分析一套源代码的代码规范和风格并讨论如何改进优化代码
Posted kangyuxin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分析一套源代码的代码规范和风格并讨论如何改进优化代码相关的知识,希望对你有一定的参考价值。
我的工程实践选题为传感网智能分析引擎,本项目通过爬取现有传感器供应商的数据或采用现场调研的方式,运用数据挖掘的方法对这些数据进行分析,为开发新型物联网设备提供参考与依据。数据分析结果可以包括传感器的电气类型、功能类型、应用场景、设备发展现状与趋势等。根据分工,我主要负责前端的工作,所以我在github上找到了一套名为react的源码。
`
一、结合工程实践选题相关的一套源代码,根据其编程语言或项目特点,分析其在源代码目录结构、文件名/类名/函数名/变量名等命名、接口定义规范和单元测试组织形式等方面的做法和特点;

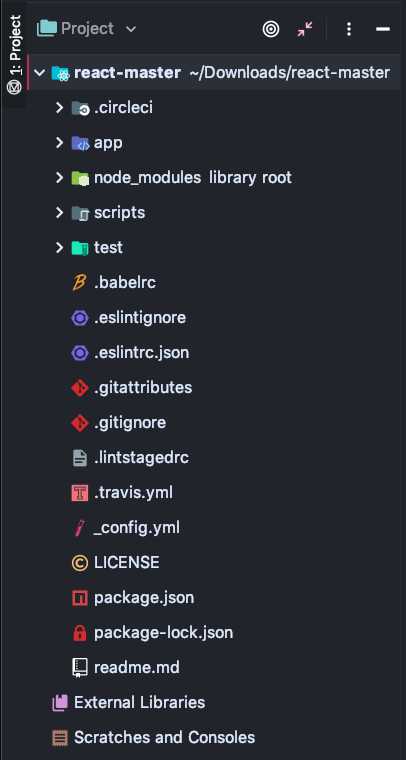
可以看到这个项目主要分为了几个模块:
1、.circleci文件:主要用于github上开源项目的持续集成/持续部署
2、app文件:项目的源码,图片,组件都集成在里面
3、node_modules文件:在git clone项目的时候,项目文件中并没有node_modules这个文件夹。执行npm install后,会根据package.json配置文件中的依赖配置,下载安 装,最终形成node_modules文件。
4、scripts文件:启动脚本
5、test文件:测试文件
6、根目录下的其他文件基本是相关的配置文件
二、列举哪些做法符合代码规范和风格一般要求;

