Dreamweaver CS6使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dreamweaver CS6使用相关的知识,希望对你有一定的参考价值。
1、进入之后主界面:

1-1:最近项目

1-2:新建文档

1-3:主要功能 ---->链接,进入官网后是对功能的介绍,视频

2、功能介绍:
代码编写:
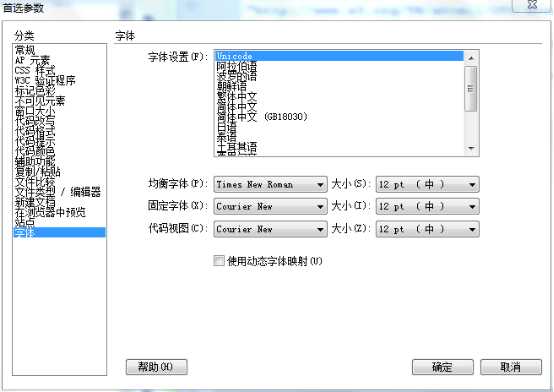
3、编辑-->>首选参数设置

4、关联标签及常用工具:
 折叠整个标签:可以用于排错
折叠整个标签:可以用于排错
 折叠所选:对选择的标签进行折叠,随意
折叠所选:对选择的标签进行折叠,随意
 扩展所有:对折叠的标签内容进行展开
扩展所有:对折叠的标签内容进行展开
 选择父标签
选择父标签
 选取当前代码块:用于javascript,选择function()方法体内的内容
选取当前代码块:用于javascript,选择function()方法体内的内容
 行号
行号
 高亮显示无效代码:配用F5,提示代码错误信息
高亮显示无效代码:配用F5,提示代码错误信息
 自动换行
自动换行
 信息栏中语法错误警告
信息栏中语法错误警告
 应用注释
应用注释
 删除注释
删除注释
 环绕标签
环绕标签
 最近代码片断
最近代码片断
 移动或转行CSS
移动或转行CSS
 缩进代码
缩进代码
5、 设计窗口
 多屏幕:显示不同大小显示屏的效果
多屏幕:显示不同大小显示屏的效果
 W3C验证:用于验证是否符合W3C标准
W3C验证:用于验证是否符合W3C标准
 检查浏览器兼容性:检查代码错误
检查浏览器兼容性:检查代码错误
 CSS样式编写
CSS样式编写
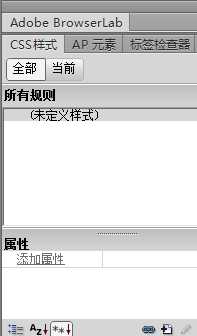
6、属性面板

7、文件面板

以上是关于Dreamweaver CS6使用的主要内容,如果未能解决你的问题,请参考以下文章
关于DreamWeaver CS6.0 + PhoneGap 之移动开发环境搭建
网页网站基础入门篇: 使用Adobe Dreamweaver CS6 制作网页/网站