怎样理解在函数中声明var x = y = 1后调用函数时, x是局部变量, y是全局变量
Posted aisowe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样理解在函数中声明var x = y = 1后调用函数时, x是局部变量, y是全局变量相关的知识,希望对你有一定的参考价值。
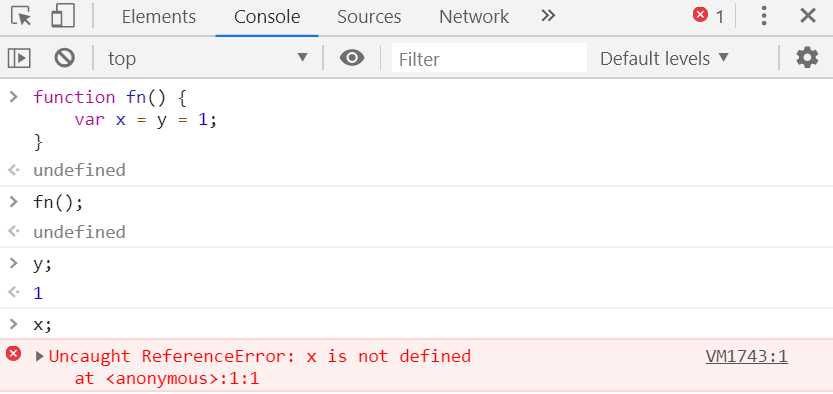
下面这段代码在执行的时候, 打印的结果是1, Error: undefined;
function fn() var x = y = 1;
fn(); console.log(y); // 1; console.log(x); // Error: undefined;

原因是这个函数在执行的时候, 是先执行的: y = 1; 因为这里的y在声明赋值时没有使用var, 因此会默认成为全局变量, 然后将一个全局变量的值赋值给一个局部变量x;
其实际的执行过程如下:
var y = 1; function fn() var x = y;
以上是关于怎样理解在函数中声明var x = y = 1后调用函数时, x是局部变量, y是全局变量的主要内容,如果未能解决你的问题,请参考以下文章