webpack4.41.0配置一(基础配置webpack文件,入口出口,实现打包)
Posted ahamomo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack4.41.0配置一(基础配置webpack文件,入口出口,实现打包)相关的知识,希望对你有一定的参考价值。
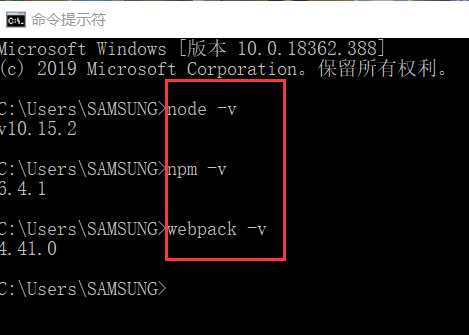
1.查看node.js版本、npm版本和webpack版本(使用webpack4时,请确保node.js的版本>=8.9.4)

2.我先重新卸载了webpack和webpack-cli(全局)
npm uninstall -g webpack-cli
npm uninstall -g webpack
3.全局安装webpack-cli和webpack
npm install webpack-cli -g
npm install webpack -g
4.测试一下webpack4的新特性,不用配置入口(默认./src)和出口(默认./dist)
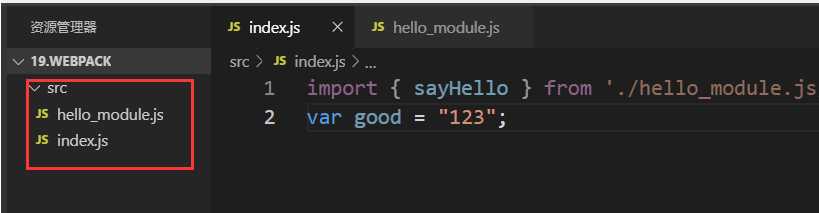
4.1建立src文件夹并在文件夹中建立两个js文件,内容任意

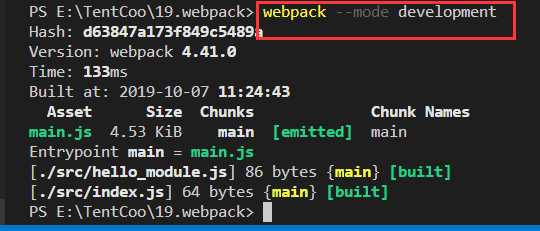
4.2之后在终端输入webpack --mode development(无--mode默认是production,有--mode为开发者模式,文件比较大,方便我们调式,有一些出入日志等功能)


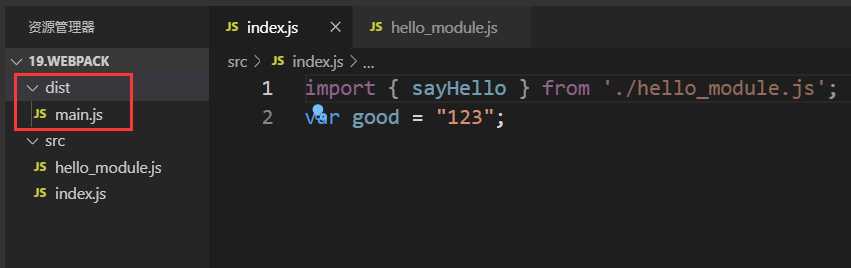
然后就自动出现了出口文件夹,但是这只适合于小项目,我们一般还是建议需要配置一下配置文件,因为很多时候我们的项目不一定只有入口和出口的配置,我们可能还需要编译less,sass,需要支持es6语法等。
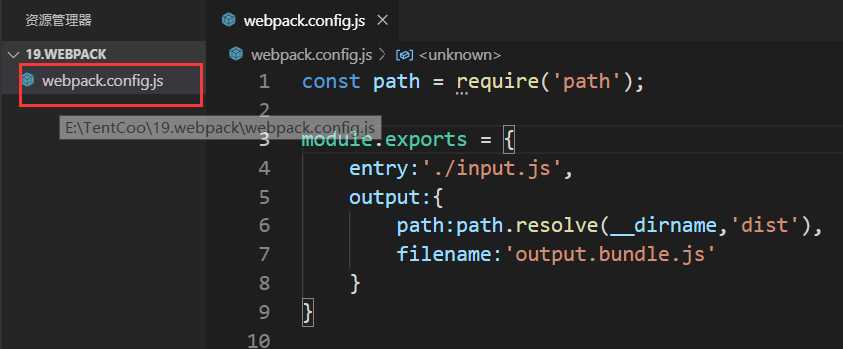
5.建立配置文件webpack.config.js并书写以下内容
const path = require(‘path‘); module.exports = entry:‘./input.js‘, output: path:path.resolve(__dirname,‘dist‘), filename:‘output.bundle.js‘

