webpack的基本使用
Posted kinblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack的基本使用相关的知识,希望对你有一定的参考价值。
安装webpack
npm i webpack -g
npm i webpack-cli -g
1.基础用法(无需配置webpack.config.js文件)
1.2 新建需要打包的测试文件input.js
const sayHello = function() console.log("sayHello");
cmd命令行运行 (mode参数的作用 无优化: none,开发: development,生产: production)
webpack --mode development .\\input.js -o .\\bundle.js

2.1 单文件打包
2.1.1 新建需要打包的测试文件input.js
const sayHello = function() console.log("sayHello");
2.1.2 配置webpack.config.js文件(entry:入口文件 output:输出文件)
const path = require("path");
// SPA(单文件打包)
module.exports =
mode: ‘development‘,
entry: ‘./input.js‘,
output:
path: path.resolve(__dirname, ‘dist‘),
filename: ‘bundle.js‘
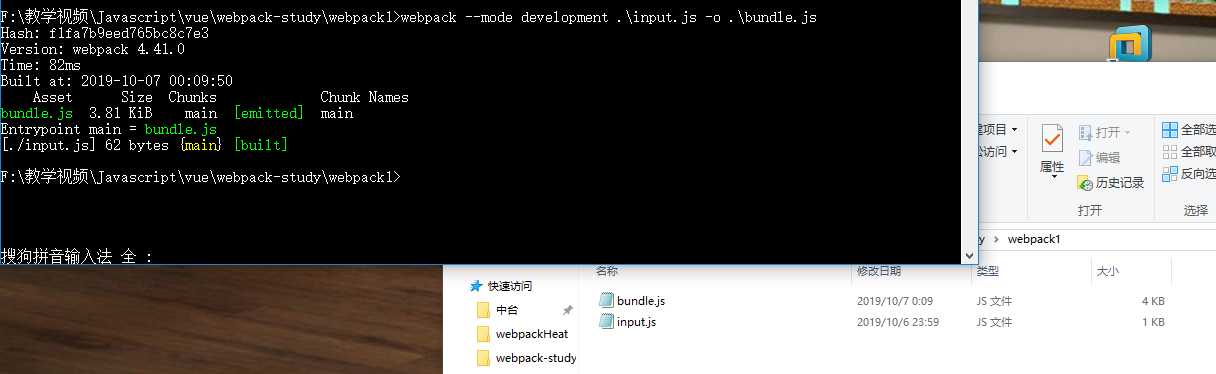
cmd命令行运行
webpack


2.2 多文件打包
2.2.1 新建需要打包的
测试文件home.js
const sayHello = function() console.log("home");
测试文件other.js
const sayHello = function() console.log("other");
测试文件about.js
const sayHello = function() console.log("about");
2.2.2 配置webpack.config.js文件(entry:入口文件 output:输出文件)
const path = require("path");
// MPA(多文件打包)
module.exports =
mode: ‘development‘,
entry:
home: ‘./home.js‘,
about: ‘./about.js‘,
other: ‘./other.js‘
,
output:
path: path.resolve(__dirname, ‘dist‘),
filename: ‘[name].bundle.js‘
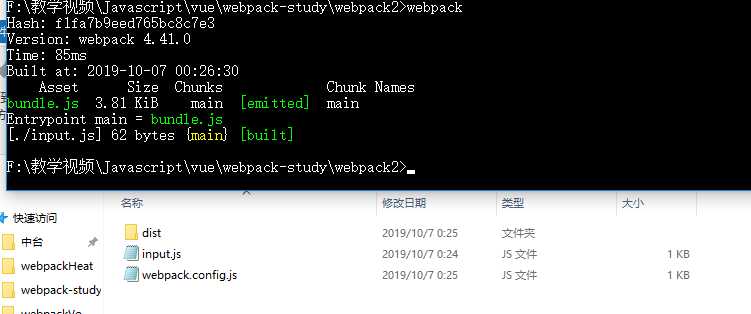
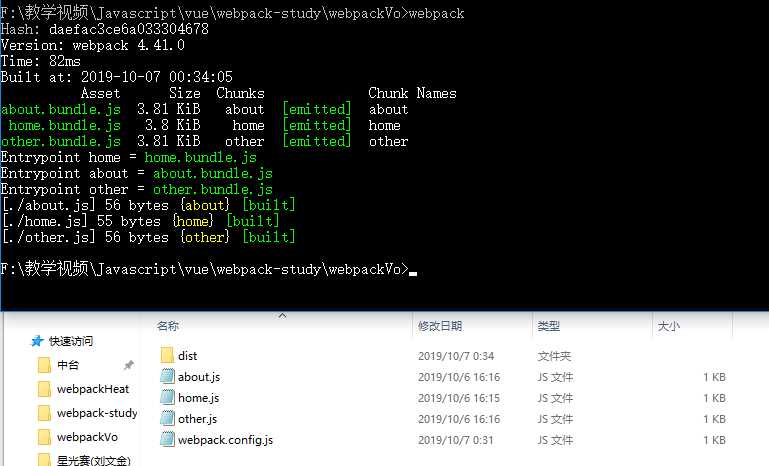
cmd命令行运行
webpack


2.3 webpack-dev-server的使用(热替换)
安装
npm init -y
npm i webpack
npm i webpack-cli
npm i webpack-dev-server
2.3.1 第一种用法
2.3.1.1配置webpack.config.js文件(entry:入口文件 output:输出文件)
const path = require("path");
module.exports =
mode: ‘development‘,
entry: ‘./input.js‘,
output:
path: path.resolve(__dirname, ‘dist‘),
filename: ‘bundle.js‘
2.3.1.2在package.json中添加
"dev": "webpack-dev-server --port 8080 --hot"
--open: 打开浏览器,
--port: 设置端口,
--contentBase: 默认打开文件夹路径,
--hot: 以补丁的形式添加新修改的代码

