「HTML+CSS」css升华篇
Posted apelles
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了「HTML+CSS」css升华篇相关的知识,希望对你有一定的参考价值。
经验之谈:
inline\\inline-block\\block元素
inline\\inline-block文本类元素
凡是带有inline的元素都有文本类特点
诸如: ->
-> ->
->![]() ->
-> 文本类元素有回车,空格
文本类元素有回车,空格
再如: ->
->  ->
->
再如:
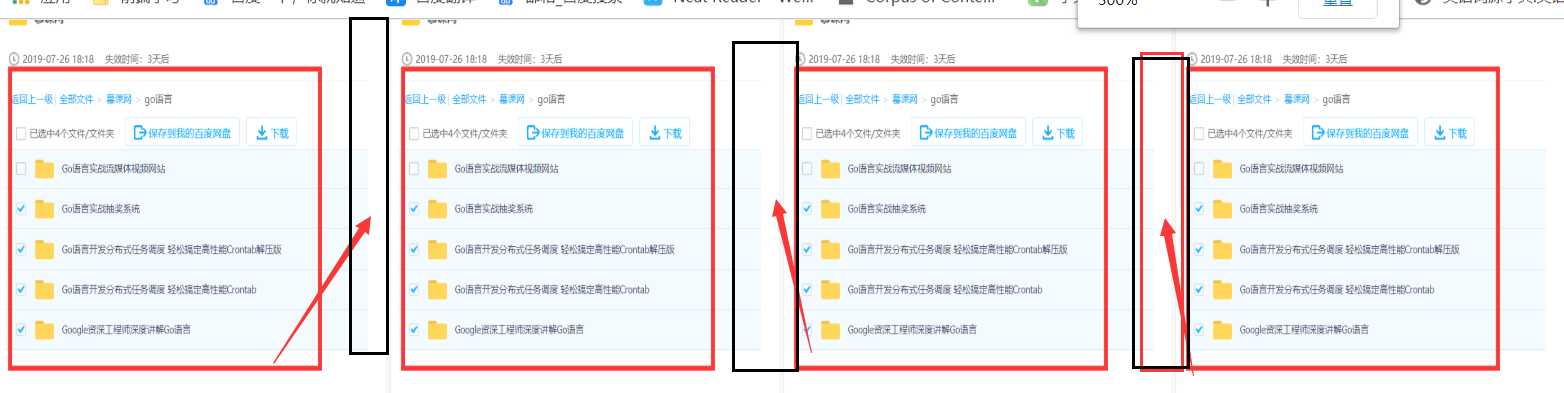
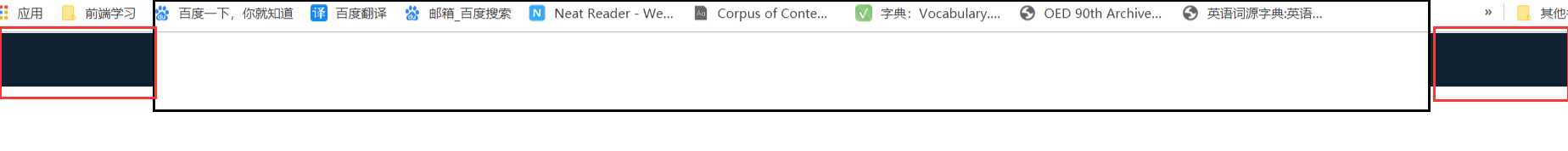
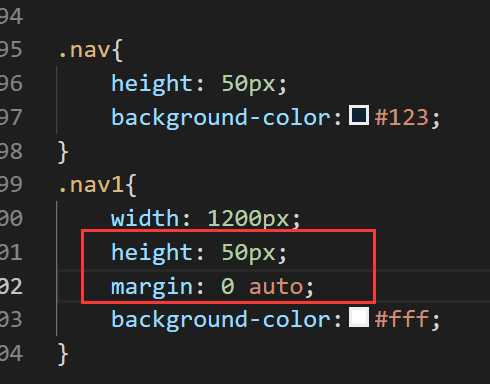
淘宝顶栏布局:



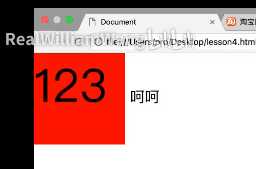
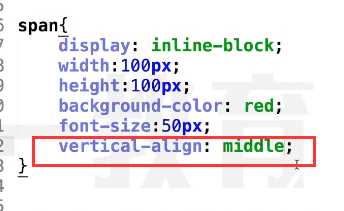
inline-block 文本类元素,和里面的元素进行低对其

vertical
以上是关于「HTML+CSS」css升华篇的主要内容,如果未能解决你的问题,请参考以下文章