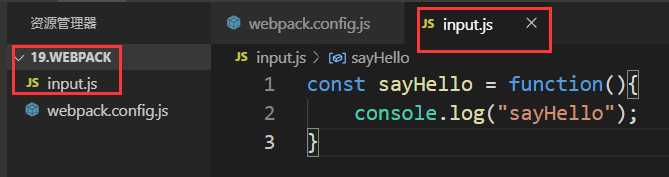
5.1建立input.js入口文件

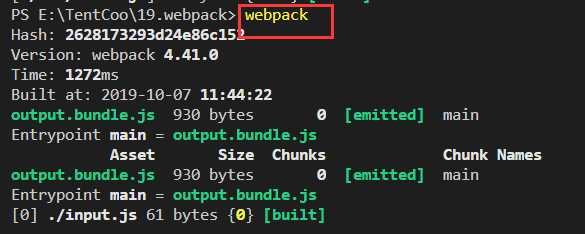
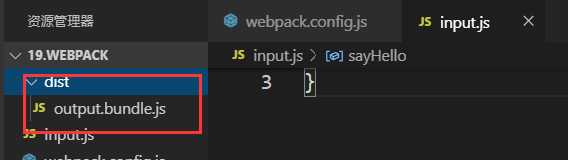
5.2终端输入webpack,出现出口文件dist


