JavaScript 事件类型
Posted orochiz-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 事件类型相关的知识,希望对你有一定的参考价值。
1.点击事件
click:鼠标按下弹起完成后触发
mousedown:属性按下瞬间触发
mouseup:鼠标弹起瞬间触发
dblclick:鼠标双击触发
<script>
document.onclick= function()
console.log("click")
document.onmousedown= function()
console.log("mousedown")
document.onmouseup= function()
console.log("mouseup")
document.ondblclick= function()
console.log("dblclick")
</script>鼠标单击时控制台打印:(说明click要晚于mouseup)
mousedown
mouseup
click鼠标双击时控制台打印:
mousedown
mouseup
click
mousedown
mouseup
click
dblclick2.鼠标移动事件
mouseenter:仅在鼠标进入当前容器时触发(忽略子元素)
mouseleave:仅在鼠标离开当前容器时触发(忽略子元素)
mouseover:不仅在鼠标进入当前容器时触发,进入当前容器的子元素时也会触发
mouseout:不仅在鼠标离开当前容器时触发,离开当前容器的子元素时也会触发
PS:mouseover和mouseout把当前元素和他的子元素当成一个个独立的元素,鼠标在这些元素间移动切换时,每次都会触发mouseover和mouseout事件
<script>
var box = document.querySelector("#box")
box.onmouseenter= function()
console.log("mouseenter")
box.onmouseout= function()
console.log("mouseout")
box.onmouseover= function()
console.log("mouseover")
box.onmouseleave= function()
console.log("mouseleave")
</script>
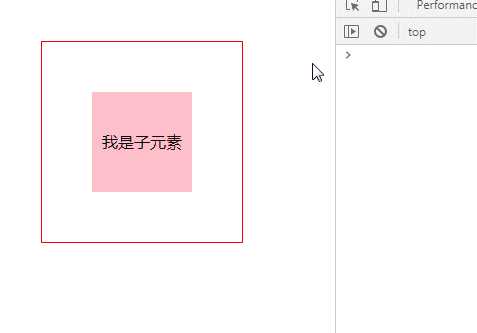
gif过程解析:
当鼠标进入父容器时,先触发了mouseover和mouseenter事件
接着鼠标进入子容器时,触发了mouseout和mouseover事件
鼠标离开子元素重新进入父容器时,触发了mouseout和mouseover事件
鼠标离开父容器时,触发了mouseout和mouseleave事件
3.change 事件
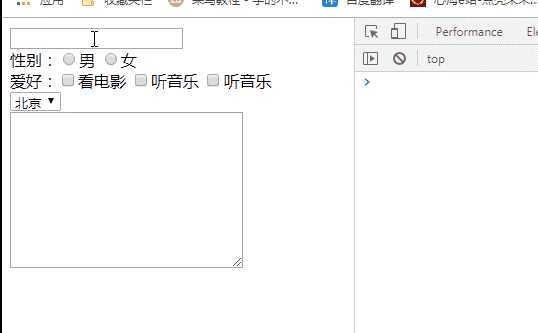
change 事件被<input>, <select>, 和<textarea> 元素触发
当用户提交对元素值的更改且失去焦点后触发
<body>
<form action="">
<input type="text">
<br />
性别:<input type="radio" value="男" name="gender1">男
<input type="radio" value="女" name="gender">女
<br />
爱好:<input type="checkbox" value="看电影" name="hobby">看电影
<input type="checkbox" value="听音乐" name="hobby">听音乐
<input type="checkbox" value="听音乐" name="hobby">听音乐
<div>
<select name="city">
<option value="北京">北京</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select>
</div>
<div>
<textarea name="" id="" cols="30" rows="10"></textarea>
</div>
</form>
</body>
<script>
var inputs = document.querySelectorAll("input")
var select = document.querySelector("select")
var textarea = document.querySelector("textarea")
for(var i=0;i<inputs.length;i++)
inputs[i].onchange = function()
console.log("change value=" + this.value)
select.onchange = function()
console.log("change value=" + this.value)
textarea.onchange = function()
console.log("change value=" + this.value)
</script>
4.键盘事件
keydown:某个键盘按键被按下时触发(如果按着不动,会持续触发)
press:某个键盘按键被按下并松开时触发(如果按着不动,会持续触发)
keyup:某个键盘按键被松开时触发
要想知道是按下了哪个键,可以用事件对象获取:
event.key 按键名
event.keyCode 按键码
<script>
document.onkeydown = function(e)
console.log("keydown")
//获取按键码
console.log(e.keyCode)//87
// 获取按键名称
console.log(e.key) //w
document.onkeypress = function(e)
console.log("press")
document.onkeyup = function(e)
console.log("keyup")
</script>5.focus和blur 获取焦点和失去焦点时触发
当浏览器切换了当前页面时,会触发window.onfocus或window.onblur事件
这两个事件一般用在input输入框中
<script>
//监听input输入框 获取和失去 焦点
var input = document.querySelector("input")
input.onfocus = function()
console.log("input focus")
input.onblur = function()
console.log("input blur")
// 监听页面切换
window.onfocus = function()
console.log("window focus")
window.onblur = function()
console.log("window blur")
</script>
以上是关于JavaScript 事件类型的主要内容,如果未能解决你的问题,请参考以下文章