猫都有记忆,也不知道是不是猫都会做梦。我只知道,那个梦越来越真实,我甚至可以感觉到他的心跳,他的痛苦。梦中醒来,泪流满面,滴在地上,久而久之,地上便出现了一个坑。坑里,我的眼泪像血一般殷红……
这辈子,我是一只猫,坐在树下,因为无家可归。在漆黑的夜里,抬头望天,对着星星说话,对着天空祈祷……
每天都坐在树下等,希望有一天可以见到我的前世今生。我想,如果一切都是真的,我一定可以认出他。
不曾遗忘那盘古洪荒是与你的诺言,千万岁月只在弹指一挥间,等你将我的似水年华烙上爱的印记,然后我们相依相偎,地老天荒……</p>
</details>

注:这里如果没有open="open"的话,内容是折叠起来的
其他标签
以上是关于HTML5标签变化的主要内容,如果未能解决你的问题,请参考以下文章