窗口滚动时,判断元素与视野的关系-js代码
Posted mankii
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了窗口滚动时,判断元素与视野的关系-js代码相关的知识,希望对你有一定的参考价值。
思路解析:
通过判断以下三者与0的关系,来判断元素与视野的关系:

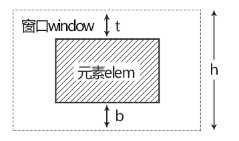
元素顶部距离窗口顶部的距离:t = elem.offset().top - $(window).scrollTop();
元素底部距离窗口底部的距离:b = h - ( t + elem.height() );
窗口的高度:h = $(window).height();
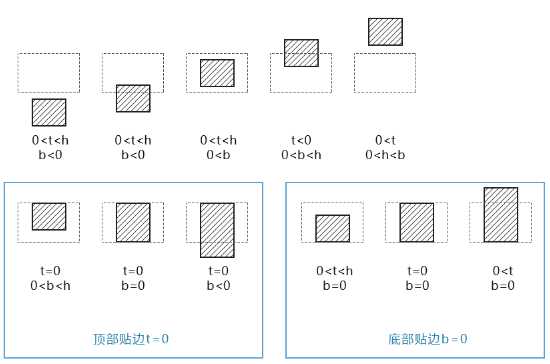
可以列出以下情况:

根据这些情况就可以判断元素与视野的关系。
源码如下:
// 判断元素和视野的关系 function setCheckInview(elem, onchange) checkInview(elem); $(window).on(‘scroll‘, function(e) checkInview(elem); ); var topTemp = null; function checkInview(elem) var t = elem.offset().top - $(window).scrollTop(); var h = $(window).height(); var b = h - ( t + elem.height() ); var inview = 0; // 是否在视野中,0全部在视野中,1部分在视野中,2消失在视野中 var posi = 0; // 偏向视野的上中下哪个部位,0上,1中,2下 var intro = ‘‘; // 文字介绍 var dicrect = 0; // 元素移动的方向,0上,1下,2未知 if(t>0 && t>h && b<0) intro = ‘消失-在视野之下‘; inview = 2; posi = 2; if(t>0 && t<h && b<0) intro = ‘部分-冒头(在视野下部分)‘; inview = 1; posi = 2; if(t>0 && t<h && b>0 && b<h) intro = ‘全部-在视野内‘; inview = 0; posi = t<b ? 0 : t==b ? 1 : 2; if(t<0 && b>0 && b<h) intro = ‘部分-露脚(在视野上部分)‘; inview = 1; posi = 0; if(t<0 && b>0 && b>h) intro = ‘消失-在视野之上‘; inview = 2; posi = 0; if(t==0 && b>=0) intro = ‘全部-在视野内-上贴边‘; inview = 0; posi = 0; if(t==0 && b<0) intro = ‘部分-上贴边,冒头(在视野下部分)‘; inview = 1; posi = 2; if(t>=0 && b==0) intro = ‘全部-在视野内-下贴边‘; inview = 0; posi = t==b ? 1 : 2; if(t<0 && b==0) intro = ‘部分-下贴边,露脚(在视野上部分)‘; inview = 1; posi = 0; if(t<0 && b<0) intro = ‘部分-没有头,没有脚(在视野下部分)‘; inview = 1; posi = t<b ? 0 : t==b ? 1 : 2; // 元素移动方向 if(topTemp===null) dicrect = 2; else if(t > topTemp) intro += ‘【↓】‘; dicrect = 1; else if(t < topTemp) intro += ‘【↑】‘; dicrect = 0; topTemp = t; // 返回 var data = t: t, b: b, h: h, inview: inview, posi: posi, dicrect: dicrect, intro: intro if(typeof onchange == ‘function‘) onchange.apply(this, [data]);
调用方法:
setCheckInview(elem, onchange)
elem [Query Dom] 要判断关系的元素
onchange [function] 关系变化时的回调函数,参数是[Object]格式,字段如下:
t: 元素顶部距离窗口顶部的距离
b: 元素底部距离窗口底部的距离
h: 窗口的高度
inview: 是否在视野中,0全部在视野中,1部分在视野中,2消失在视野中
posi:偏向视野的上中下哪个部位,0上,1中,2下
dicrect:元素移动的方向,0上,1下,2未知
intro: 文字介绍
调用示例:
var hasCountUp = false; // 是否已经进入过视野 setCheckInview($(‘#countup-wrap‘), function(v) if(!hasCountUp) if(v.inview == 0 || v.inview == 1) // 全部或部分进入视野 console.log(‘第一次进入视野时‘); this.hasCountUp = true; );
以上是关于窗口滚动时,判断元素与视野的关系-js代码的主要内容,如果未能解决你的问题,请参考以下文章