vue中的全局组件和局部组件的应用
Posted bigox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中的全局组件和局部组件的应用相关的知识,希望对你有一定的参考价值。
1全局组件
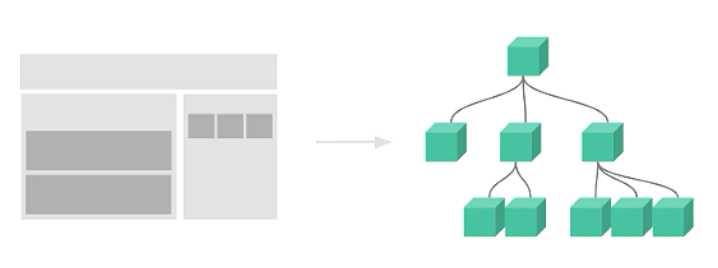
组件树

- solt 内置分发组件
- 应用见局部组件
2局部组件
2.1局部组件的使用:生子 - 挂子 - 用子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
msg
</div>
<script src="vue.js"></script>
<script>
//如果仅仅是实例化vue对象, 既有el又有template,如果template中定义模板内容
//那么template模板的优先级大于el
// 首先是有一个 APP根组件, 下面有三个子组件:header, aside, content
//第一步: 声子 Vue中组件的首字母要大写, 跟标签区分
//组件中的data必须是个函数,一定要有返回值
let App = //跟的是一个对象 这个对象里 就是除了下面的Vue中,el以外的所有属性
data()
return text: "我是子组件"
,
//第四步: 给子组件里写内容. 当前模板里的标签,只用当前数据属性跟下面的根组件Vue没有关系
//在<h2>text</h2>中的text部分可以放头部组件,内容组件和侧边栏组件 ************
template: `
<div id="a">
<h2>text</h2>
</div>
`,
//给子组件定义方法 比如说a标签的超链接
methods:
,
new Vue(
el: "#app", //绑定的是上面的id="app"
data()
return msg: "alex"
,
//与生命周期有关
//用模板字符串
//定义模板
// 第三步:用子 把<App />写下面就是 用子 但是里面的内容需要写到上面子组件里App里
// template可以不用写 但是要挂载到 el上去
template: `
<div class="app">
<App><App/>
</div>
`,
components:
// 第二步: 挂子 父组件Vue里不仅是可以挂载一个App,还可以挂载其他组件
App //如果key和value一样,可以只写App 替代App:App
)
</script>
</body>
</html>2.2局部组件的使用更改 以及全局组件的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<App></App>
</div>
<script src="vue.js"></script>
<script>
//如果仅仅是实例化vue对象, 既有el又有template,如果template中定义模板内容
//那么template模板的优先级大于el
// 全局组件 *** 第一个参数是组件的名字,第二个参数是options
// 全局组件声明之后,可以再任意的组件里使用, 放到别的组件之后,就成了别的组件的子组件了
// 使用内置组件slot进行分发 让让别的组件中的Vbtn按钮显示不同的名称 ******
Vue.component("Vbtn",
data() return ,
template:`<button><slot>按钮</slot></button> `,
)
// 首先是有一个 APP根组件, 下面有三个子组件:header, aside, content
//子组件2
//第一步:生子2 挂子往App里挂, 不需要挂Vue里
let Vheader = //对象
data()
return
,
//template 是一个组件模板,一定要用一个根(父)元素包裹起来,所以一定要有一个div闭合****
template:`
<div>
<h2>生子是在子组件中</h2>
<h2 style="color:red">挂子和用子是在父组件中</h2>
<Vbtn></Vbtn>
</div>
`,
//第一步: 声子 Vue中组件的首字母要大写, 跟标签区分
//组件中的data必须是个函数,一定要有返回值
let App = //跟的是一个对象 这个对象里 就是除了下面的Vue中,el以外的所有属性
data()
return text: "我是子组件"
,
//第四步: 给子组件里写内容. 当前模板里的标签,只用当前数据属性跟下面的根组件Vue没有关系
//在<h2>text</h2>中的text部分可以放头部组件,内容组件和侧边栏组件 ************
// 第三步:用子2 <Vheader></Vheader>, 下一步去对应模板Vheader的template里写内容
template: `
<div id="a">
<h2>text</h2>
<Vheader></Vheader>
<Vbtn>登录</Vbtn>
<Vbtn>注册</Vbtn>
<Vbtn>提交</Vbtn>
</div>
`,
// template里的标签必须有一个父标签包裹
//给子组件定义方法 比如说a标签的超链接
methods:
,
components:
// 第二步:挂子2
Vheader
,
new Vue(
el: "#app", //绑定根元素 是上面的id="app"
data()
return msg: "alex"
,
//根组件中 可以把template删除 直接在id = "app"的div中使用
// 子组件中的template 不能删除,因为子组件中的结构最终会渲染到id="app"的div里面<App></App>
components:
// 第二步: 挂子 父组件Vue里不仅是可以挂载一个App,还可以挂载其他组件
App //如果key和value一样,可以只写App 替代App:App
)
</script>
</body>
</html>以上是关于vue中的全局组件和局部组件的应用的主要内容,如果未能解决你的问题,请参考以下文章