浏览器性能监控performance使用
Posted czy960731
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器性能监控performance使用相关的知识,希望对你有一定的参考价值。
浏览器中有一个performance的性能监控,平时我也没有用到,接手了一个大数据的项目,发现页面打开的比较慢,使用浏览器的performance分析可以看到各个步骤花费的时间。
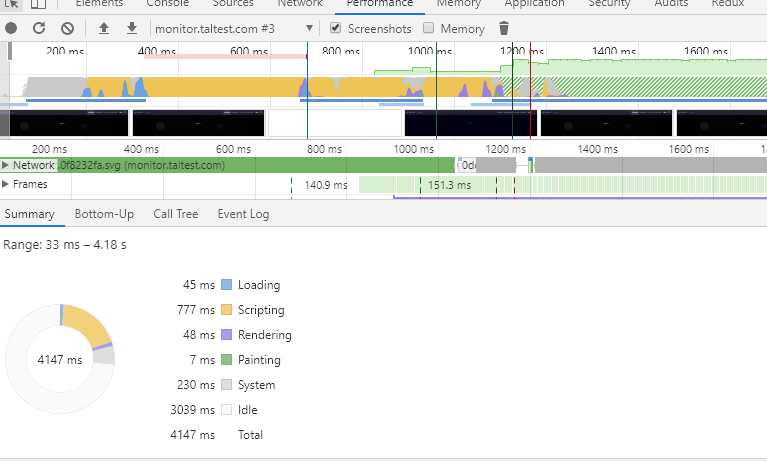
关于项目的性能分析如下图

上图反应这个页面从开始reload到完全打开的数据,可以看到几个指标
蓝色(Loading):网络通信和html解析
黄色(Scripting):javascript执行
紫色(Rendering):样式计算和布局,即重排
绿色(Painting):重绘
灰色(System):其它事件花费的时间
白色(Idle):空闲时间
在这些指标中,我的空闲时间最多,我结合代码找了下原因,是因为之前同时请求了很多接口,promise.all需要等待所有接口返回成功后才会渲染页面,所以我的idle时间变长了很多,浏览器一直在等待接口全部返回。
以上是关于浏览器性能监控performance使用的主要内容,如果未能解决你的问题,请参考以下文章