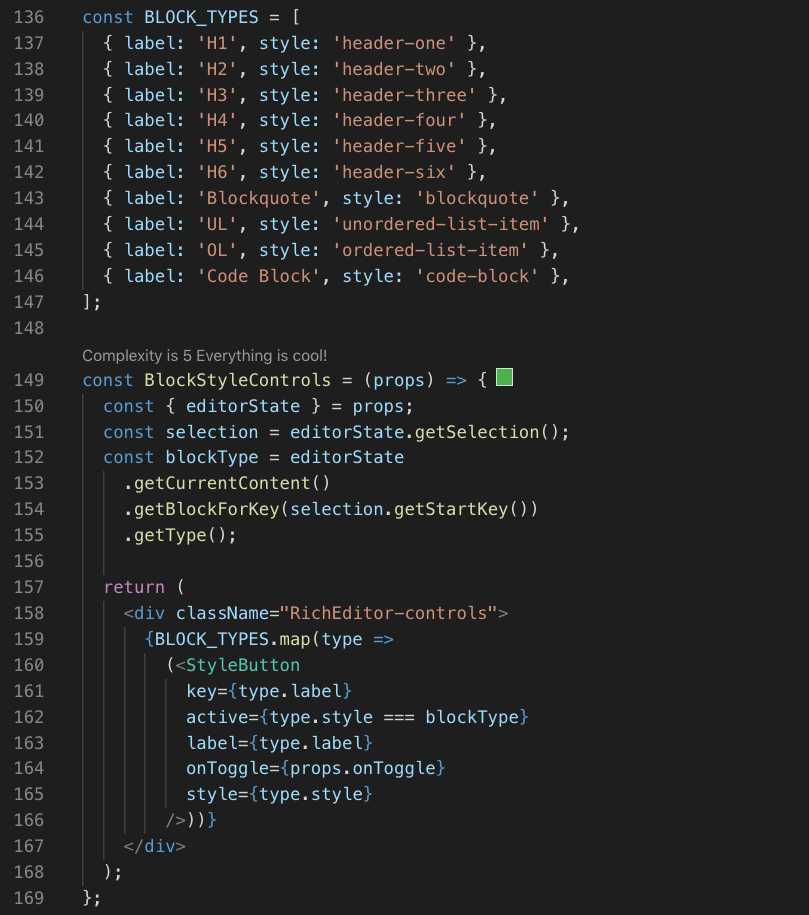
命名、对齐、标签、空格的使用都很规范。
三、列举哪些做法有悖于“代码的简洁、清晰、无歧义”的基本原则,及如何进一步优化改进;
这么高星的GitHub项目,作为一个React初学者,我很难发现哪里存在有悖于“代码的简洁、清晰、无歧义”的基本原则的代码,这个项目的代码都写的很清晰,就是注释少了些,有些地方不是很懂,后续更加深入学习React后再来仔细研读。
四、总结同类编程语言或项目在代码规范和风格的一般要求。
基本规则:
- 1.每个文件只包含一个 React 组件
- 2.使用 JSX 语法
- 3.使用class基础写组件,少用React.createClass
命名:
- 扩展名: 使用 jsx 作为 React 组件的扩展名
- 文件名: 文件命名采用帕斯卡命名法,如:ReservationCard.jsx,以大写开头,index.js除外
- 页面目录统一以小写字母开头,遵循驼峰规则,
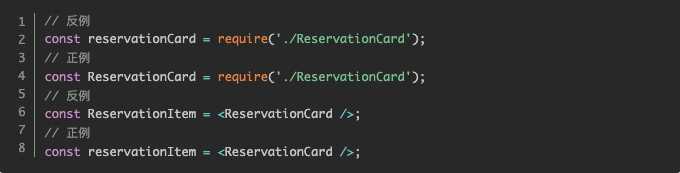
- 引用名: 组件引用采用帕斯卡命名法,实例采用驼峰式命名法。

组件命名: 使用文件名作为组件名
- 例如:ReservationCard.jsx 组件的引用名应该是 ReservationCard。
然而,对于一个目录的根组件,应该使用 index.jsx 作为文件名,使用目录名作为组件名。

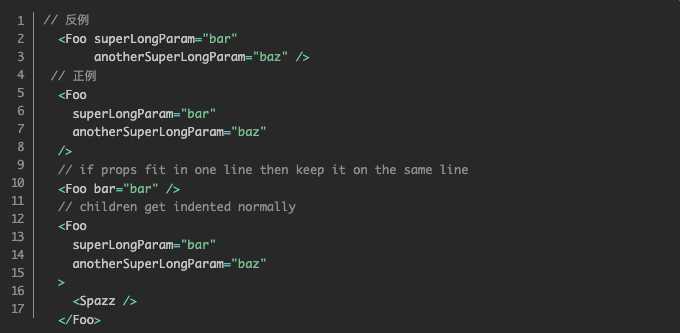
对齐:
- 对于 JSX 语法,遵循下面的对齐风格

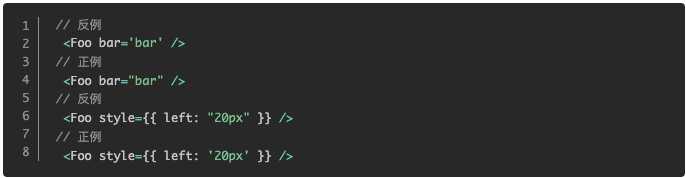
引号:
- 对于 JSX 使用双引号,对其它所有 JS 属性使用单引号
为什么?因为 JSX 属性不能包含被转移的引号,并且双引号使得如 "don‘t" 一样的连接词很容易被输入。
常规的 html 属性也应该使用双引号而不是单引号,JSX 属性反映了这个约定。