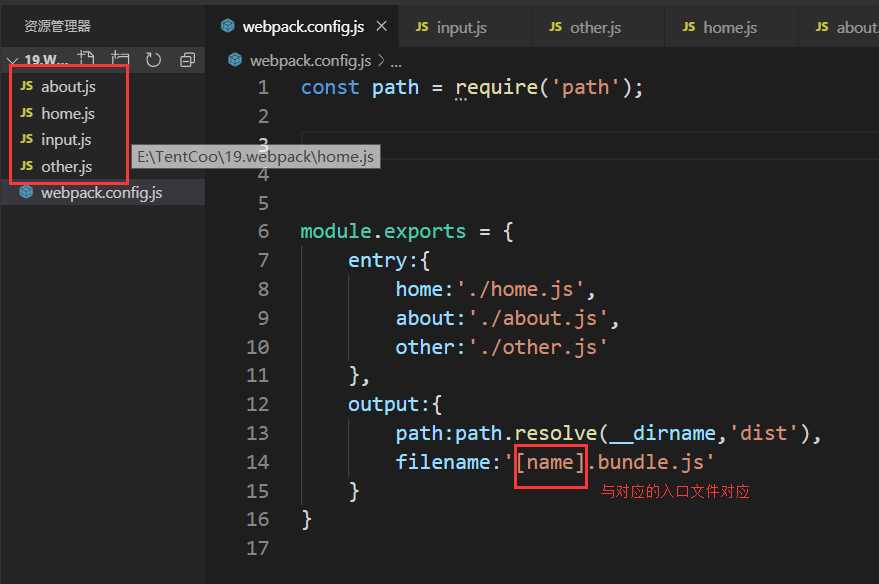
6.更改配置文件,多个入口文件,出口文件与相应的入口文件对应

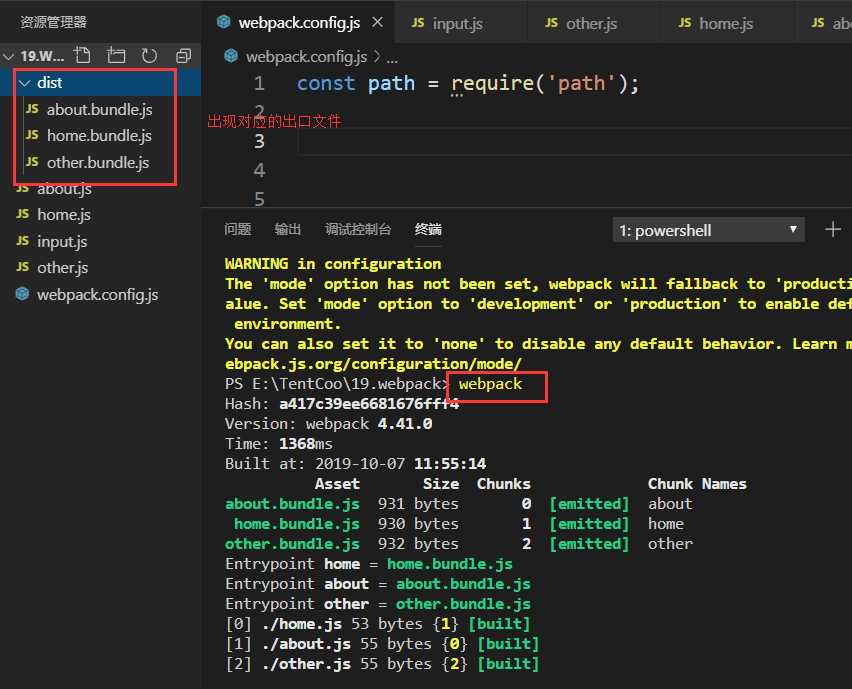
进行打包

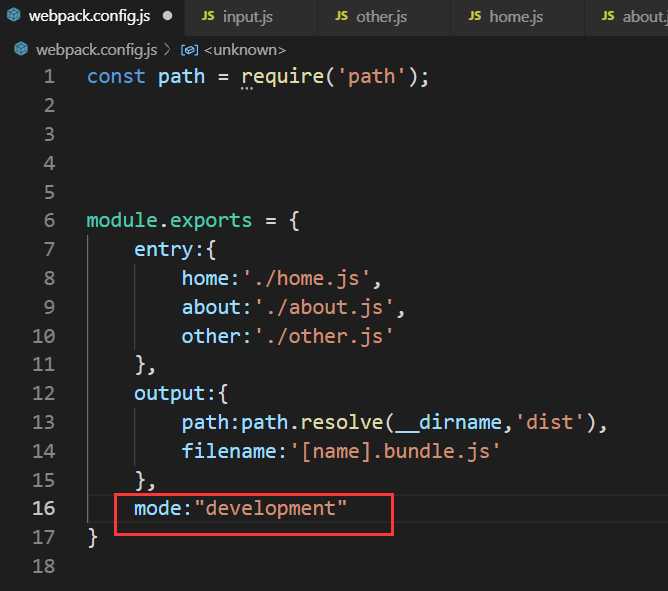
在出口文件中找不到在入口文件中写的console.log。因为打包没有写--mode默认为生产模式,将我们的调式程序都省略了。如果你换成webpack --mode development,就会看到有console.log。(这就是生产模式和开发模式的区别,开发模式的文件会大很多,所以我们项目最终上线是要打包成生产模式的)。但是我们每次不需要在终端都输入--mode,只需要在配置文件中设置mode就可以了。

之后在终端输入webpack也为开发者模式。终端也不会出现黄色的提示了。
以上就是最基础的webpack打包的配置了
以上是关于webpack4.41.0配置一(基础配置webpack文件,入口出口,实现打包)的主要内容,如果未能解决你的问题,请参考以下文章