前端内存泄露浅谈
Posted lanhuo666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端内存泄露浅谈相关的知识,希望对你有一定的参考价值。
一、什么是内存泄露
使用过后不再使用的内存但是未被释放,将内存泄露。产生的后果就是操作缓慢,比较严重的就程序崩溃。
二、JS的垃圾回收机制
垃圾回收机制就是执行环境会负责管理代码执行过程中使用的内存,找出那些不再继续使用的变量,然后释放其占用的内存。浏览器中实现通常有两个策略:引用计数和标记清除
三、内存泄露排查
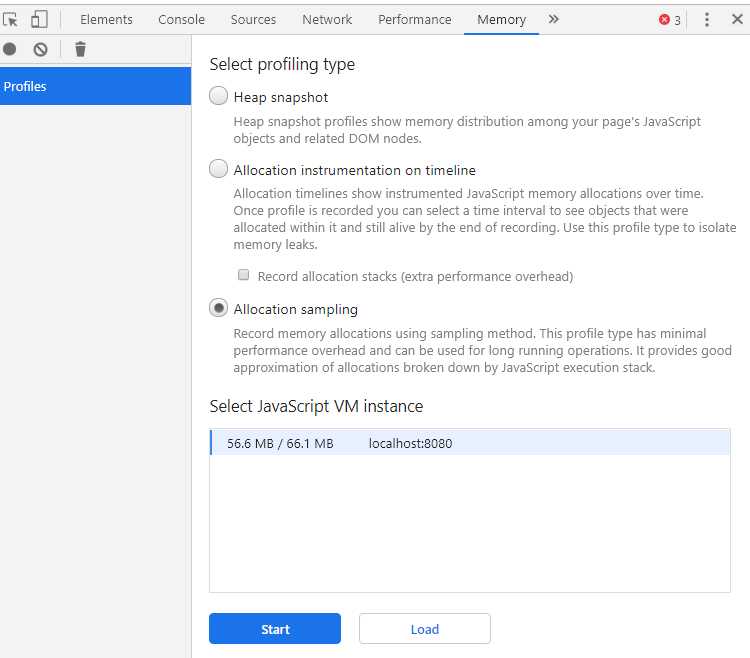
使用Chrome Devtools 中 Memory

具体操作请查看google调试的官网:点击
四、产生内存泄露的原因
1.使用了全局变量
2.闭包引起的内存泄漏
3.没有清理的DOM元素引用 (setInterval,addEventListener,$(window).on(‘scroll/click...‘)等)
4.定时器以及其中的引用
以上4个可以详细的例子可以查看
此外还需注意的有
5.vue中使用eventbus的时候没有$off,vuex中$store.watch监听后没有释放,要记得unwatch一下。
6.使用第三方库创建的时候没有调用正确的销毁函数
7.不断调用echart导致内存泄露
不停的用setInterval调用echart,更新echart表格及地图数据,及时清理了setInterval,也会导致内存泄露!
五、实操
以上是关于前端内存泄露浅谈的主要内容,如果未能解决你的问题,请参考以下文章