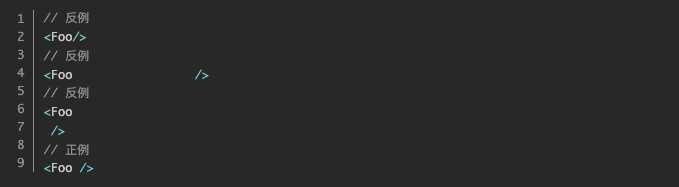
空格:
- 在自闭和标签之前留一个空格

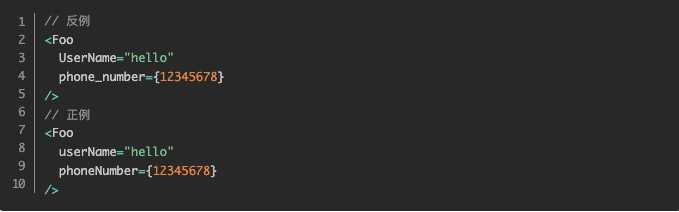
属性:
- 属性名采用驼峰式命名法

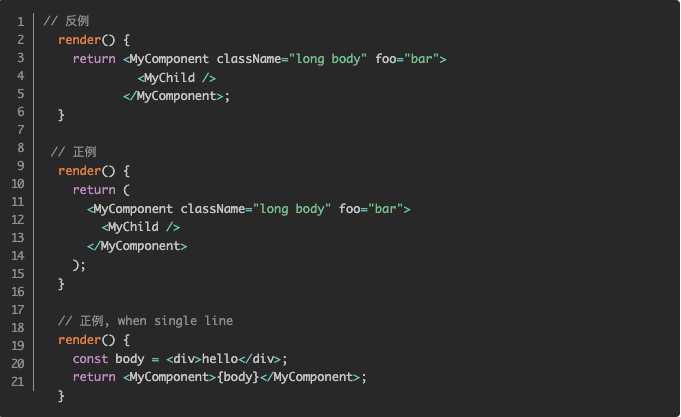
括号:
- 当组件跨行时,要用括号包裹 JSX 标签。

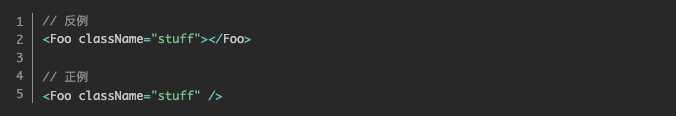
标签:
- 没有子组件的父组件使用自闭和标签。

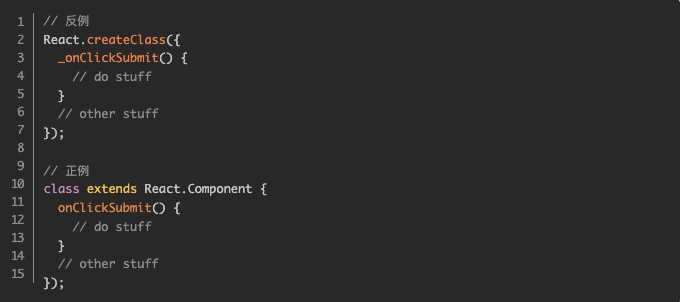
方法:
- 不要对 React 组件的内置方法使用 underscore (下划线)前缀

以上是关于分析一套源代码的代码规范和风格并讨论如何改进优化代码的主要内容,如果未能解决你的问题,请参考以下文章