2.3.1.2 新建需要打包的测试文件input.js
const sayHello = function() console.log("input");
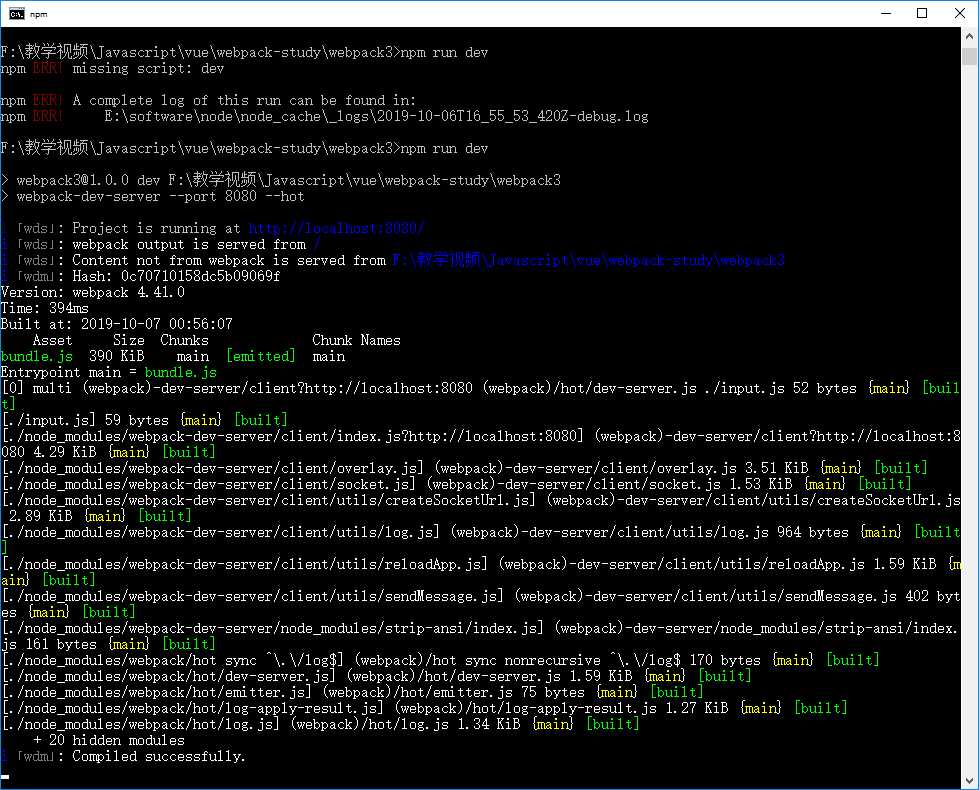
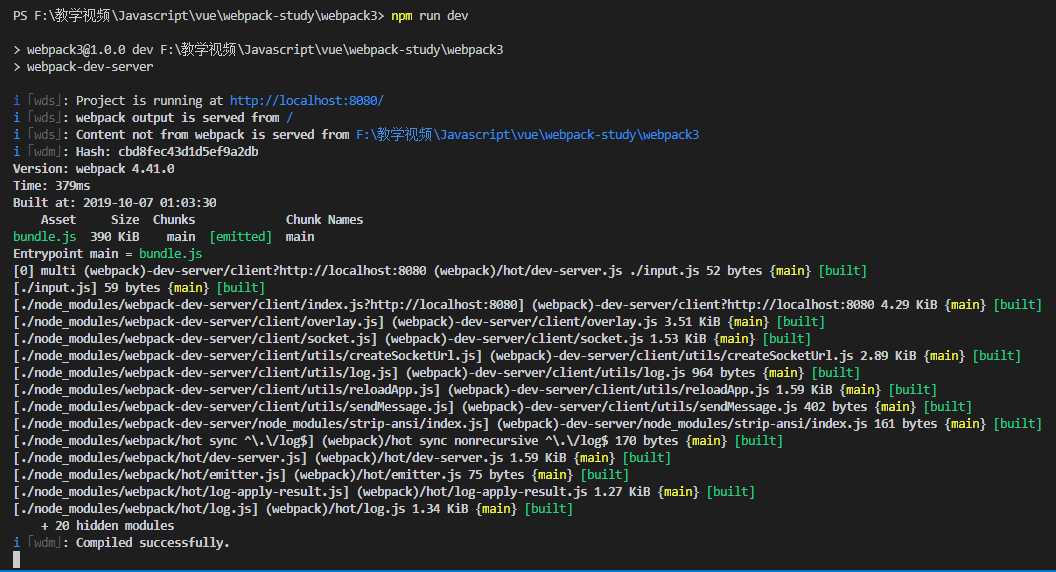
cmd命令行运行
npm run dev
2.3.2 第二种用法
2.3.2.2在package.json中添加

配置webpack.config.js文件(entry:入口文件 output:输出文件)
const path = require("path");
module.exports =
mode: ‘development‘,
entry: ‘./input.js‘,
output:
path: path.resolve(__dirname, ‘dist‘),
filename: ‘bundle.js‘
,
devServer:
port: 8080,
compress: true,
hot: true
这种方式添加hot有可能报错,建议使用--hot(即第一种方式)
cmd命令行运行
npm run dev

浏览器查看

以上是关于webpack的基本使用的主要内容,如果未能解决你的问题,请参考以下文章