Bootstrap 关于下拉菜单的使用
Posted 文末
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap 关于下拉菜单的使用相关的知识,希望对你有一定的参考价值。
需要将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,或者另一个声明了 position: relative; 的元素。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
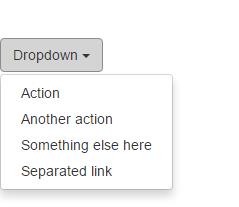
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>

- 向上弹出:第一行换成
.dropup类 - 右对齐:为
.dropdown-menu添加.dropdown-menu-right -
分割线:<li role="separator" class="divider"></li> -
禁用:<li class="disabled"><a href="#">Disabled link</a></li> -
标题:<li class="dropdown-header">Dropdown header</li> - 分列式:直接把三角形写在外面
以上是关于Bootstrap 关于下拉菜单的使用的主要内容,如果未能解决你的问题,请参考以下文章